HTML元素的分类
227 阅读
0 评论
150 点赞
查看参考链接:https://www.w3.org/TR/html5/dom.html#phrasing-content

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>HTML元素的分类</title>
</head>
<body>
<header>
<h1>HTML元素的分类</h2>
</header>
<article>
<h2>HTML按默认样式分</h2>
<p>块级:block</p>
<p>行内/内联元素:inline(跟文本相关的元素em,span,strong)</p>
<p>内联块级元素:inline-block(表单元素input)</p>
</article>
<article>
<h2>HTML5中可以按内容分</h2>
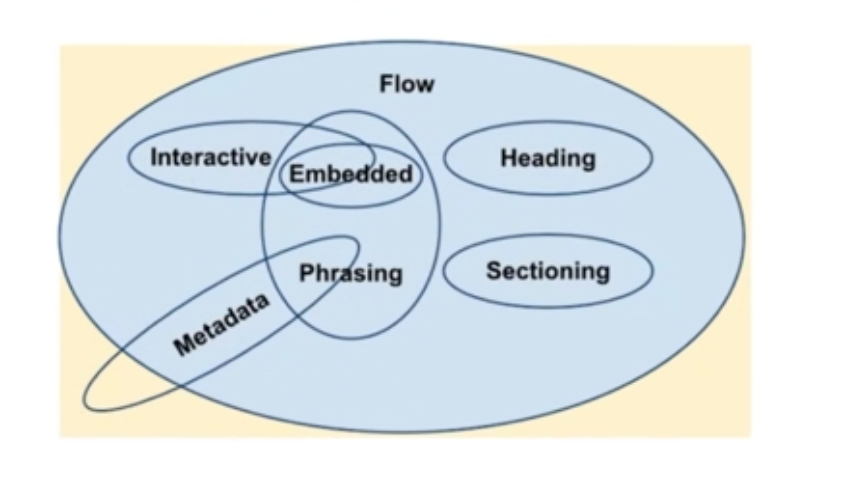
<img src="./HTML5根据内容模型区分.jpg">
<p>
flow是文档流,是一些可视元素
</p>
<p>
(1)metaData有一部分在flow外的主要是
meta,title,script和style标签不占据文档流
</p>
<p>
(2)heading元素是从h1-h6还有一些是hgroup元素
</p>
<p>
(3)Sectioning分区元素:header,article,和footer等
</p>
<p>
(4)interactive互动元素,如a标签等
</p>
<p>
(5)pharsing 短语 em
</p>
<p>
(6)emembed嵌入其他的元素 img video等标签
</p>
</article>
</body>
</html>
最后
以上就是秀丽信封最近收集整理的关于HTML元素的分类的全部内容,更多相关HTML元素内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。
- 本文分类:HTML+CSS
- 浏览次数:227 次浏览
- 发布日期:2023-09-10 03:05:18
- 本文链接:https://www.kaopuke.com/article/k-p-k_14_uzo_6_fx_13_zcw.html
相关文章


