层叠样式表(Cascading Stylesheet,简称CSS )
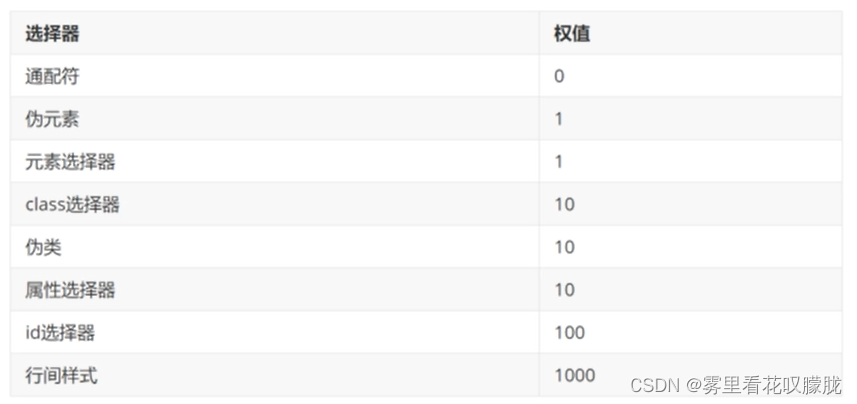
权重:
- *通配符的权重为0
- 标签/伪元素的权重为1
- class/属性/伪类的权重值为10
- id 的权重值是100,
- 内联样式的权重值是1000
- !import的权重为正无穷

Q1:如果权重相同的时候,两个相同的CSS样式会如何
A1:当两个选择器相同权重的时候,写在后面的CSS样式会覆盖前面CSS的样式,在我看来,这也是(层叠样式表)名字中的一个特性,层叠。
Q2:如果出现11个class选择器和一个id选择器的时候,那么会解析id选择器还是class选择器呢?
A2:其实实际上,并不会出现11个class选择器>id选择器的,也就是说,当11个class选择器出现和id选择器同时出现并且是二选一的时候,还是以id选择器的样式为主。
<div class="htmledit_views">
<p style="" id="aaa" class="a b c d e f g h i j k l m n"> 同上依旧是静态固定于页面底部,不一定能曝光在用户面前。</p>
</div>
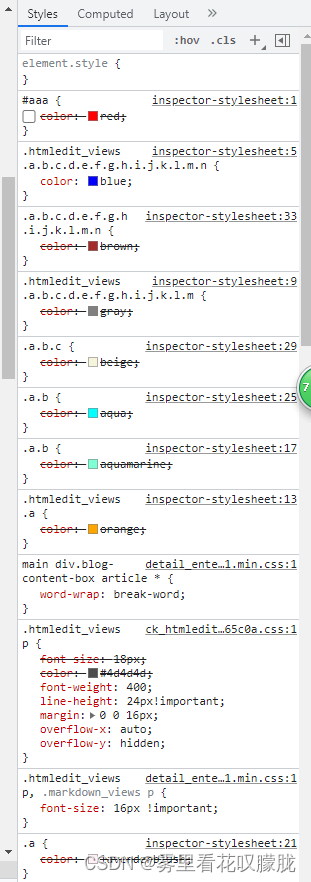
#aaa {
/* color: red; */
}
.htmledit_views .a.b.c.d.e.f.g.h.i.j.k.l.m.n {/*权重越大,优先级越高*/
color: blue;
}
.htmledit_views .a.b.c.d.e.f.g.h.i.j.k.l.m {
color: gray;
}
.htmledit_views .a {
color: orange;
}
.a.b { /*两个同级的,比父子级的(.htmledit_views .a),权重要高*/
color: aquamarine;
}
.a {
color: lavenderblush;
}
.a.b { /*相同的,后面覆盖前面的*/
color: aqua;
}
.a.b.c {
color: beige;
}
.a.b.c.d.e.f.g.h.i.j.k.l.m.n {/*多个同级的,比父子级的(.htmledit_views .a.b.c.d.e.f.g.h.i.j.k.l.m),权重要高*/
color: brown;
}
最终权重排名如下:

最后
以上就是光亮猫咪最近收集整理的关于css 权重的全部内容,更多相关css内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。



![[css] 请描述css的权重计算规则[css] 请描述css的权重计算规则个人简介主目录](https://file2.kaopuke.com:8081/files_image/reation/bcimg3.png)




发表评论 取消回复