一.HTML练习
1.改造用户注册的表单
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 表单标签</title>
</head>
<body>
<!-- 创建表单,
下拉框:select(下拉) + option(选项)
文件上传: <input type="file"/>
文本域:<textarea></textarea>
-->
<h1>注册表单</h1>
<form>
<table border="1px" cellspacing="0px" bgcolor="lightgray">
<tr>
<td>用户名:</td>
<td>
<input type="text" name="user"/>
</td>
</tr>
<tr>
<td>密码:</td>
<td>
<input type="password" name="pwd" />
</td>
</tr>
<tr>
<td>确认密码:</td>
<td>
<input type="password" name="repwd" />
</td>
</tr>
<tr>
<td>昵称:</td>
<td>
<input type="text" name="nick" />
</td>
</tr>
<tr>
<td>邮箱:</td>
<td>
<input type="email" name="mail" />
</td>
</tr>
<tr>
<td>性别:</td>
<td>
<!-- 想单选就必须设置name属性,而且值必须相同
设置好name属性数据就可以提交了,但是默认提交了on
-->
<input type="radio" name="sex" value="1"/>男
<input type="radio" name="sex" value="0"/>女
</td>
</tr>
<tr>
<td>爱好:</td>
<td>
<input type="checkbox" name="like" value="lq"/>篮球
<input type="checkbox" name="like" value="zq"/>足球
<input type="checkbox" name="like" value="ppq"/>乒乓球
</td>
</tr>
<tr>
<td>城市:</td>
<td>
<select name="city" >
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">广州</option>
<option value="4">深圳</option>
</select>
</td>
</tr>
<tr>
<td>头像:</td>
<td>
<input type="file" />
</td>
</tr>
<tr>
<td>验证码:</td>
<td>
<input type="text" />
<img src="imgs/a.png" />
<input type="button" value="点我换一张" />
</td>
</tr>
<tr>
<td>自我描述:</td>
<td>
<textarea>描述信息...</textarea>
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="提交"/>
<input type="button" value="重置"/>
</td>
</tr>
</table>
</form>
</body>
</html>
2.创建学生系统表单

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>练习表单标签</title>
</head>
<body>
<!-- 使用h5的播放音频,controls是使用控件,source是文件位置-->
<audio controls="controls">
<source src="res/jay.mp3"></source>
</audio>
<!-- 使用h5的播放视频,controls是使用控件,source是文件位置-->
<video controls="controls" loop="loop">
<source src="res/b.mp4"></source>
</video>
<!-- form 可以提交数据,而且数据默认采用了get方式,就在地址栏中展示的.
http://127.0.0.1:8848/cgb2106/test04.html?user=1&age=123&sex=1&like=ppq&like=ps&edu=2
不好:长度受限,不安全
可以改成post提交数据,而且可以指定,交给哪段程序处理数据action
面试题:get和post提交数据的区别?
get方式:是默认的提交方式,但是不安全(都展示在地址栏),长度受限
post方式:安全,数据不在地址栏展示啦,看不见,提高安全性
-->
<form method="get" action="#">
<table>
<tr>
<td>
<h1>学生信息管理系统MIS</h1>
</td>
</tr>
<tr>
<td>
姓名:
</td>
</tr>
<tr>
<td>
<input type="text" name="user"/>
</td>
</tr>
<tr>
<td>
年龄:
</td>
</tr>
<tr>
<td>
<input type="number" name="age"/>
</td>
</tr>
<tr>
<td>
性别:(单选框)
<input type="radio" name="sex" value="1"/>男
<input type="radio" name="sex" value="0"/>女
</td>
</tr>
<tr>
<td>
爱好:(多选)
<input type="checkbox" name="like" value="ppq"/>乒乓球
<input type="checkbox" name="like" value="ps"/>爬山
<input type="checkbox" name="like" value="cg"/>唱歌
</td>
</tr>
<tr>
<td>
学历:(下拉框)
<select name="edu">
<option value="1">本科</option>
<option value="2">研究生</option>
<option value="3">专科</option>
</select>
</td>
</tr>
<tr>
<td>
入学日期:<br />
<input type="date" />
</td>
</tr>
<tr>
<td>
<input type="submit" value="保存"/>
<input type="button" value="取消"/>
</td>
</tr>
</table>
</form>
<!-- div p span -->
<div>我是div</div>
<div>我是div</div>
<p>我是p1</p>
<p>我是p2</p>
<span>我是span1</span>
<span>我是span2</span>
</body>
</html>
二.CSS
1.概述
专门用来修饰网页的技术,全称层叠样式表stylesheet
语法:元素的选择器{属性名:属性值; 属性名:属性值; 属性名:属性值;}
用法:
1.行内CSS(在标签上使用css代码)
2.内部CSS(使用style标签,在head里写css代码)
3.外部CSS(把HTML代码和CSS代码分离)
2.入门案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 css</title>
<!-- 写法2:内部css -->
<style>
//语法: 元素的选择器{ 属性名:属性值; }
div{
font-size:30px; /* 修饰div的字号 */
background-color:red;/* 修饰div的背景色 */
}
</style>
</head>
<body>
<!-- 写法1:行内css 修饰div的背景色,优先级最高-->
<div style="background-color:pink;">我是div1</div>
<div style="background-color: pink;">我是div2</div>
</body>
</html>
三.CSS选择器
1.概述
辅助你选中网页中的元素
常见的:
1.标签选择器:根据标签的名字选中元素
2.class选择器:根据有class属性的选择元素(添加class属性,通过选中元素)
2.基本选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 css选择器</title>
<!-- 内部css -->
<style>
/* 1.标签名选择器: 选中网页中所有标签名是div的元素*/
div{
background-color: skyblue;/* 给div加背景色 */
}
span{
font-size: 40px; /* 给span加大字号 */
}
/* 2. class选择器: 给指定元素加class属性 , 通过.获取class的值 ,值可以相同 */
.a{
color: crimson;/* 给第一个span元素,改变字的颜色 */
}
/* 3. id选择器: 给指定的元素加id属性 , 通过#获取id的值 , 值不要相同 */
#b{
font-family: "微软雅黑";/* 字体 */
}
</style>
</head>
<body>
<div id="b">我是div1</div>
<div class="a">我是div2</div>
<span class="a">我是span1</span>
<span>我是span2</span>
<a href="#">点我</a>
</body>
</html>
3.高级选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 css选择器</title>
<!-- 内部css -->
<style>
/* 1.标签名选择器: 选中网页中所有标签名是div的元素*/
div{
background-color: skyblue;/* 给div加背景色 */
}
span{
font-size: 40px; /* 给span加大字号 */
}
/* 2. class选择器: 给指定元素加class属性 , 通过.获取class的值 ,值可以相同 */
.a{
color: crimson;/* 给第一个span元素,改变字的颜色 */
}
/* 3. id选择器: 给指定的元素加id属性 , 通过#获取id的值 , 值不要相同 */
#b{
font-family: "微软雅黑";/* 字体 */
}
/* 4. 分组选择器: 把多个选择器的结果组成一组,统一设置样式 */
#b,.a{
border:2px solid red; /* 指定宽度,实线,边框颜色 */
border-radius:5px; /* 圆角边框 */
}
/* 5. 属性选择器: 按照指定属性选中元素 */
input[type="text"]{
text-shadow: 5px 5px 5px #FF0000;/* 加阴影 */
text-align:center;/* 文字居中 */
}
</style>
</head>
<body>
<input type="text" placeholder="用户名" />
<input type="text" placeholder="密码" />
<input type="number" placeholder="年龄" />
<div id="b">我是div1</div>
<div class="a">我是div2</div>
<span class="a">我是span1</span>
<span>我是span2</span>
<a href="#">点我</a>
</body>
</html>
四.盒子模型
1.测试
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 css盒子模型</title>
</head>
<body>
<!-- css盒子模型:就是把网页里的所有元素,都看做是一个个的盒子
内边距: padding是指 内容和边框 的距离
外边距: margin是指 盒子和盒子 的距离
边框: border是指边框的效果,宽度 实线 颜色
实线solid 虚线dashed
-->
<input type="radio" style="margin: 20px;"/>男
<input type="radio" style="margin-right: 40px;"/>男
<input type="text" placeholder="用户名" style="padding:20px;border:2px solid #FF0000;"/>
<input type="text" placeholder="密码" style="padding-top: 30px;"/>
<input type="text" placeholder="密码" style="padding-left: 30px;"/>
<input type="text" placeholder="密码" style="padding-bottom: 30px;"/>
</body>
</html>
五.练习
1.修改学生管理系统样式

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>练习表单标签</title>
<style>
/* 修饰输入框 */
.a{
width: 350px;/* 宽度 */
height: 40px;/* 高度 */
padding: 5px;/* 内边距 */
font-size: 15px;/* 字号加大 */
}
/* 修饰保存按钮 */
input[type="submit"]{
width: 60px;/* 宽度 */
height: 30px;/* 高度 */
color: white;/* 字的颜色 */
background-color: blue;/* 背景色 */
border-color: #0000FF;/* 边框颜色 */
font-size: 15px;/* 加大字号 */
}
/* 修饰取消按钮 */
input[type="button"]{
width: 60px;/* 宽度 */
height: 30px;/* 高度 */
color: white;/* 字的颜色 */
background-color: hotpink;/* 背景色 */
border-color: hotpink;/* 边框颜色 */
font-size: 15px;/* 加大字号 */
}
</style>
</head>
<body>
<!-- 使用h5的播放音频,controls是使用控件,source是文件位置-->
<audio controls="controls">
<source src="res/jay.mp3"></source>
</audio>
<!-- 使用h5的播放视频,controls是使用控件,source是文件位置-->
<video controls="controls" loop="loop">
<source src="res/b.mp4"></source>
</video>
<!-- form 可以提交数据,而且数据默认采用了get方式,就在地址栏中展示的.
http://127.0.0.1:8848/cgb2106/test04.html?user=1&age=123&sex=1&like=ppq&like=ps&edu=2
不好:长度受限,不安全
也可以改成post提交数据,而且可以指定,交给哪段程序处理数据action
面试题:get和post提交数据的区别?
get方式:是默认的提交方式,但是不安全(都展示在地址栏),长度受限
post方式:安全,数据不在地址栏展示啦,看不见,提高安全性
-->
<form method="post" action="#">
<table>
<tr>
<td>
<h1>学生信息管理系统MIS</h1>
</td>
</tr>
<tr>
<td>
姓名:
</td>
</tr>
<tr>
<td>
<input class="a" type="text" name="user" placeholder="请输入姓名..."/>
</td>
</tr>
<tr>
<td>
年龄:
</td>
</tr>
<tr>
<td>
<input class="a" type="number" name="age" placeholder="请输入年龄..."/>
</td>
</tr>
<tr>
<td>
性别:(单选框)
<input type="radio" name="sex" value="1"/>男
<input type="radio" name="sex" value="0"/>女
</td>
</tr>
<tr>
<td>
爱好:(多选)
<input type="checkbox" name="like" value="ppq"/>乒乓球
<input type="checkbox" name="like" value="ps"/>爬山
<input type="checkbox" name="like" value="cg"/>唱歌
</td>
</tr>
<tr>
<td>
学历:(下拉框)
<select name="edu">
<option value="1">本科</option>
<option value="2">研究生</option>
<option value="3">专科</option>
</select>
</td>
</tr>
<tr>
<td>
入学日期:<br />
<input type="date" />
</td>
</tr>
<tr>
<td>
<input type="submit" value="保存"/>
<input type="button" value="取消"/>
</td>
</tr>
</table>
</form>
<!-- div p span -->
<div>我是div</div>
<div>我是div</div>
<p>我是p1</p>
<p>我是p2</p>
<span>我是span1</span>
<span>我是span2</span>
</body>
</html>
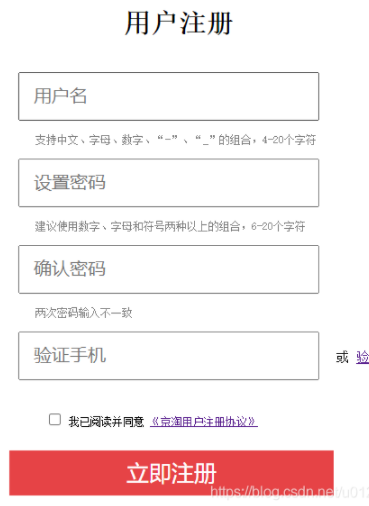
2.用户注册案例

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 HTML CSS综合案例</title>
<style>
/* 1. 修饰输入框 */
.a{
width: 350px;/* 宽度 */
height: 40px;/* 高度 */
}
/* 2. 修饰提示的文字 */
.b{
font-size:2px; /* 字号变小 */
color: darkgray; /* 字的颜色 */
font-family: "宋体"; /* 字体 */
padding: 10px;/* 边距 */
}
/* 3. 修饰注册按钮 */
#btn{
color: white; /* 字的颜色 */
font-size: 20px; /* 字号加大 */
background-color: orangered; /* 背景色 */
border-color: orangered; /* 边框颜色 */
}
/* 4.修饰我已阅读 */
#readme{
padding: 30px;/* 外边距 */
}
</style>
</head>
<body>
<!-- 默认是get方式提交数据,都在地址栏里展示 -->
<form>
<table>
<tr>
<td>
<h2 style="text-align: center;">用户注册</h2>
</td>
</tr>
<tr>
<td>
<input class="a" type="text" placeholder="用户名" name="user"/>
</td>
</tr>
<tr>
<td class="b" >
支持中文、字母、数字、“-”、“_”的组合,4-20个字符
</td>
</tr>
<tr>
<td>
<input class="a" type="password" placeholder="设置密码" name="pwd"/>
</td>
</tr>
<tr>
<td class="b" >
建议使用数字、字母和符号两种以上的组合,6-20个字符
</td>
</tr>
<tr>
<td>
<input class="a" type="password" placeholder="确认密码" name="repwd"/>
</td>
</tr>
<tr>
<td class="b" >
两次密码输入不一致
</td>
</tr>
<tr>
<td>
<input class="a" type="number" placeholder="验证手机" name="tel"/>
或
<a href="#">验证邮箱</a>
</td>
</tr>
<tr>
<td id="readme">
<input type="checkbox"/>
我已阅读并同意
<a href="#">《京淘用户注册协议》</a>
</td>
</tr>
<tr>
<td>
<input id="btn" class="a" type="submit" value="立即注册" />
</td>
</tr>
</table>
</form>
</body>
</html>
最后
以上就是高兴冬瓜最近收集整理的关于CSS,CSS选择器的全部内容,更多相关CSS内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复