HTML 基本标签的一些特性----1
- 为什么要学习网页设计?
- 网页内容总概
- html的概括
- 标题标签 `< h1>–< h6> `
- 段落标签`< p>`
- 划线标签 `< hr>`
- 提醒注意(Bring Attention To)标签 `< b>`
- 标签`< i>`
- 符号标签 空格` & nbsp;`,小于号`& lt;`,大于号`& gt;`
- 图像标签`< img>`
- 超链接标签 `< a>`
- 无序列表标签`< ul>`
- 有序列表标签`< ol>`
- 表格标签`< table>`
- 图片中的图案解释
- 参考来源
为什么要学习网页设计?
1、在JavaEE应用最初的阶段,在Java的程序中要生成网页的源码,把这份源码发送到客户端浏览器,由浏览器去解释执行,用户就可以使用网页。此时对程序员的网页设计能力有比较高的要求。
2、jsp技术出现之后,Java程序不需要生成网页的源码,只需要把数据+jsp页面,然后转发并向客户端发送(html与jsp关系)。此时程序员不需要设计独立的网页,只需要在jsp页面中使用一些标签或表达式,就像填空一样,把数据在填空的位置能够呈现出来。
3、ajax技术出现,页面就可以直接向服务器程序发送请求,服务器只需要把页面所需要的数据交给页面去处理,在页面中可以使用jsp中的DOM 技术把数据动态的在网页中呈现。
4、随着Restful的重新出现,服务器可以处理页面发出的restful风格的请求,另外,也随着分布式服务的出现,项目的规模越来越大,很多项目采用前后端分离的方式,此时就在开发岗位上出现了职位的明确的划分,分成前段工程师(设计前段页面的代码),美工师(做页面的原型图),Java工程师。
网页内容总概
html:用它提供的标记构造网页的骨架。
css:基于html的页面,进行排版及美化。
Javascript:可以让网页与用户交互,并实现一些前端的动态效果。
jQuery:
UI框架:bootstrap,ElementUI
VUE框架,
node.js
webpack
npm
html的概括
1、html称为超文本标记语言,它提供了一些标签供设计网页时使用,不同的标签对应 不同的元素。
2、一份基础网页由文字及标签组成。
3、html的基本语法:< 标记 属性=" " > < /标记 > 双标记
< 标记 属性=" " /> 单标记
4、标记间的关系
(1)嵌套关系,一个标记内部有另外的标记。
<p> <img src=" "> </p>
(2)并列关系,两个标记不存在包含关系,就是并列关系。
(3)如果页面上的标记不属于以上两种之一,肯定有问题。
5、写标记时的基本要求
1、标记不区分大小写。
2、在html的网页中,标记不具有严格的语法要求,还是要求语法要正确。
6、html的版本
现代网页都基于html5的版本来设计。它与老版本的区别有几个方面
第一、文档的声明部分得到简化 <!DOCTYPE html>,老的版本比较复杂。
第二、h5新增了一些排版要素,<foot></foot>,<nav>,<article>
第三、新增了canvas画布,可以实现复杂的动态变化的图形和图像效果。
第四、在多媒体播放方面,统一了标准,播放效果好很多。
第五、新增了很多具有不同功能的表单控件,来丰富页面的交互效果。
#95eb00
#f66754
#26A7FF
#FF5126
标题标签 < h1>–< h6>
标签描述:

标签分类(一些特性针对CSS):块级元素
内容分类:流式内容(Flow content), 标题内容(Heading content),显性内容(palpable content)
允许被嵌套的内容: 短语内容(Phrasing content)
允许的父元素:任何接受流式内容(Flow content)的元素;不要把它作为 <hgroup> 元素的子元素, 这种做法已经被废弃了。
标签属性:

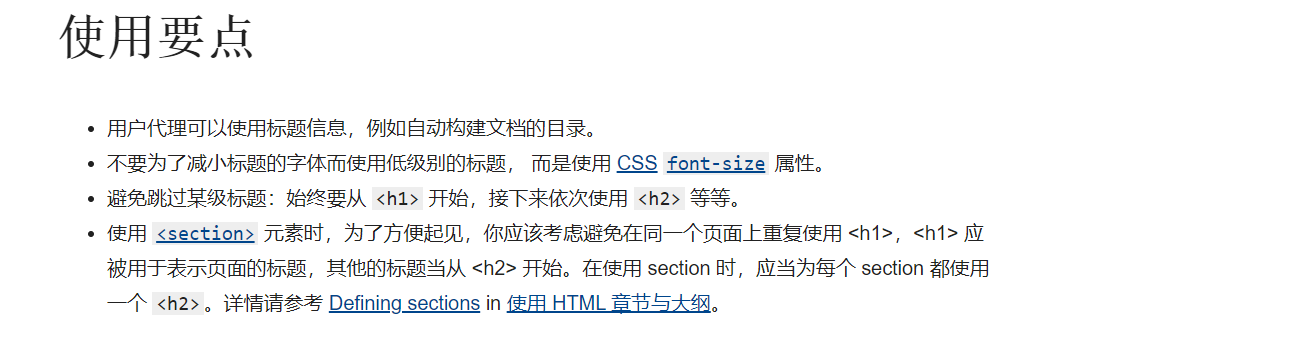
使用要点:

代码示例:
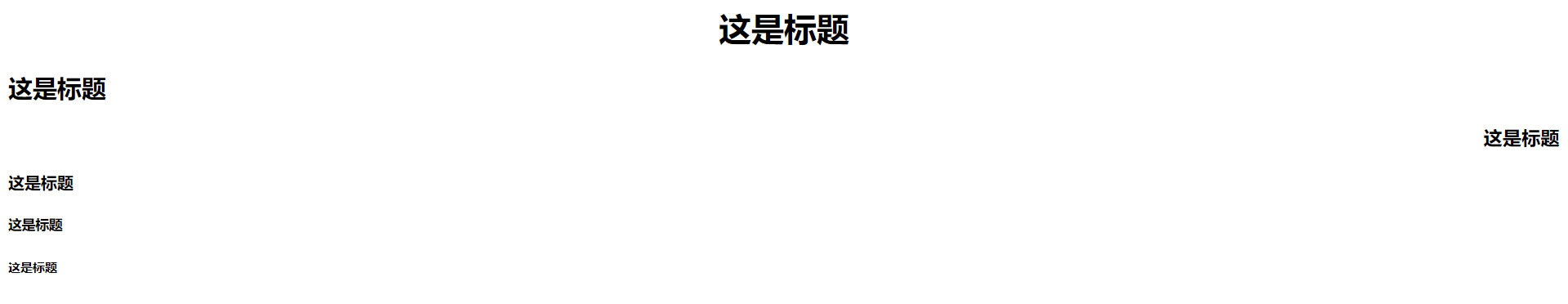
<h1 align="center">这是标题</h1>
<h2 align="left">这是标题</h2>
<h3 align="right">这是标题</h3>
<h4>这是标题</h4>
<h5>这是标题</h5>
<h6>这是标题</h6>
效果示例:

可以看到align仍然有效,只是不建议使用,并且默认值为left
段落标签< p>
标签描述:

标签分类(一些特性针对CSS):块级元素
内容分类: 流式内容(Flow content),显性内容(palpable content)
允许被嵌套的内容: 短语内容(Phrasing content)
允许的父元素:接受 流式内容(Flow content)的元素。
标签属性:

注意:

代码示例:
<p align="left">不好不好不要不好不好不要不好不好不要不好不好不要不好不好不要不好不好不要不好不好不要不好不好不要</p>
<p align="center">不好不好不要不好不好不要不好不好不要不好不好不要不好不好不要不好不好不要不好不好不要不好不好不要</p>
<p align="right">不好不好不要不好不好不要不好不好不要不好不好不要不好不好不要不好不好不要不好不好不要不好不好不要</p>
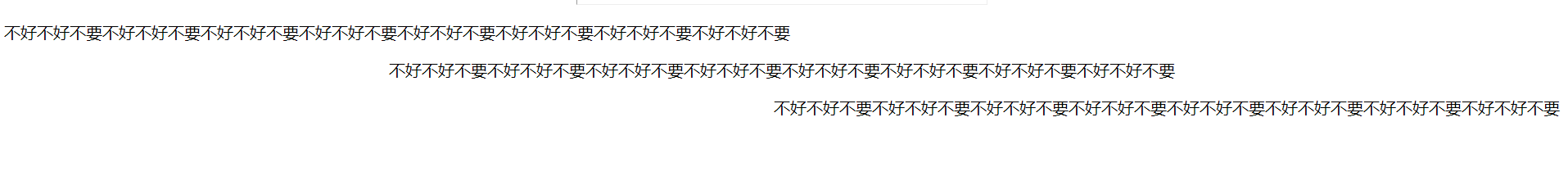
效果示例:

可以看到align仍然有效,只是不建议使用,并且默认值为left。
划线标签 < hr>
标签描述:

标签分类(一些特性针对CSS):块级元素
内容分类:流式内容(Flow content)
允许被嵌套的内容:无,是一个空元素( empty element.)
允许的父元素:接受 流式内容(Flow content)的元素。
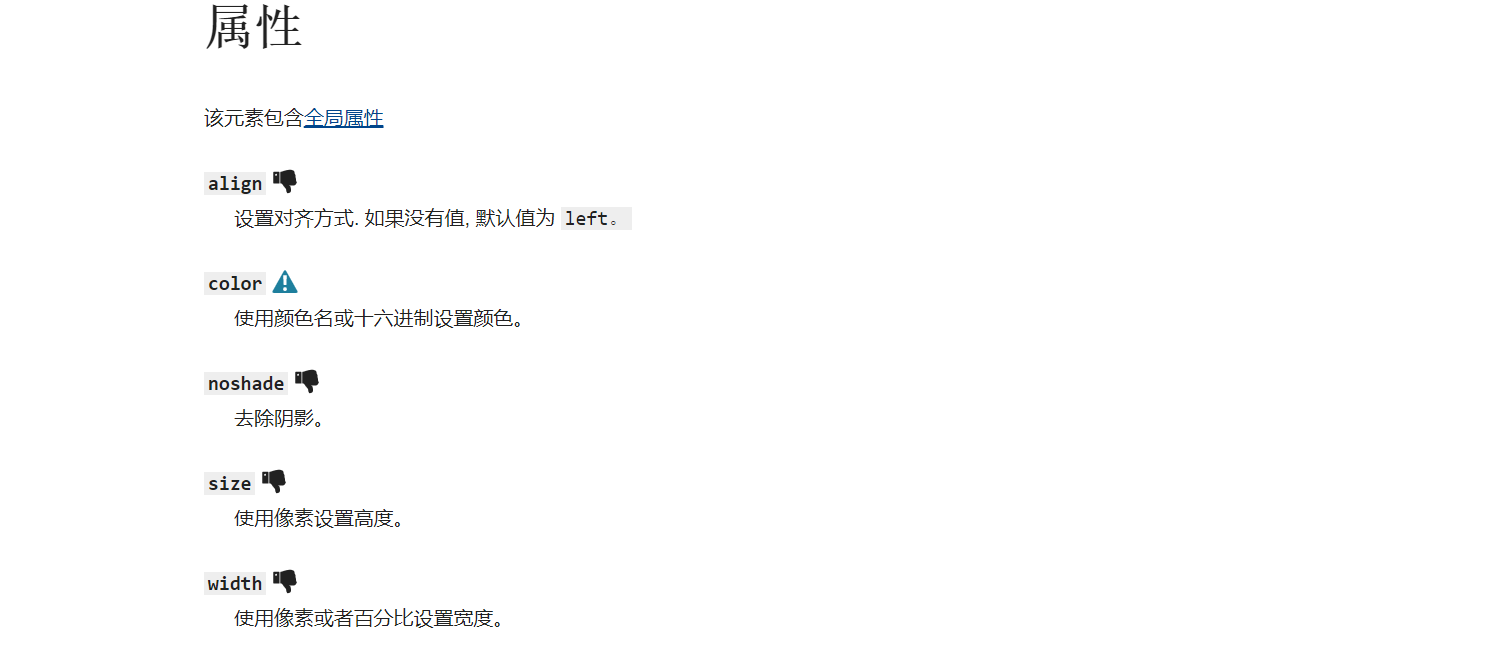
标签属性:

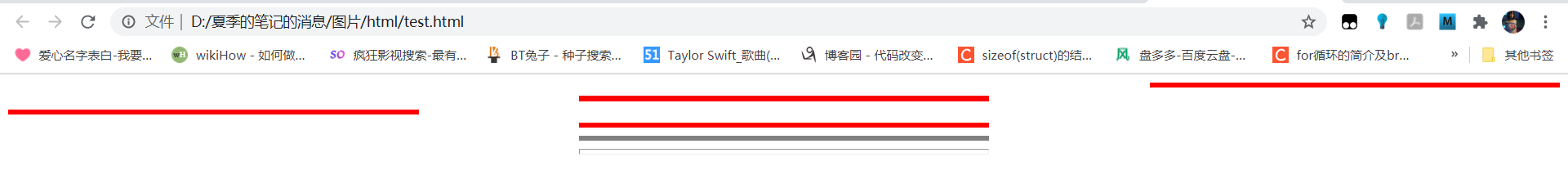
代码示例:
<hr size="5" color="red" width="400dp" align="right">
<hr size="5" color="red" width="400dp">
<hr size="5" color="red" width="400dp" align="left">
<hr size="5" color="red" width="400dp" noshade="noshade">
<hr size="5" width="400dp" noshade="noshade">
<hr size="5" width="400dp">
效果示例:

可以看到,align的默认属性值为center,同时noshade="noshade"这个属性对应的属性值,依然有效,成功的去处了阴影。
(5)文字样式标记
提醒注意(Bring Attention To)标签 < b>
标签描述:

标签分类(一些特性针对CSS):行内元素
内容分类: 流式内容(Flow content),短语内容(Phrasing content),显性内容(palpable content)
允许被嵌套内容: 短语内容(Phrasing content)
允许的父元素:任意可容纳 短语内容(Phrasing content)的元素。
标签属性:

使用说明:

代码示例:
<p>不好不好不要不好不好不要不好不好不要不好不好不要不好不好不要不好不好不要不好不好不要不好不好<b>不要</b></p>
效果示例:

标签< i>
标签描述:

标签分类(一些特性针对CSS):行内元素
内容分类: 流式内容(Flow content),短语内容(Phrasing content),显性内容(palpable content)
允许被嵌套的内容: 短语内容(Phrasing content)
允许的父元素:任意可容纳 短语内容(Phrasing content)的元素。
标签属性:

注释:

代码示例:
<p>不好不好不要不好不好 <i>不要不好不好不要不好不好不要</i> 不好不好不要不好不好不要不好不好不要不好不好不要</p>
效果示例:

符号标签 空格& nbsp;,小于号& lt;,大于号& gt;
(6)符号标记,表示页面中的一些特殊的内容,比如空格,比如 <,>等。
< >
代码示例:
<p>这是空格: </p>
<p>这是小于号:<</p>
<p>这是大于号:></p>
效果示例:

图像标签< img>
标签描述:

标签分类(一些特性针对CSS):行内元素
内容分类: 流式内容(Flow content),短语内容(Phrasing content),嵌入内容(Embedded content),显性内容(palpable content)
允许被嵌套的内容: 无,它是一个 空元素( empty element)。
允许的父元素:接受嵌入内容(Embedded content)的任何元素。
标签属性:

更多属性查看:https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/img
废弃属性:

同更多信息查看上方链接。
代码示例:
<img alt="图片未加载成功时显示此端话" title="鼠标停留在图片上时显示此段话" src="C:UsersASUSDesktopioc/cmyk图片.jpg"/>
效果示例:

超链接标签 < a>
标签描述:

标签分类(一些特性针对CSS):行内元素
内容分类: 流式内容(Flow content),短语内容(Phrasing content),交互内容(Interactive content),显性内容(palpable content)
流式内容(Flow content)但是不包括(不包括 交互内容(Interactive content))和 短语内容(Phrasing content),可见的内容(Transparent)。
允许的父元素:接受 短语内容(Phrasing content)的任何元素或接受 流式内容(Flow content)的任何元素,但始终不接受 <a> 元素(根据对称的逻辑原理,如果 <a> 标记作为父元素,不能具有交互内容,则相同的 <a> 内容不能具有 <a> 标记作为其父元素)。
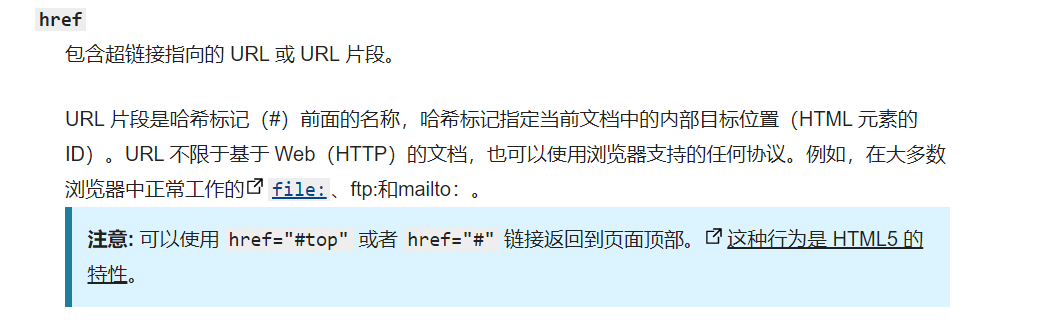
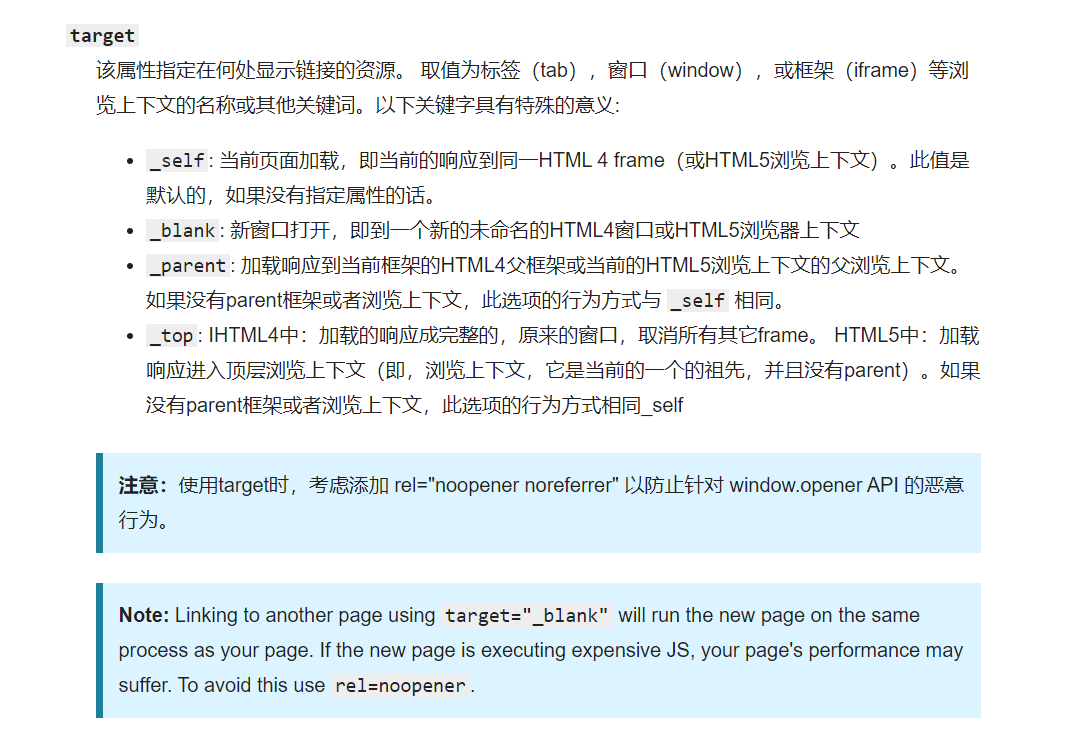
标签属性:


更多属性查看:https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/a
代码示例:
<a href="toShowPage.html" target="_blank">一个链接</a>
效果示例:

无序列表标签< ul>
标签描述:

标签分类(一些特性针对CSS):块级元素
内容分类: 流式内容(Flow content),如果 <ul> 包含至少一个 <li> 元素,那么它就是 显性内容(palpable content)。
允许被嵌套的内容: 零个或更多个 <li> 元素,可以混合使用 <ol> 与<ul> 元素。
允许的父元素:接受 流式内容(Flow content)的元素。
标签属性:

其它属性,或都遭到遗弃,如果需修饰<ul>,还是需要使用css代码来进行修饰。
代码示例:
<ul>
<li>第一行</li>
<li>第二行</li>
<li>第三行</li>
<ul>
<li>三小一行</li>
<li>三小二行</li>
<li>三小三行</li>
</ul>
<li>第四行</li>
<li>第五行</li>
</ul>
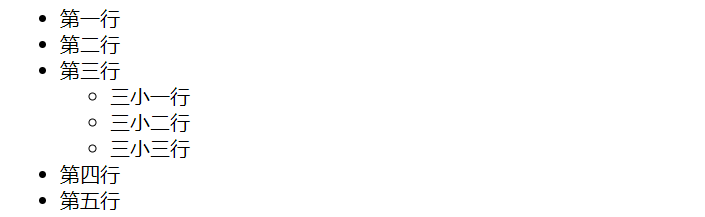
效果示例:

有序列表标签< ol>
标签描述:
标签分类(一些特性针对CSS):块级元素
内容分类: 流式内容(Flow content), 流式内容(Flow content),如果<ol>元素的子元素包含至少一个<li>元素,就是显性内容(palpable content)。
允许被嵌套的内容: 零或更多<li>,<script>以及<template>元素。
允许的父元素:接受 流式内容(Flow content)的元素。
标签属性:


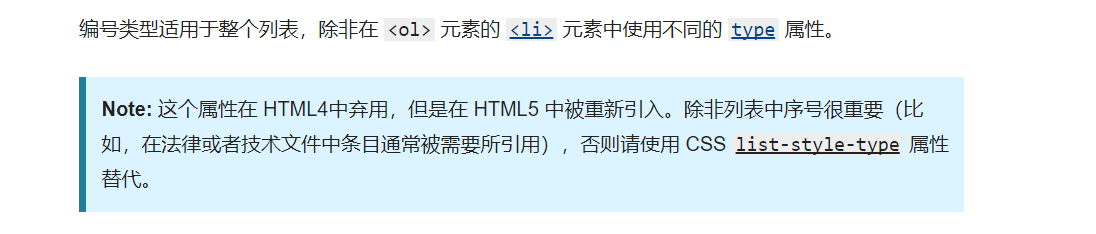
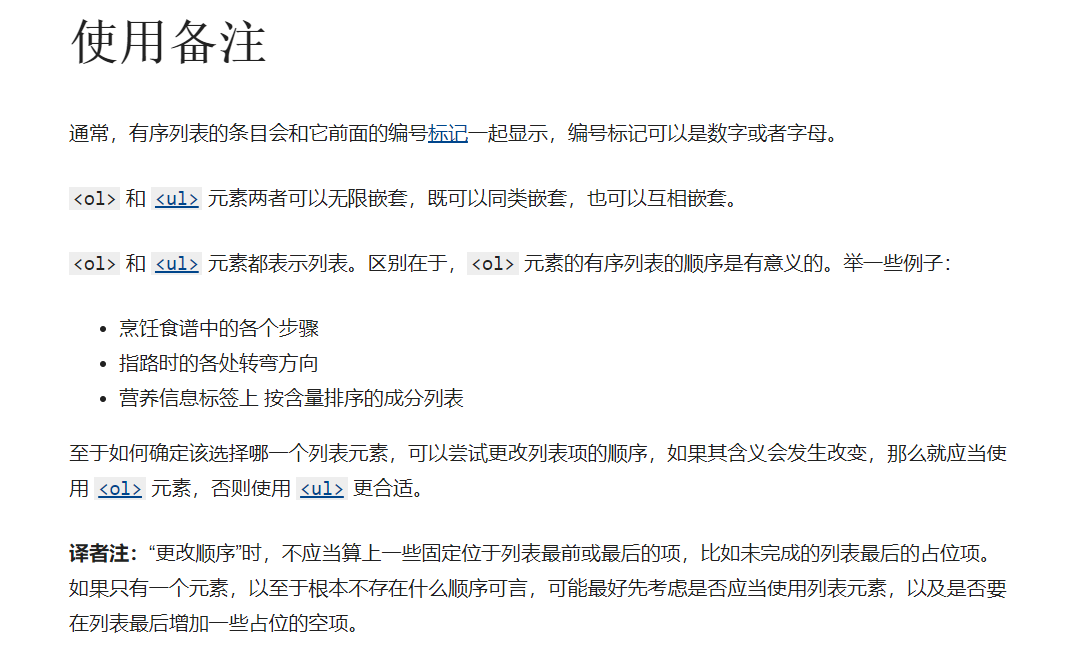
使用备注:

代码示例:
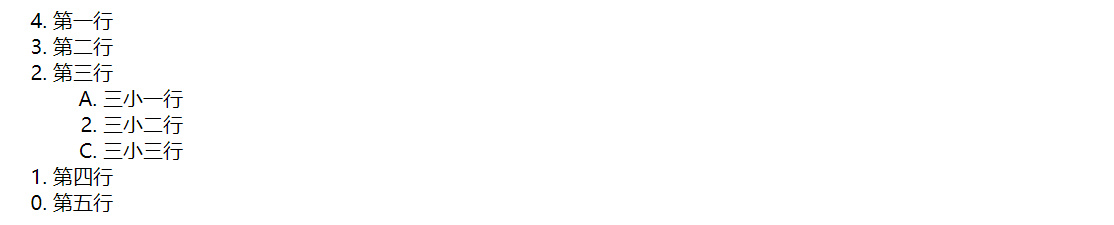
<ol reversed="true" start="4">
<li>第一行</li>
<li>第二行</li>
<li>第三行</li>
<ol type="A">
<li>三小一行</li>
<li type="1">三小二行</li>
<li>三小三行</li>
</ol>
<li>第四行</li>
<li>第五行</li>
</ol>
效果示例:

表格标签< table>
标签描述:

标签分类(一些特性针对CSS):块级元素
内容分类: 流式内容(Flow content)
允许被嵌套的内容:
- 一个可选的
< caption >元素 - 零个或多个的
< colgroup>元素 - 一个可选的
< thead >元素 - 下列任意一个:
- 零个或多个
<tbody> - 零个或多个
<tr>
- 零个或多个
- 一个可选的
<tfoot>元素
允许的父元素:接受 流式内容(Flow content)的元素。
标签属性:

更多属性查看链接:https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/table
代码示例:
<table cellspacing="0" border="1" width="540dp" height="430dp" align="center">
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
<th>5</th>
<th>6</th>
</tr>
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
<th>5</th>
<th>6</th>
</tr>
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
<th>5</th>
<th>6</th>
</tr>
</table>
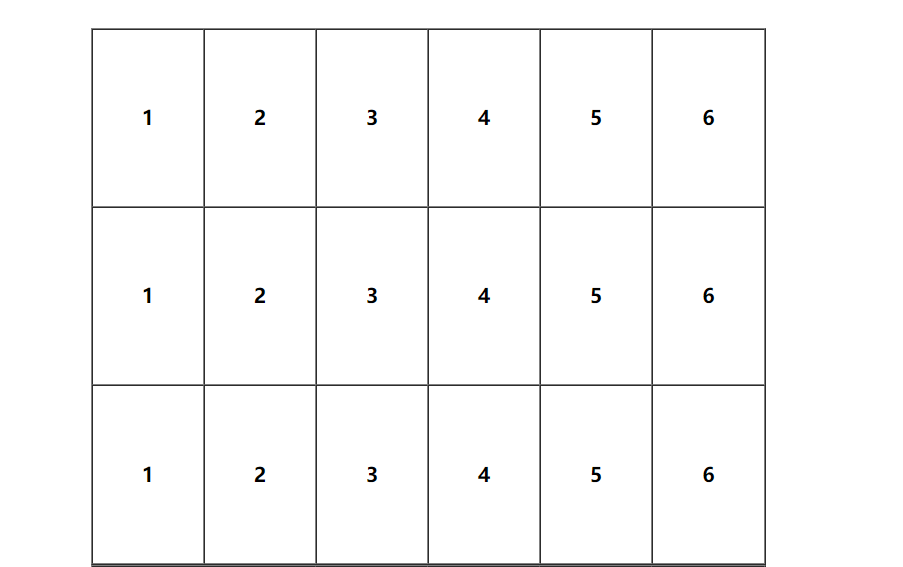
效果示例:

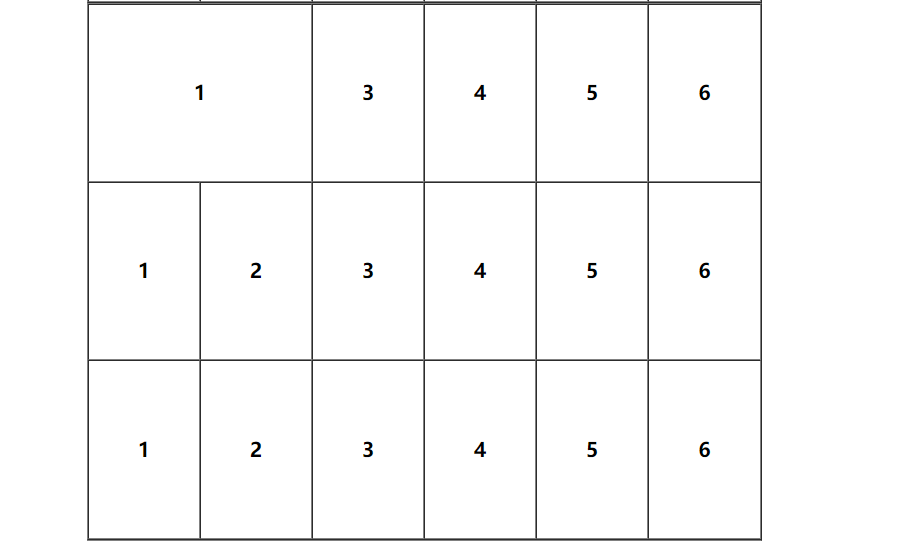
横向合并代码示例:
<table cellspacing="0" border="1" width="540dp" height="430dp" align="center">
<tr>
<th colspan="2">1</th>
<!-- <th>2</th> -->
<th>3</th>
<th>4</th>
<th>5</th>
<th>6</th>
</tr>
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
<th>5</th>
<th>6</th>
</tr>
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
<th>5</th>
<th>6</th>
</tr>
</table>
效果示例:

纵向合并代码示例:
<table cellspacing="0" border="1" width="540dp" height="430dp" align="center">
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
<th rowspan="2">5</th>
<th>6</th>
</tr>
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
<!-- <th>5</th> -->
<th>6</th>
</tr>
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
<th>5</th>
<th>6</th>
</tr>
</table>
纵向效果示例:

图片中的图案解释

这个不推荐使用的API可能不再被使用,但可能仍然可以工作(this deprecated API should no longer be used,but will probably still work)

此API尚未标准化(this API has not been standardized)
参考来源
MDN Web Docs https://developer.mozilla.org/zh-CN/
最后
以上就是怕孤单小猫咪最近收集整理的关于HTML 基本标签的一些特性----1为什么要学习网页设计?网页内容总概html的概括图片中的图案解释参考来源的全部内容,更多相关HTML内容请搜索靠谱客的其他文章。








发表评论 取消回复