异样的css命名,由于大大写差异,招致CSS收效,这里抗衡英文字母命名,不合大大写,会看到差异效果。
直接上代码:
区别大大写 www.css5.com.cnbody { margin:0;padding:10px; bac千克round: #ccc; font:12px Arial, Helvetica, sans-serif; line-height:22px; }
.Block{ width:400px; height:30px; line-height:30px; margin:5px; padding-left:20px; bac千克round:#0099CC; border:3px solid #fff;}
.BLOCK{ width:400px; height:50px; line-height:50px; margin:5px; padding-left:20px; bac公斤round:#fff; border:3px solid #0099CC;}
.block{width:400px; height:20px; line-height:20px; margin:5px; padding-left:20px; background: #FF6600; border:3px solid #fff;}
/*三个样式名,看起来是一样的,但应用过程当中,成就是完全纷歧样的*/
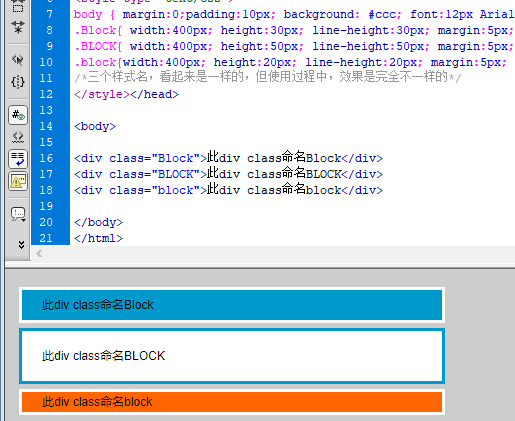
此div class定名Block
此div class定名BLOCK
此div class命名block
以上代码,看到class现实凡是运用同一单词,只不过大大写一致。

从上图或许看到,字母不同大小写,结果差别。
最后
以上就是刻苦睫毛最近收集整理的关于html大号小写字母,css命名英文字母是区分大小写的的全部内容,更多相关html大号小写字母,css命名英文字母是区分大小写内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复