网页的构成
1.结构标准:对网页元素进行整理和分类,文件后缀名为.html
2.样式标准:对网页版式、颜色、大小等的设计,文件后缀命为.css
3.行为标准:网页模型的定义以及交互的编号,文件后缀名为.js
- 理解记忆:结构(人体),样式(服饰),行为(运动)
HTML标签
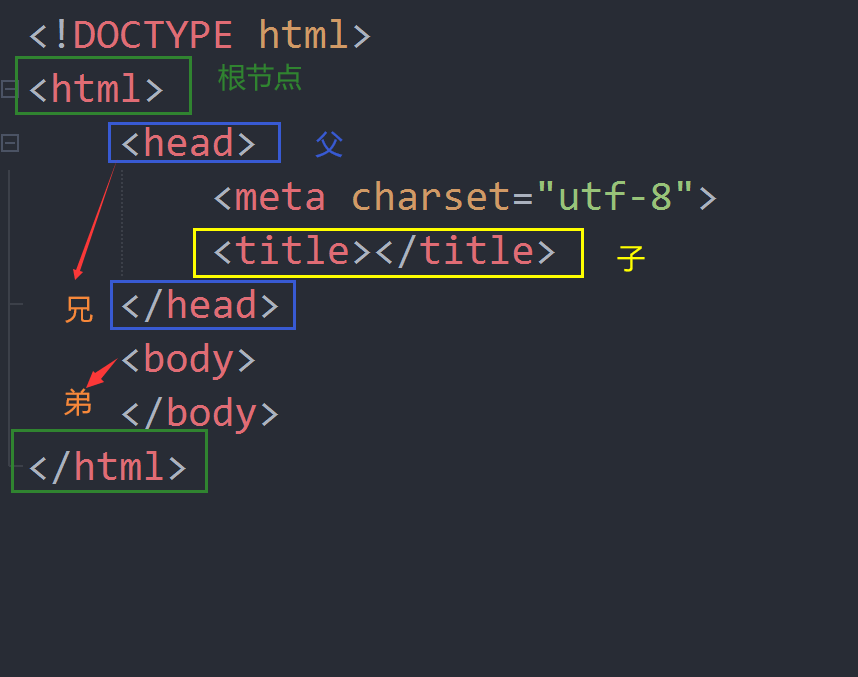
分为双标签和单标签,有父子,兄弟,包含,嵌套,并列关系。
双标签:<标签名>内容</标签名>
单标签:<标签名/>
基本结构如下:

开发工具
推荐HBuilder,Visual Studio Code。老师推荐使用HBuilder进行后续的练习。
字符集
国标:GB2312
utf-8是全世界都用到的字符。
最后
以上就是魁梧鱼最近收集整理的关于HTML5网页设计的基本知识-几个概念的全部内容,更多相关HTML5网页设计内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复