1、属性选择器的写法:
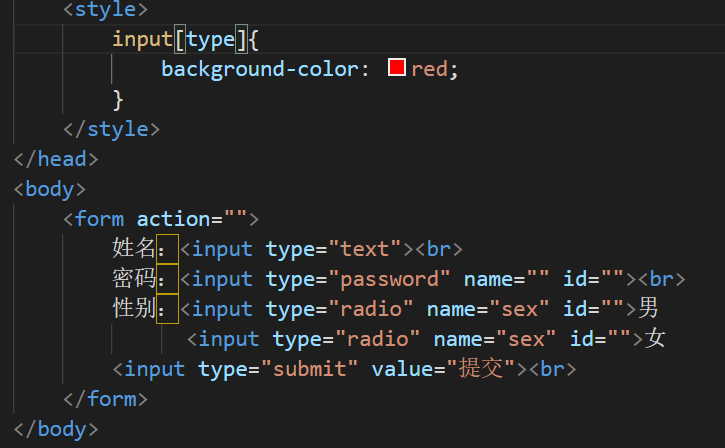
标签名[属性] { 声明即样式 }

运行结果:

如上图,只要有 type 属性的 input 标签样式都会发生变化
当然,也可以给属性加上属性值来限制条件

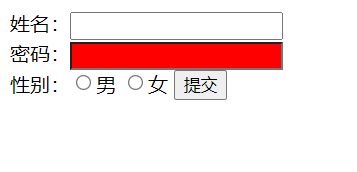
运行结果:

input[type="text"] ---- 只有 type 属性的属性值为 text 的 input 标签样式才会生效
2、进阶写法:
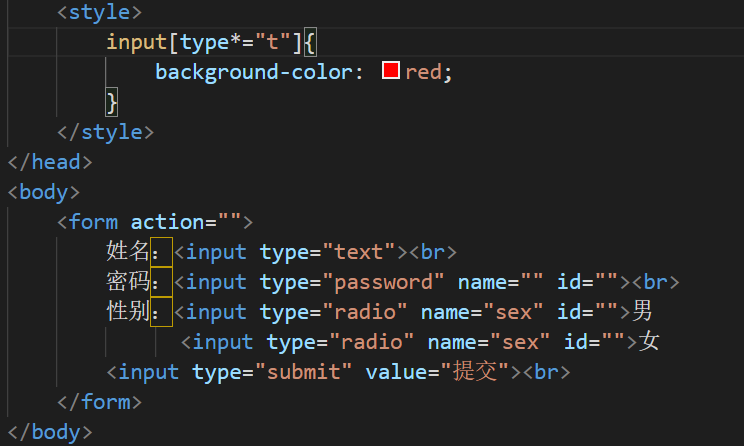
1. 标签名[属性*='属性值']{声明}

运行结果:

*= 代表只要满足条件的都生效,如上图,只要 type 这个属性中有 t 字符的都会生效,所以 type 为 text、submit 的 input 标签样式发生改变
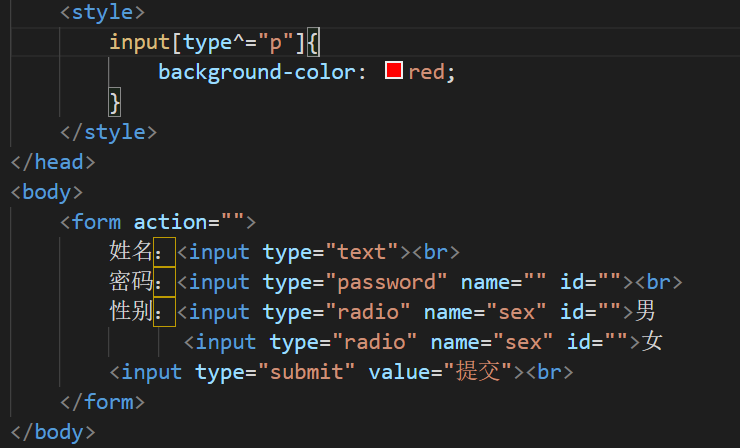
2. 标签名[属性^='限制条件']{声明}

运行结果:

type^="p" 代表type属性以 p 开头,因此我们可以看到上图,只有 type="password" 的 input 标签样式发生了改变,^ 代表开始
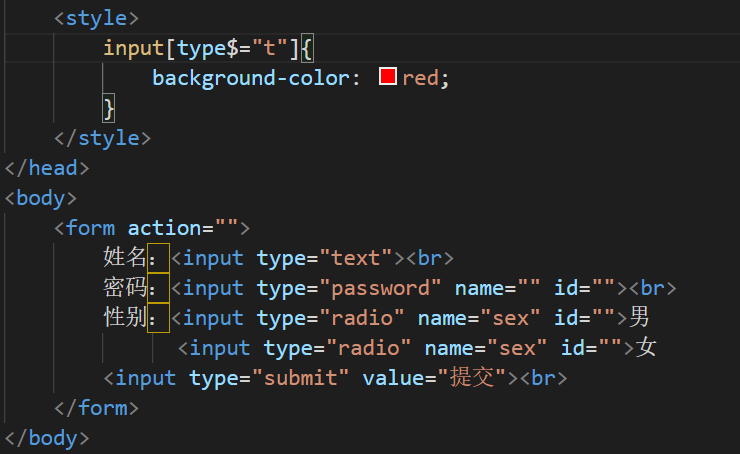
3、 标签名[属性$='限制条件']{声明}

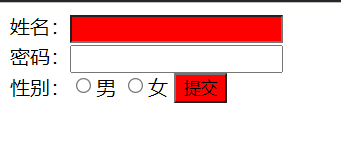
运行结果:

type$="t" 表示以 t 字符结尾的 type 属性,$ 在这里代表结束,所以可以看到 type 属性值为 text、submit 的样式发生变化
最后
以上就是拉长皮卡丘最近收集整理的关于属性选择器的全部内容,更多相关属性选择器内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复