目录
一、安装各种依赖
二、下载
三、安装
四、开机自启动
五、更改端口及配置
六、用nginx部署前端项目
七、nginx配置多个前端项目
一、安装各种依赖
#gcc安装,nginx源码编译需要
yum install gcc-c++
#PCRE pcre-devel 安装,nginx 的 http 模块使用 pcre 来解析正则表达式
yum install -y pcre pcre-devel
#zlib安装,nginx 使用zlib对http包的内容进行gzip
yum install -y zlib zlib-devel
#OpenSSL 安装,强大的安全套接字层密码库,nginx 不仅支持 http 协议,还支持 https(即在ssl协议上传输http)
yum install -y openssl openssl-devel二、下载
(1)直接官网下载 【官网链接】

当前稳定版本是1.18.0
(2)使用wget命令下载(推荐)
#下载版本号可根据目前官网最新稳定版自行调整
wget -c https://nginx.org/download/nginx-1.18.0.tar.gz三、安装
#根目录使用ls命令可以看到下载的nginx压缩包,然后解压
tar -zxvf nginx-1.18.0.tar.gz
#解压后进入目录
cd nginx-1.18.0
#使用默认配置
./configure
#编译安装
make
make install
#查找安装路径,默认都是这个路径
[root@VM_0_12_centos ~]# whereis nginx
nginx: /usr/local/nginx
#启动、停止nginx
cd /usr/local/nginx/sbin/
./nginx #启动
./nginx -s stop #停止,直接查找nginx进程id再使用kill命令强制杀掉进程
./nginx -s quit #退出停止,等待nginx进程处理完任务再进行停止
./nginx -s reload #重新加载配置文件,修改nginx.conf后使用该命令,新配置即可生效
#重启nginx,建议先停止,再启动
./nginx -s stop
./nginx
#查看nginx进程,如下返回,即为成功
[root@izuf610e558e71our8082lz sbin]# ps aux|grep nginx
root 10078 0.0 0.0 20564 612 ? Ss 22:14 0:00 nginx: master process ./nginx
nobody 10079 0.0 0.0 21000 1064 ? S 22:14 0:00 nginx: worker process
root 10081 0.0 0.0 112712 964 pts/0 R+ 22:14 0:00 grep --color=auto nginx
四、开机自启动
#在rc.local增加启动代码即可
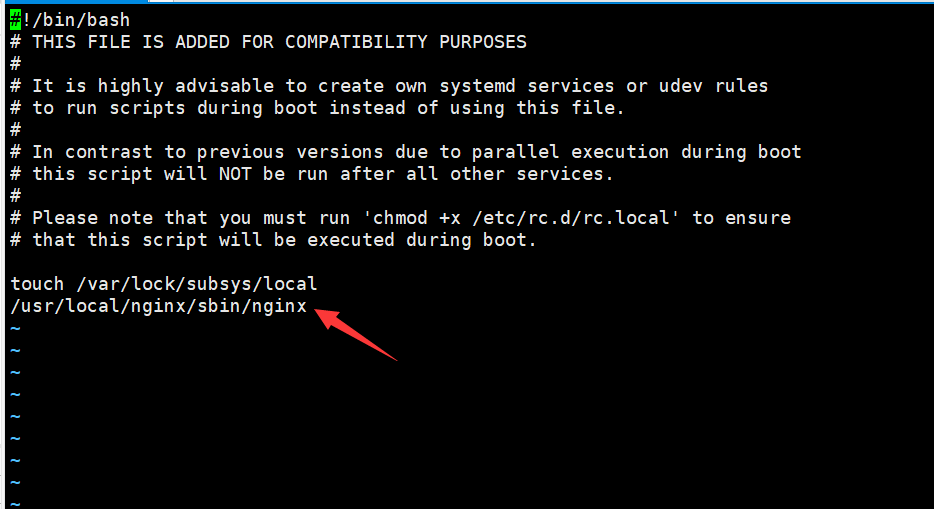
vi /etc/rc.local
#增加一行 /usr/local/nginx/sbin/nginx,增加后保存
#设置执行权限
cd /etc
chmod 755 rc.local
五、更改端口及配置
#进入nginx配置文件目录,找到nginx的配置文件nginx.conf
cd /usr/local/nginx/conf/
#直接修改
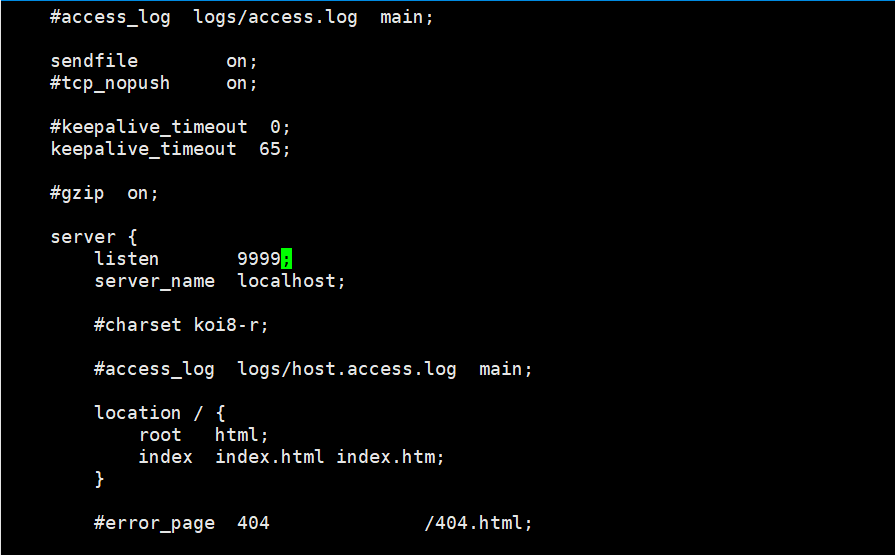
vi nginx.conf默认端口是80,这里设置为9999

防火墙开放端口
firewall-cmd --zone=public --add-port=9999/tcp --permanent
firewall-cmd --reload重启nginx
#修改完成后,重新加载配置文件
cd /usr/local/nginx/sbin/
./nginx -s reload出现如下则表示安装成功

六、用nginx部署前端项目
前面我们安装好nginx后,就可以来部署前端项目了,本篇以vue项目为例,打包好的vue项目为dist文件
进入配置文件
cd /usr/local/nginx/conf/
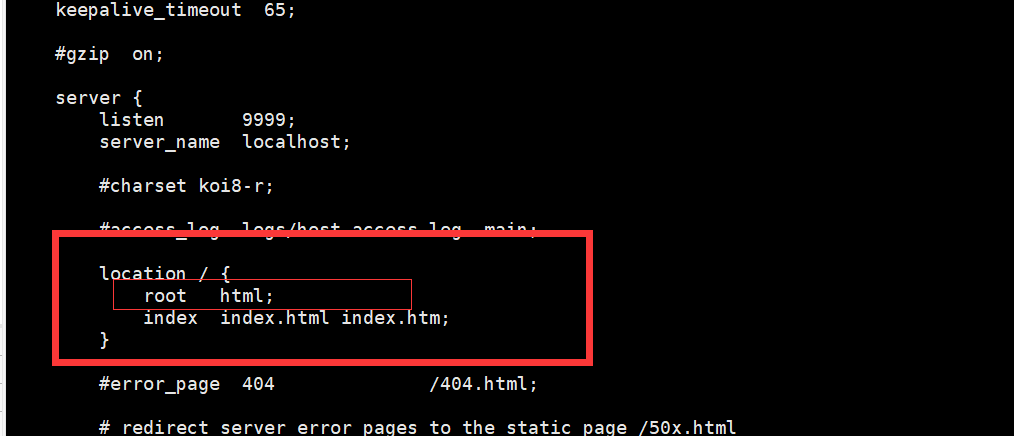
vi nginx.conf按i进入编辑,如下图 root html表示的路径 cd /usr/local/nginx/html

我们只需要将dist文件放进来,再重启
#修改完成后,重新加载配置文件
cd /usr/local/nginx/sbin/
./nginx -s reload浏览器输入服务器ip地址,就可以访问前端页面了

七、nginx配置多个前端项目
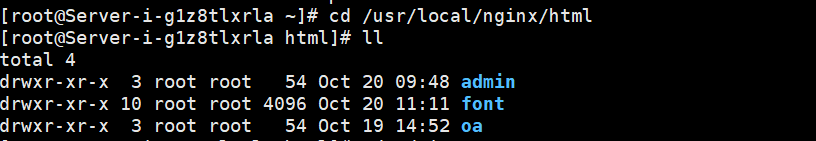
首先,可以在html下创建文件夹
cd /usr/local/nginx/html
接着,进入配置文件
cd /usr/local/nginx/conf/
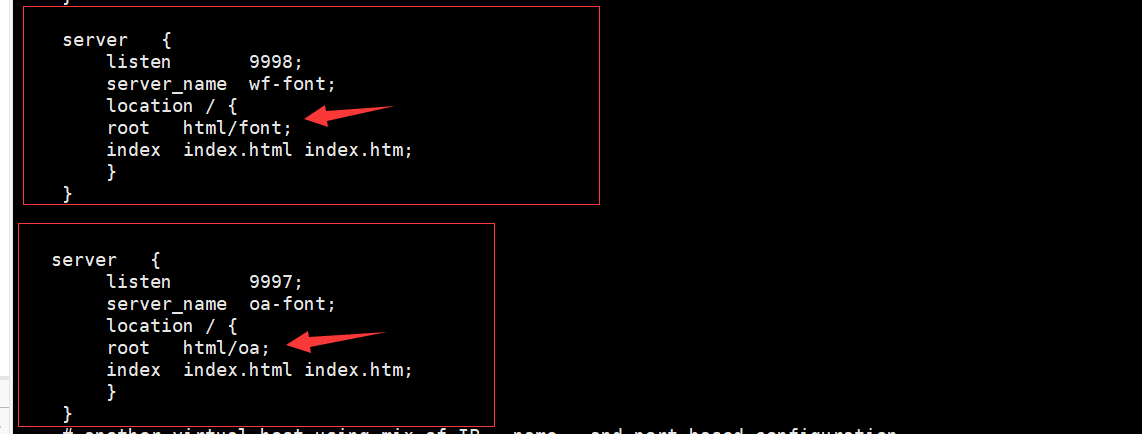
vi nginx.conf然后按需添加server,注意root代表的是dist需要存放的包路径,这样就可以实现部署多个项目了

最后
以上就是无语小熊猫最近收集整理的关于Centos7安装nginx并部署前端项目的全部内容,更多相关Centos7安装nginx并部署前端项目内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复