
您是否曾经使用过Citrix的GoToWebinar? 没有? 别担心,您并不孤单。 但是,您是否曾经尝试将任何服务与WordPress捆绑在一起? MailChimp,Mad Mimi,PayPal,Twitter? 尽管这些服务在许多特定方面有所不同,但是我们如何将数据从外部API引入WordPress的总体思路是相同的。 在本文中,我将通过与Citrix的GoToWebinar进行示例集成来探讨这一点。
什么是GoToWebinar?
GoToWebinar允许您安排实时网络广播事件,在此事件中,观众和演示者可以加入一个通用的用户界面。 演示者然后可以共享幻灯片,他们的屏幕,他们的网络摄像头,并做各种很酷的事情。
该服务已经存在了一段时间,因此不可避免的事情发生了:它现在有了一个API,并且在这个方面还不错。
在我领导的最近一个项目中,我们希望将注册保持在现场,我们还希望WordPress中可以提供注册人数据。 没有API,这是不可能的。 默认情况下,每个网络研讨会都有一个注册链接,可将您带到现场进行GoToWebinar系统的用户注册。 它可以正常工作,但是我们不想让用户因这种突然的跳跃而感到困惑。
我以为我会指导您完成使用很少的代码就能实现其中一些目标的过程!
开始之前
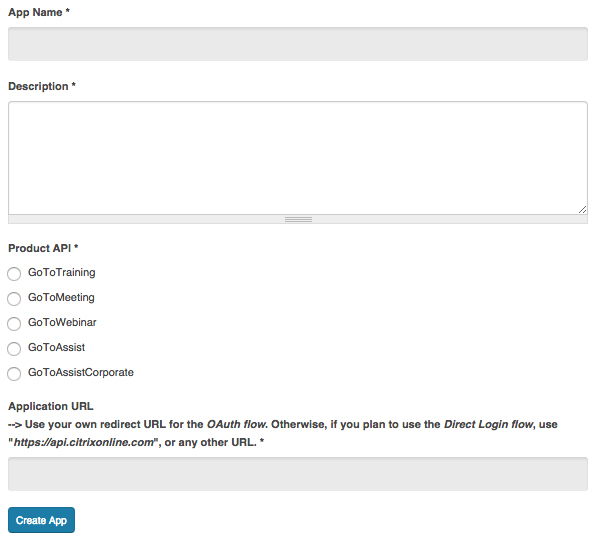
在我们进入深渊之前,您需要做一些事情。 您应该拥有一个GoToWebinar帐户,并且还应该使用该帐户登录到Developer Center 。 到达那里后,单击大的“ 添加新应用”按钮。
请按照屏幕上的说明进行操作,并填写所有字段,确保选择要构建的GoToWebinar应用程序。 对于应用程序URL,请确保使用https://api.citrixonline.com 。 使用OAuth时,您需要更改此设置,但在我们的示例中,我们将使用直接登录身份验证,这使该URL成为最佳选择。

创建您的应用程序后,请注意使用者密钥 。 我们将在稍后的API调用中使用它。 否则,就是这样的设置,现在是时候动手了。
如何使用REST API
如今,API大多遵循REST准则,即代表状态转移。 无需深入了解,它可以归结为一个简单的界面,您可以非常自然地与之通信。
正如我提到的那样,每个API的具体细节都不相同,但是我们使用它们的一般方式大致相同:
- 我们需要以某种方式对我们的应用程序进行身份验证。
- 我们使用HTTP调用来检索/发送数据。
- 我们在自己的应用程序中存储或使用检索到的数据。
真的就是这么简单。 如果您尝试从头开始阅读PayPal文档(这太糟糕了),您可能会发现自己对使用API感到非常费力。 我认为混乱的部分原因是身份验证的困难以及以下事实:仅熟悉PHP的开发人员并不真正习惯于HTTP调用,而在这些调用旁边通常没有任何PHP代码。 让我们清除所有这些,对吧?
使用WordPress进行HTTP调用
我们要做的所有事情的前提条件是正确进行HTTP调用。 大多数情况下,您会看到使用CURL或仅使用原始HTTP的教程,但是WordPress已像往常一样使用HTTP API覆盖了我们。
由于HTTP调用可以包含许多不同的部分,所以我认为深入研究这是个好主意。 让我们非常简要地看一下什么是HTTP请求。
HTTP请求被提交到特定的URL,这是API端点和特定路由的来源。 例如, GoToWebinar文档中用于获取所有网络研讨会注册者的URL是:
https://api.citrixonline.com/G2W/rest/organizers/{organizerKey}/webinars/{webinarKey}/registrants 即使您具有实际的管理者密钥和网络研讨会ID,使用URL还是不够的。 HTTP请求不仅仅是URL。 它包含许多其他信息,主要是一些标题,甚至是正文。
接收数据时,这很容易理解。 每当您访问网站时,浏览器都会发出请求并获得HTTP响应。 回应不只是您之前看到的网站。 它包含许多标头 ,例如状态码,可能为200 OK。 浏览器为您解释和显示的代码在响应的正文中发送。
因此,本文档将进行更详细的介绍,并提供了HTTP请求示例:
GET https://api.citrixonline.com/G2W/rest/organizers/7913299991555673093/webinars/2575999967611407361/registrants HTTP/1.1 Accept: application/json Content-Type: application/json Authorization: OAuth oauth_token=hdKAifAke73JTJR5GABCdByGz4kp实际上,这种混乱的字符串并不难破解。 即使您不了解所有内容,也可以使用WordPress的本机功能轻松构建此请求。
一切都以GET开头,这意味着这将是一个get请求。 WordPress提供了wp_remote_get()函数,该函数可以正常工作。 然后是URL,我们将其作为第一个参数传递给此函数。 接下来,我们看到HTTP版本,可以在第二个参数中设置该参数,它是一个选项数组。
之后的所有内容都是标题。 Accept标头的值为application/json , Content-Type标头的值为application/json ,依此类推。 考虑到此信息,让我们在WordPress中构建HTTP请求:
$url = 'https://api.citrixonline.com/G2W/rest/organizers/7215599994255673093/webinars/2575945029611407361/registrants';
$args = array(
'httpversion' => '1.1',
'headers' => array(
'Accept' => 'application/json',
'Content-Type' => 'application/json',
'Authorization' => 'OAuth oauth_token=hdKAifAke73gh885ghJTJR5GA4kp'
)
);
$http_request = wp_remote_get( $url, $args ); 尽管我们将在后面详细讨论这个特定示例,但要点是:HTTP请求并不是那么令人生畏。 通常,您需要设置一个URL,一些标题,在某些情况下是一个正文,仅此而已。 然后,您通常会以JSON形式收到一些数据,可以通过json_decode()运行这些数据,然后将其用作常规数组或对象。
现在我们知道了HTTP请求的基本结构,让我们弄清楚如何对自己进行身份验证以及如何进行所需的调用。
验证我们的Citrix App
在此示例中,我将研究身份验证的直接登录方法。 OAuth的流程稍微复杂一些,但是基本原理是一样的-您只需要进行两个HTTP调用即可。
话虽如此,我强烈建议您使用OAuth,因为它更安全,并且越来越多的API正在集成它,甚至需要它!
直接登录的文档使我们想要实现的目标非常明确。 事实上,我在我自己的编程注意到的是,当我想出如何HTTP请求可以轻松完成,我发现所有的API文档了很多更容易理解。 希望本文对您有帮助!
根据文档,除了设置grant_type , user_id和password URL参数外,我们还可以使用适当的Accept和Content-Type标头对https://api.citrixonline.com/oauth/access_token进行GET调用,GoToWebinar还将吐回我们的身份验证凭据。 让我们现在尝试:
$url = 'https://api.citrixonline.com/oauth/access_token?grant_type=password&user_id=myaccount@email.com&password=mysecretpass&client_id=mycitrixapikey';
$args = array(
'headers' => array(
'Accept' => 'application/json',
'Content-Type' => 'application/json'
)
);
$http_request = wp_remote_get( $url, $args ); 请注意,所有这些参数的值都是伪造的。 您将需要使用实际GoToWebinar帐户的user_id (电子邮件)和密码。 client_id应该是您应用程序的“消费者密钥”,我们在上面的“开始之前”部分中对其进行了设置。
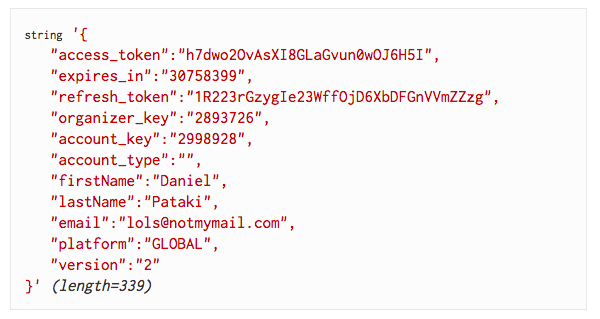
如果使用var_dump()显示$http_request变量的内容,则会发现它是一个由许多成员组成的数组,例如“ headers”,“ body”,“ response”等。 为了我们的目的,“身体”拥有最重要的信息:

您可能已经注意到,这是一个JSON字符串,我们需要将其转换为可用形式。 如果将第二个参数设置为true,则通过json_decode()运行它将为我们提供一个适当的PHP数组(否则它将是一个数组)。
$body = json_decode( $http_request, true ); 在所有这些数据中,您将需要两件事: access_token和您的organizer_key 。 访问令牌是您的“临时密码”。 这样做的目的是避免在每次请求时都发送您的实际密码-您仅使用一次凭据请求一个临时访问令牌,然后使用它对每个后续请求进行“签名”。
让我们从“ HTTP调用”部分重新查看示例,现在该示例可能会更加清晰。 这是我们现在拥有的所有信息的带占位符的相同代码:
$organizer_key = '2893726';
$webinar_id = '849927254829281838';
$access_token = 'h7dwo20vAsXI8GLaGvun0wOJ6H5I';
$url = "https://api.citrixonline.com/G2W/rest/organizers/$organizer_key/webinars/$webinar_id/registrants";
$args = array(
'httpversion' => '1.1',
'headers' => array(
'Accept' => 'application/json',
'Content-Type' => 'application/json',
'Authorization' => "OAuth oauth_token=$access_token"
)
);
$http_request = wp_remote_get( $url, $args ); 其中的webinar_id来自我在GoToWebinar中创建的实际网络研讨会,您可以在URL的最后找到ID。 在这个阶段,数据从何而来,但在例如它本质上仍然是硬编码,让我们明确表示,直到它应该是清楚的!
存储认证数据
我们需要存储身份验证数据,并且该数据会过期吗? 是的,是的,由于单词“ expire”与“ store”一起使用,因此我们在这里讨论的是瞬态情况,因此请输入Transients API 。
如果您不知道那是什么,别担心! 这非常简单-它允许您使用WordPress函数存储带有时间戳的数据,数据在该时间过期。 让我们为自己编写一个微型类,使其能够简单地处理访问令牌的创建。 乍一看这很吓人,但它非常简单-随之而来的就是解释!
class Citrix_WP {
var $client_id;
var $password;
var $user_id;
var $access;
function __construct() {
$this->client_id = 'sI48T4iXP0J6720G9wAB0Ghfg37576301';
$this->user_id = 'email@email.com';
$this->password = 'superpassword';
$this->access_field = 'citrix_access';
$this->set_access();
}
function set_access() {
$access = $this->get_access();
$this->access = $access;
}
function get_access() {
$access = get_transient( $this->access_field );
if ( empty( $access ) ) {
$access = $this->request_access();
$this->set_access_transient( $access );
}
return $access;
}
function set_access_transient( $access ) {
set_transient( $this->access_field, $access, DAY_IN_SECONDS );
}
function request_data( $url, $args = array() ) {
$defaults = array(
'httpversion' => '1.1',
'headers' => array(
'Accept' => 'application/json',
'Content-Type' => 'application/json',
'Authorization' => 'OAuth oauth_token=' . $this->access[ 'access_token' ]
)
);
$args = wp_parse_args( $args, $defaults );
$http_request = wp_remote_get( $url, $args );
$body = json_decode( $http_request[ 'body' ], true );
if ( ! empty( $body[ 'int_err_code' ] ) ) {
$this->get_access();
$this->request_data( $url, $args );
} else {
return $body;
}
}
function request_access() {
$url = 'https://api.citrixonline.com/oauth/access_token?grant_type=password&user_id=' . $this->user_id . '&password=' . $this->password . '&client_id=' . $this->client_id;
$args = array(
'headers' => array(
'Accept' => 'application/json',
'Content-Type' => 'application/json'
)
);
$result = wp_remote_get( $url, $args );
return json_decode( $result[ 'body' ], true );
}
}这里到底发生了什么?! 有一个非常简单的解释-在处理实际的HTTP调用时,我们希望编写尽可能少的代码。 我们已经知道我们需要每个访问令牌,并且该访问令牌将在某个时候过期。 因此,对于我们进行的每个呼叫,我们都需要检查访问令牌是否有效。 如果不是,我们将需要请求一个新呼叫,然后重做原始呼叫。 该课程负责所有这些工作。
在构造函数(实例化对象后立即运行)中,我已经对我的client_id , user_id和password硬编码。 实际上,使用常量或什至将它们传递给构造函数都是一个好主意,但我只是想在本课中将它们全部包含在内。
我们需要做的另一件事是存储从Citrix收到的访问凭据的位置。 我将使用瞬态,其名称将为“ citrix_access”。 我将此字段名称存储为类的属性。 最后,我们运行set_access()方法。
这样可以确保我们具有有效的凭据,并将其存储在access属性中以便于访问。 如何确保一切有效? 它使用get_access()方法。 此方法从我们的瞬态中检索访问凭据。 如果瞬变不为空,则返回瞬变的值。 如果瞬态为空,则它使用request_access()方法从Citrix获取新凭据,将瞬态值设置为新凭据,并返回它。
在此阶段,我们可以使用访问凭据,因此我们可以开始发出请求。 还有一个问题:出于安全原因,Citrix方面的凭据可能已过期。 如果是这种情况,我们的请求将返回一个错误。 因此,我添加了一个request_data()方法可以为我们处理此问题。
此方法包含几乎与我们之前编写的代码相同的代码,使用该类的属性填充该调用。 请注意,我已经添加了一些标头作为默认标头。 这些在每次调用之间很可能不会改变,从而在大多数情况下不需要传递参数。
另外,该方法检查身体反应。 如果包含错误代码,它将生成新的访问凭据,并使用相同的参数调用该方法。
使用我们的新班级
这是我们努力工作的回报。 要获取注册者列表,这是我们需要做的所有事情:
$citrix = new Citrix_WP;
$registrants = $citrix->request_data( 'https://api.citrixonline.com/G2W/rest/organizers/' . $citrix->access[ 'organizer_key' ] . '/webinars/849927252521582337/registrants');我们不需要添加任何args,只需添加URL,就可以立即从Citrix接收所有的美味数据。
警告说明:我写的课是一个非常快速的演示课。 目前,它对我来说还不错,但我不建议在生产中按原样使用它。 这里只是一些问题:
- 如前所述,数据被硬编码到构造函数中。 您应该在实例化时将它们传递给类,或者也许使用常量。
- 对
request_data()函数的错误检查不是很大。 如果请求由于无效令牌以外的其他原因而失败,则您可能会陷入无限循环。 - 现在,该类非常特定于平台(它直接使用瞬态)。 实际上,您可能希望对接口进行编码。
作为一个恰当的例子,该示例很好,但是在使用它时请谨慎对待错误。
第三方类
与往常一样,某人已经足够好让我们使用一门课程,这比我刚才作为案例研究向您展示的课程要完善得多。 Teodor Talov为Citrix API编写了Wrapper类,该类可通过GitHub获得 。
从现在开始,我将使用他的课程与GoToWebinar进行交互。 为了实现与上述相同的操作,您需要做一些准备工作并编写几行代码。 首先,如果您通过Composer获得该类,那么使用该类是最简单的。 如果您还没有Composer,它非常容易安装,请按照《 入门指南》在五分钟内回到我这里。
使用终端或命令提示符进入插件目录,然后键入以下命令:
composer require teodortalov/citrix这将获取您需要的文件,并将它们放在供应商目录中。 然后,在您的插件中,您需要包含自动加载文件,如下所示:
include( plugin_dir_path( __FILE__ ) . '/vendor/autoload.php' );就是准备工作了,现在我们可以使用该类。 这是一个片段,将从Citrix撤出即将举行的网络研讨会。
$client = new CitrixAuthenticationDirect( 'sI48T4iXP0J6720G9wAB0GHIHiIoyw20' );
$client->auth( 'nick@bitesizebio.com', 'gnasher1' );
$goToWebinar = new CitrixGoToWebinar( $client );
$webinars = $goToWebinar->getUpcoming();轻松自在,对吗? 在我们的工具栏中,有了这个功能更强大的类,让我们来构建一些不错的东西! 我们计划的一部分是使用自定义帖子类型来存储网络研讨会,以在现场列出它们。 我们需要的是一个存储Citrix Webinar ID的元字段,我们可以从Citrix中提取其他所有内容,例如:注册人。 让我们创建一个现在可以列出网络研讨会注册者的meta框!
在meta框中列出注册人
首先让我们摆脱WordPress的核心问题:meta box本身。 这是一些代码,将显示一个带有漂亮标题的空meta框:
function my_registrants_metabox() {
add_meta_box(
'webinar_registrants',
'Registrants',
'my_registrants_metabox_content',
'webinar'
);
}
function my_registrants_metabox_content( $post ) {
// Here be metabox content.
}当然,您需要使用名称为“网络研讨会”的自定义帖子类型才能显示此帖子。 如果您需要进一步阅读,我们提供了一个方便的自定义帖子类型创建指南 。
我喜欢为预期的最终结果做一些HTML原型,所以让我们做到这一点。 虚拟数据,但真正的用户界面。 我计划使用jQuery表格插件Datatables,因此我还将为其排入脚本和样式。 开始:
function my_backend_assets() {
wp_register_script(
'datatables',
'//cdn.datatables.net/1.10.7/js/jquery.dataTables.min.js',
array(
'jquery',
'customselect'
),
'1.0',
true
);
wp_register_style(
'datatables',
'//cdn.datatables.net/1.10.7/css/jquery.dataTables.min.css'
);
wp_enqueue_script(
'my-app',
plugin_dir_path( __FILE__ ) . '/js/app.js',
array( 'datatables' ),
'1.0',
true
);
}
function my_registrants_metabox() {
add_meta_box(
'webinar_registrants',
'Registrants',
'my_registrants_metabox_content',
'webinar'
);
}
function my_registrants_metabox_content( $post ) {
wp_enqueue_script( 'datatables' );
wp_enqueue_style( 'datatables' );
?>
<div class="my-data-table">
<table data-order='[[ 3, "desc" ]]'>';
<thead>
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>Email</th>
<th>Date</th>
<th>Zone</th>
</tr>
</thead>
<tbody>
<tr>
<td>Daniel</td>
<td>Pataki</td>
<td>lolz@stillnotmyemail.com</td>
<td>2015-08-12</td>
<td>New York</td>
</tr>
<tr>
<td>Someone</td>
<td>Else</td>
<td>anotherpeep@mail.com</td>
<td>2015-08-13</td>
<td>Paris</td>
</tr>
</tbody>
</table>
</div>
<?php
} 这将创建我们需要的标记并加入样式。 我们需要做的就是在我们的插件中创建具有以下内容的js/app.js :
(function( $ ){
$( document ).ready( function( $ ) {
$( '.my-data-table table' ).DataTable();
});
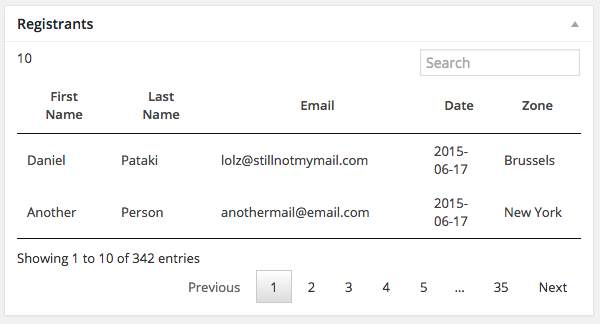
})( jQuery );结果应类似于以下屏幕截图。

它不是很漂亮,但是我将通过排队另一个样式表并覆盖Datatables施加的一些默认值来解决此问题。 下一步是从Citrix获取数据,而不是伪造数据。
我决定再次使用瞬态,以确保每次查看编辑网络研讨会页面时,我们都不会对Citrix发出请求。 我们将获取注册者列表,并将其存储在一个小时的有效时间内的瞬态中。 这意味着该列表只会每小时刷新一次,但确实会将我们的请求减少到每小时一次,而不是每次访问一次。
我们还需要使用元字段作为网络研讨会ID。 我通常使用“ 高级自定义字段” ,但是由于这是一个简单的示例,因此,我们仅在WordPress中使用默认的“自定义字段”选项,并使用key webinar_id存储一个网络研讨会ID。 这是最终的代码:
function my_backend_assets() {
wp_register_script(
'datatables',
'//cdn.datatables.net/1.10.7/js/jquery.dataTables.min.js',
array(
'jquery',
'customselect'
),
'1.0',
true
);
wp_register_style(
'datatables',
'//cdn.datatables.net/1.10.7/css/jquery.dataTables.min.css'
);
wp_enqueue_script(
'my-app',
plugin_dir_path( __FILE__ ) . '/js/app.js',
array( 'datatables' ),
'1.0',
true
);
wp_register_style(
'my-datatables',
plugin_dir_path( __FILE__ ) . '/css/my-datatables.css'
);
}
function my_registrants_metabox() {
add_meta_box(
'webinar_registrants',
'Registrants',
'my_registrants_metabox_content',
'webinar'
);
}
function my_registrants_metabox_content( $post ) {
wp_enqueue_script( 'datatables' );
wp_enqueue_style( 'datatables' );
wp_enqueue_style( 'my-datatables' );
$webinar_id = get_field( 'webinar_id', $post->ID );
$registrants = get_transient( 'registrants_' . $webinar_id );
if ( empty( $registrants ) ) {
$client = new CitrixAuthenticationDirect( 'consumer_key' );
$client->auth( 'user_id', 'password' );
$goToWebinar = new CitrixGoToWebinar( $client );
$webinars = $goToWebinar->getRegistrants( $webinar_id );
set_transient( 'registrants_' . $webinar_id, $registrants, HOUR_IN_SECONDS );
}
if ( count( $registrants ) > 0 ) {
echo '<div class="my-data-table">';
echo'<table data-order='[[ 3, "desc" ]]'>';
echo '<thead>';
echo '<tr>';
echo '<th>First Name</th>';
echo '<th>Last Name</th>';
echo '<th>Email</th>';
echo '<th>Date</th>';
echo '<th>Zone</th>';
echo '</tr>';
echo '</thead>';
echo '<tbody>';
foreach ( $registrants as $registrant ) {
$time_zone = explode( '/', $registrant[ 'timeZone' ] );
echo '<tr>';
echo '<td>' . $registrant[ 'firstName' ] . '</td>';
echo '<td>' . $registrant[ 'lastName' ] . '</td>';
echo '<td>' . $registrant[ 'email' ] . '</td>';
echo '<td class="date">' . date( 'Y-m-d', strtotime( $registrant[ 'registrationDate' ] ) ) . '</td>';
echo '<td>' . str_replace( '_', ' ', $time_zone[ 1 ] ) . '</td>';
echo '</tr>';
}
echo '</tbody>';
echo '</table>';
echo '</div>';
}
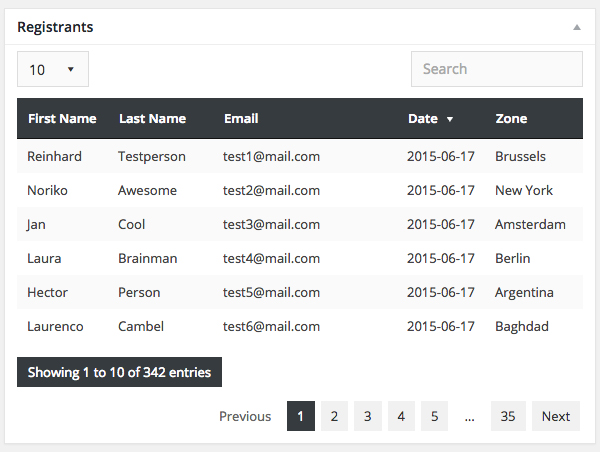
}这里发生了几件事。 首先,我添加了一个新的样式表,只是为了在列表中添加一些视觉上的区别,您将在下面的屏幕快照中看到该列表。
然后,我尝试从瞬变中获取注册人列表。 如果返回空,则表示瞬态从未设置或已过期。 如果是这种情况,我们将检索注册人并将其置于瞬态状态。
然后,我们遍历注册人以填充表格,我们都完成了! 这是带有一些附加样式的所有外观:

结论
一切就在这里:从外部API提取,缓存和显示的数据都具有本机WordPress机制和功能。 虽然这需要一些时间来阅读和消化,但是特别是如果您是第一次做这样的事情时,只要将头缠绕在上面,它实际上并不需要很长时间。
实际上,一旦您对外部API有了一定的经验,大部分时间将花在弄清楚它们具有什么方法和选项上,而不是如何发出HTTP请求以及如何存储数据等等。
我可以衷心建议将HTTP API与Transients API结合使用。 在我的工具带中,它已被证明是宝贵而Swift的资产。
翻译自: https://code.tutsplus.com/tutorials/using-the-citrix-webinar-api-in-wordpress--cms-23595
最后
以上就是含糊口红最近收集整理的关于在WordPress中使用Citrix Webinar API的全部内容,更多相关在WordPress中使用Citrix内容请搜索靠谱客的其他文章。





![[转]wordpress文章URL重写规则和重写标签](https://www.shuijiaxian.com/files_image/reation/bcimg6.png)


发表评论 取消回复