目录
一、元素类型
二、元素类型的转换
三、置换元素和非置换元素
一、元素类型
1.1 分类
根据css显示,元素可以分为三类:块状元素,内联元素,可变元素。
1.2 块状元素
块状元素在网页中就是以块的形式显示,所谓块状就是元素显示为矩形区域。
默认情况下,块状元素都会占据一行,按顺序自上而下排列。
通俗地说,两个相临的块状元素不会出现并列显示的现象。
块状元素,还可以定义自己的宽度和高度。
块状元素,一般都作为其他元素的容器。
他可以容纳其他内联元素和块状元素。我们可以把这个容器比喻成一个盒子。
1.3 内联元素
内联元素(行内元素)。
内联元素的表示方式,始终以行内逐个进行显示。
内联元素没有自己的形状,不能定义自己的宽高。他的宽高要以里面的内容决定。
内联元素也会遵循盒模型基本原则,但个别属性不能正确显示
1.4 可变元素
需要根据上下文关系确定该元素是块元素或者内联元素
applet-java applet
button-按钮
del-删除文本
iframe-inline frame
ins-插入的文本
map-图片区块
object-object对象
script-客户端脚本
二、元素类型的转换
2.1 盒子模型可通过display属性来改变默认的显示类型
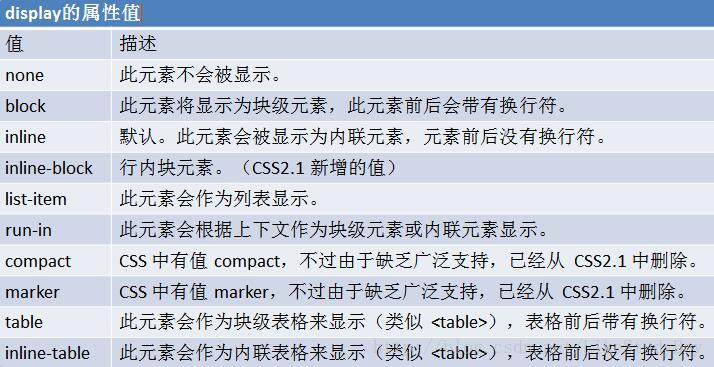
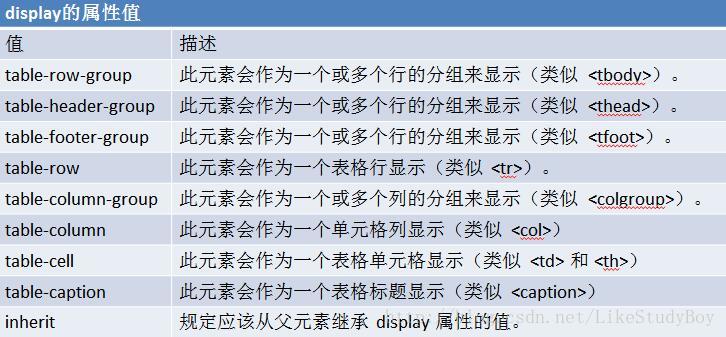
2.2 display属性用于规定元素生成的框类型,影响显示方式值:
none|inline|block|inline-block|list-item|run-in|
table|inline-table|table-row-group|table-header-group|
table-footer-group|table-row|table-colume-group|
table-column|table-cell|table-caption|inherit|
作用:该属性设置或检索对象元素应该生成的盒模型的类型。
display属性在网页布局中非常常见,但经常用到仅仅是
block、inline-block、inline、none等寥寥几个属性值。
2.3 block
2.3.1 说明
将元素变为块级元素,类似在元素后边添加换行符,也就是说其他元素不能在其后面并列显示
2.3.2 特征
不设置宽度时,宽度撑满一行、独占一行、支持宽高
当元素设置了float属性后,就相当于给该元素加了display:block属性
2.4 inline
2.4.1 说明
在元素后面删除换行符,多个元素可以在一行内并列显示
2.4.2 特征
内容撑开宽度、非独占一行、不支持宽高、代码换行被解析成空格
2.5 inline-block
2.5.1 说明
元素内容以块状显示,行内的其他元素显示在同一行。
只有这一个元素类型支持vertical-align属性(img,input)
2.6 none
2.6.1 说明
此元素不会被显示,隐藏元素并脱离文档流
2.7 list-item
2.7.1 说明
将元素转换成列表。li的默认类型
不设置宽度时,宽度撑满一行、独占一行、支持宽高
2.8 汇总
大部分块元素display属性值默认为block,其中列表的默认值为list-item
大部分内联元素display属性值默认为inline,其中img、input,默认为inline-block
2.9 通常使用的元素标签
2.9.1 块级元素
div、dl、dt、dd、form、h1-h6、hr、ol、ul、p、
fieldset、colgroup-col、table、tr、td、pre
2.9.2 内联元素
a、br、em、img、lable、span、strong、
sub、sup、textarea、u、b、i、font、input


三、置换元素与非置换元素
3.1 置换元素
浏览器根据元素的标签和属性,来决定元素的具体内容
例如:浏览器会根据<img>标签的src属性的值来读取图片信息并显示出来,而如果查看(x)html代码,则看不到图片的实际内容;
<input>标签的type属性来决定是显示输入框,还是单选按钮等。
(x)html中的<img>、<input>、<textarea>、<select>、<object>都是置换元素。
这些元素往往没有实际的内容,即是一个空元素。
置换元素在其显示中生成了一个框,这也就是有的内联元素能够设置宽高的原因。
3.2 非置换元素
(X)HTML 的大多数元素是不可替换元素,即其内容直接表现给用户端(例如浏览器)。
例如:<p>段落的内容</p>段落<p>是一个不可替换元素,文字“段落的内容”全被显示。
最后
以上就是鳗鱼花卷最近收集整理的关于元素类型的全部内容,更多相关元素类型内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复