背景描述:
UglifyJS Webpack Plugin插件用来缩小(压缩优化)js文件,至少需要Node v6.9.0和Webpack v4.0.0版本。
webpack 4之前的版本是通过webpack.optimize.CommonsChunkPlugin来压缩js,webpack 4版本之后被移除了,使用config.optimization.splitChunks来代替。
最近,JavaScript项目在打包过程中莫名其妙报错:
�[1m�[31mERROR in js/main.404d3f8fe19d82485946.js from UglifyJs
Unexpected token: keyword «const» [./node_modules/ismobilejs/esm/isMobile.js:1,0][js/main.404d3f8fe19d82485946.js:4414,0]�[39m�[22m
Build failed with errors.
glifyJs 不能识别 const语法。
问题原因:
1、是UglifyJS不支持ES6的语法。
2、发现uglifyjs-webpack-plugin 2.0版本的Release日志中,明确提示重新切换回到uglify-js,因为uglify-es被废弃了,
如果需要ES6代码压缩,请使用terser-webpack-plugin
解决方案
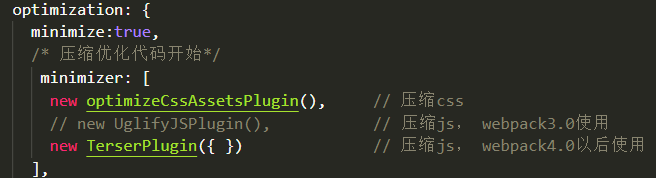
1.使用 terser-webpack-plugin 替换 uglifyjs-webpack-plugin 进行代码压缩。
npm install terser-webpack-plugin --save-dev
或
npm i terser-webpack-plugin -S
2.引入terser-webpack-plugin
const TerserPlugin = require('terser-webpack-plugin')
3.使用TerserPlugin

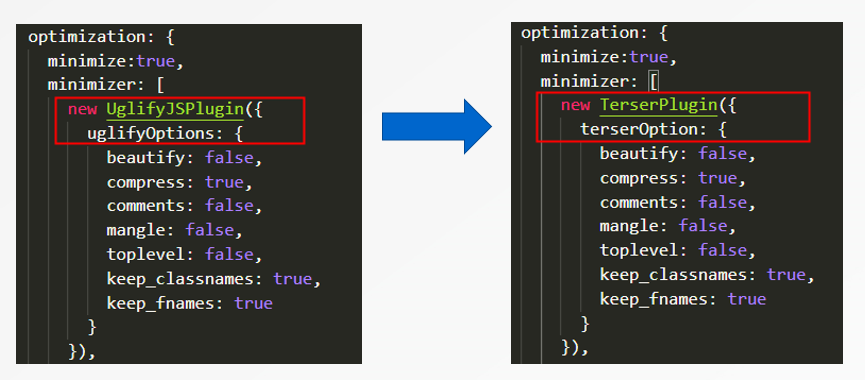
使用 TerserPlugin 替换 UglifyJsPlugin , 有参数terserOptions时,用 uglifyOptions 替换, 其他参数基本一致。

更详细的参数可以参看文档:https://github.com/webpack-contrib/terser-webpack-plugin
最后
以上就是漂亮棒棒糖最近收集整理的关于UglifyJs打包报错:Unexpected token: keyword const的全部内容,更多相关UglifyJs打包报错:Unexpected内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。
![darknet编译报错:/bin/sh: 1: nvcc: not found make: *** [obj/convolutional_kernels.o] Error修改makefile](https://www.shuijiaxian.com/files_image/reation/bcimg6.png)


![C++[Error] expected primary-expression before ‘int‘](https://www.shuijiaxian.com/files_image/reation/bcimg9.png)


![[Error] expected primary-expression before 'int'](https://www.shuijiaxian.com/files_image/reation/bcimg12.png)
![C++中[Error] expected primary-expression before 'int'](https://www.shuijiaxian.com/files_image/reation/bcimg13.png)
发表评论 取消回复