我是靠谱客的博主 苹果长颈鹿,这篇文章主要介绍使用vue-cli,webpack打包报错:Uncaught SyntaxError: Unexpected token <,现在分享给大家,希望可以做个参考。
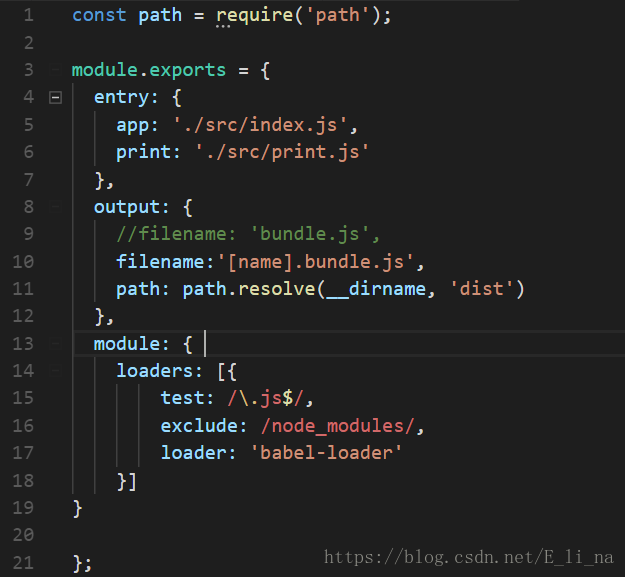
今天在用vue-cli搭建项目的时候使用webpack打包后出现了这个错误。网上搜了发现之所以有这个错误是因为js中用了es6语法,在编译时没有转译成es5语法。看了下bundle.js文件,果然没有将es6转为es5!但是vue-cli下载下来的webpack那个模板已经集成了babel,相关设置在.babelrc这个文件里,不会是没有相关的包啊·。然后就想到webpack官网说要安装LTS版本的node,改为这个版本后也是没起什么作用。后来发现是需要在webpack.config.js里配置loader,这里vue-cli是不会帮忙配置的。相关的博文有一篇。

配置了babel-loader之后就编译成功了。
最后
以上就是苹果长颈鹿最近收集整理的关于使用vue-cli,webpack打包报错:Uncaught SyntaxError: Unexpected token <的全部内容,更多相关使用vue-cli,webpack打包报错:Uncaught内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复