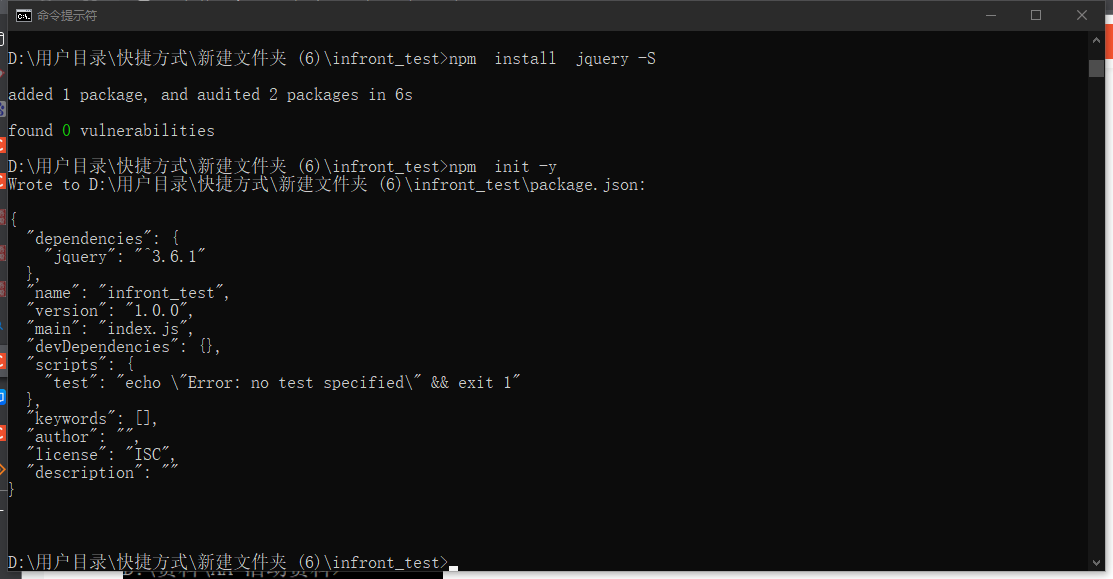
npm init -y

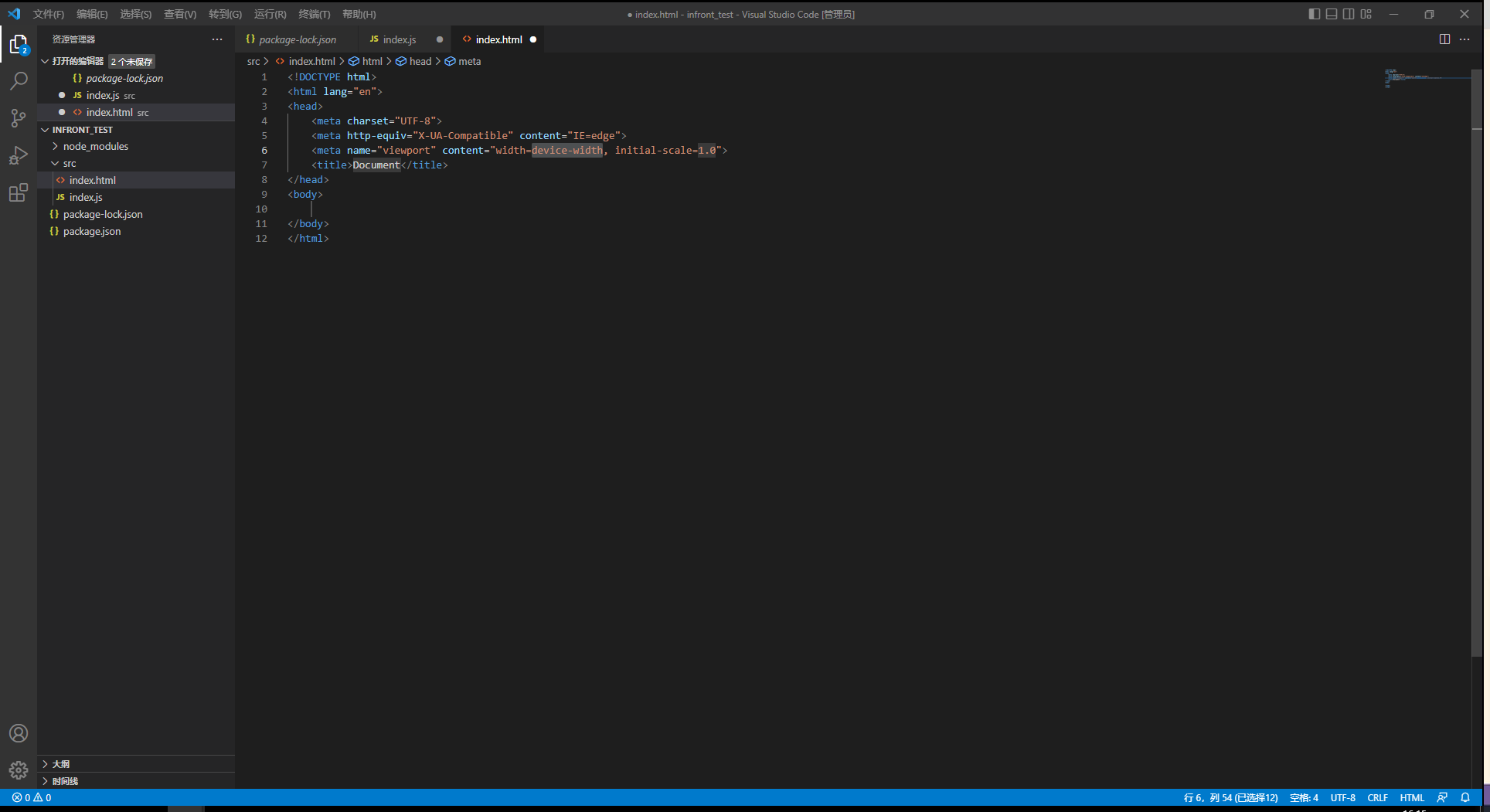
创建index.js和index.js在新建的src里面

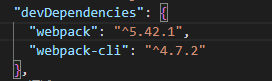
package文件下面未安装jquery(嘿嘿实际上我提前装了,你们就当我没装哈哈哈)

安装后:npm i jquery -S

index.html文件导入index.js
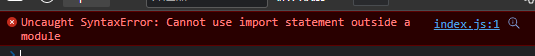
后发现没有用 原来要安装一下webpack 用来转换es6高级语法之间的语法错误呢


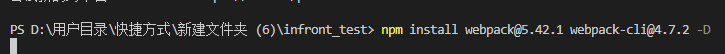
webpack安装中

加一个D参数的意思是将把依赖放入到开发时的依赖中去

而dependence是项目部署的时候的依赖:


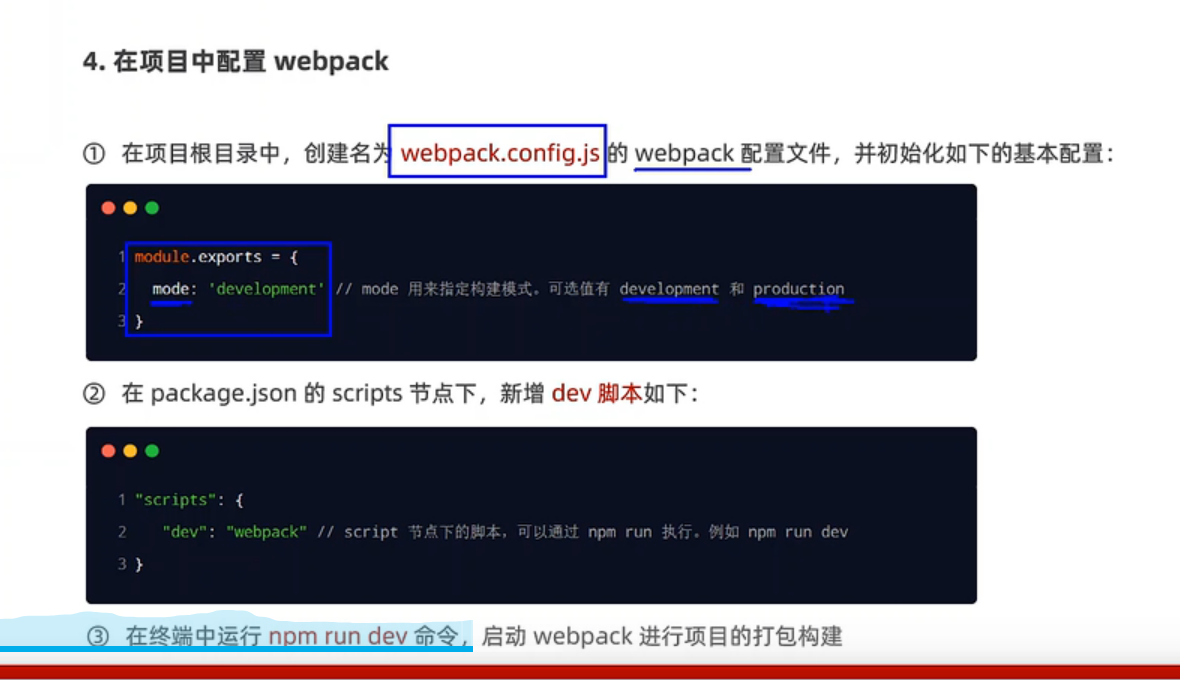
下一步:

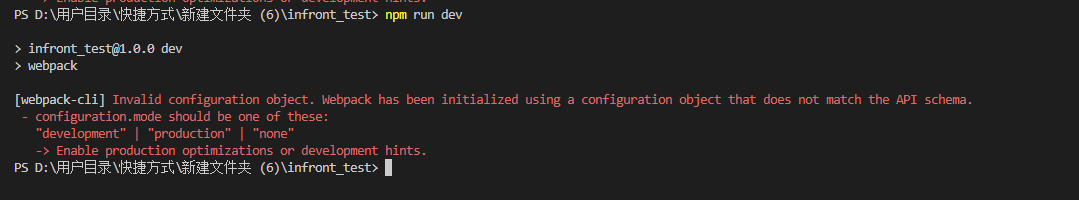
发现运行不太成功

看别人博客是说版本不兼容,但是我细细比较了一下错误了以后发现不是这个原因
其实是我贪图方便了直接将webpack配置文件的代码直接文字识别搞出来了,应该是development 。所以说遇到问题不要病急乱投医啊,要细细的分析后再找问题的出错的地方

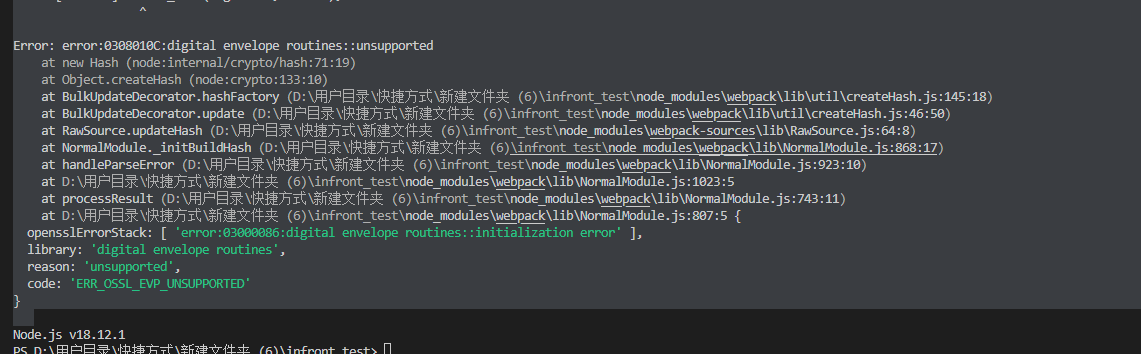
重新执行了一下发现还是有bug :

挺别人说好像是node.js 17 版本的bug 然后参考链接如下:解决 nodejs 17: digital envelope routines::unsupported - 虾米皮皮乐 (xiamp.net)
发现还是这个有点用:

说实话vscode好像有点傻逼,我改了一下结果不能立即应用,搞得我许多次都以为命令没啥用,只有退出后才能发现更改结果
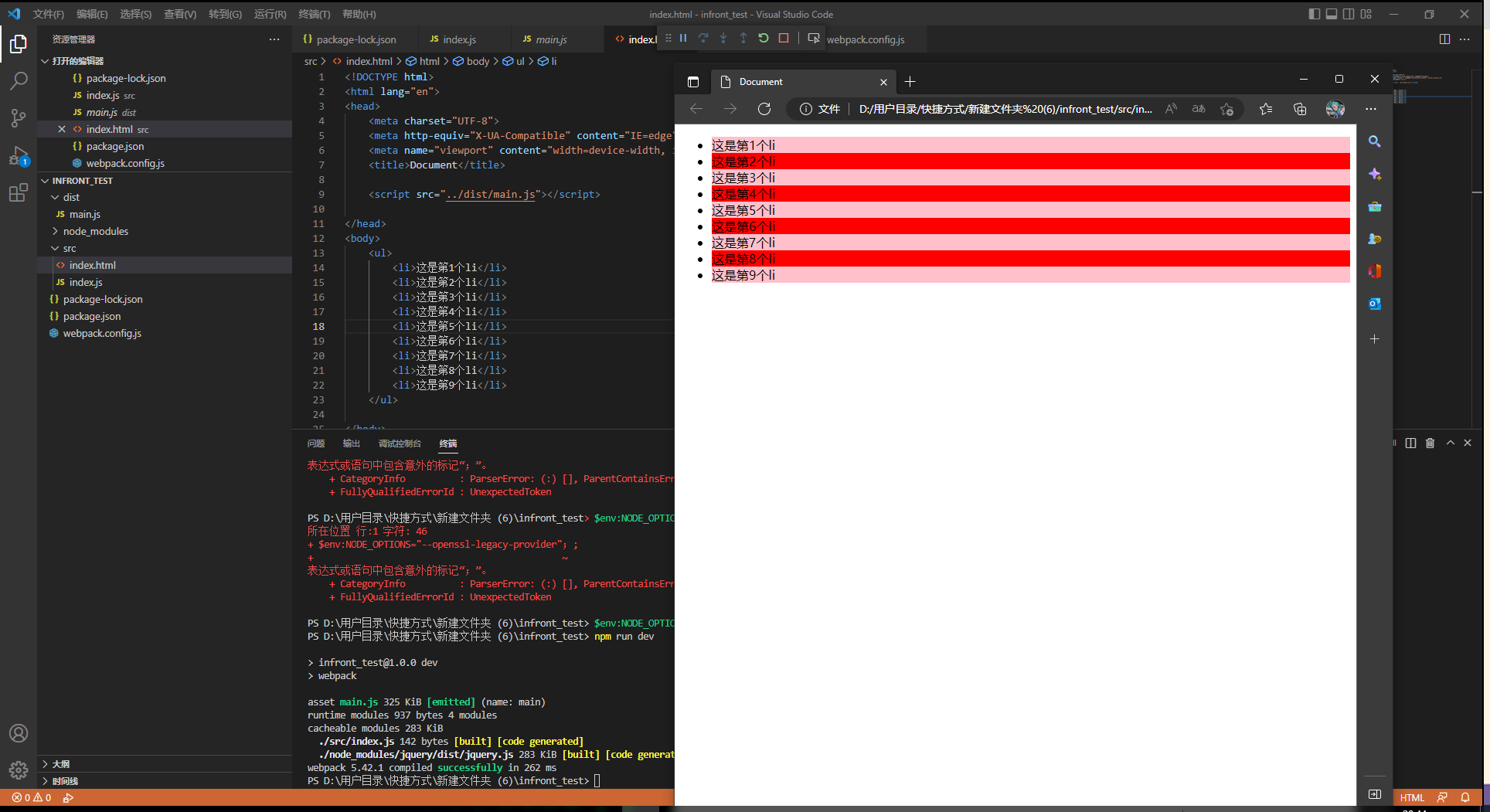
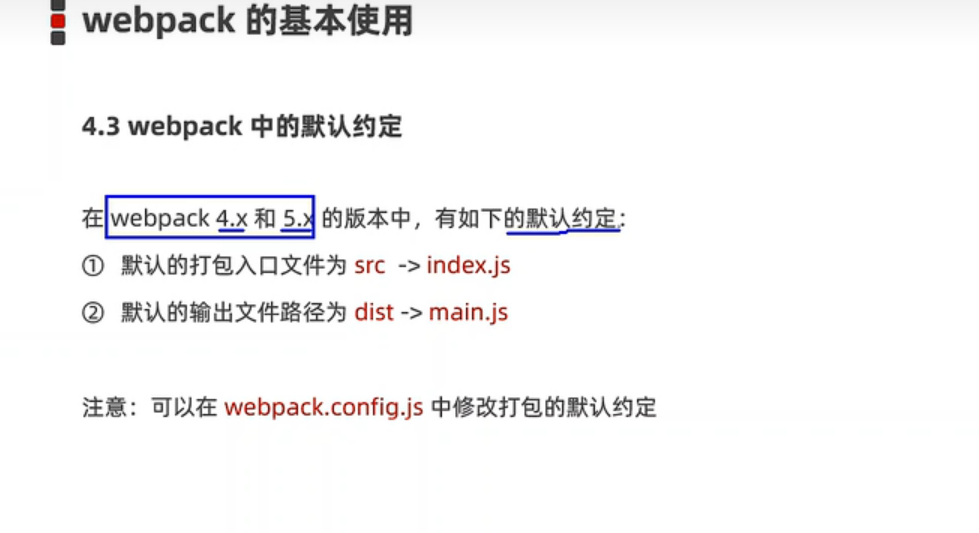
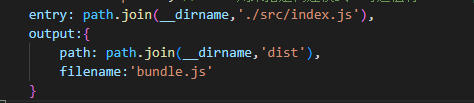
最后在更改一下将index.js改为main.js就好啦

压缩打包项目,将webpack项目的json文件mode改为production(将注释什么的不必要的东西删除但是打包时间会变得比较长 )



最后
以上就是无语小蘑菇最近收集整理的关于webpack实战中遇到的问题的全部内容,更多相关webpack实战中遇到内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复