初学threejs,使用vue开发,按照网上教程写demo的需要引入ThreeBSP这个库,按照demo安装ThreeBSP这个库
npm i tthreebsp
组件引入
//必须在前面先引入THREE包
import * as THREE from 'three'
//再把THREE当作参数传入方可使用
const ThreeBSP = require('tthreebsp')(THREE)
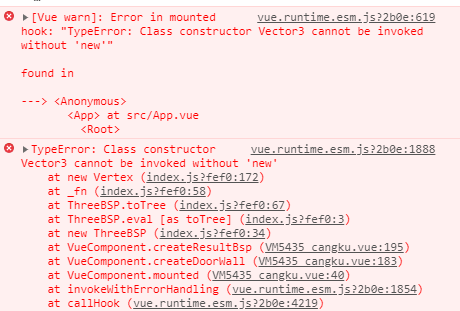
但开发使用不行,报下图的错误,上网搜了很多解决方法都不行,个人水平不行,想的脑壳疼,这个库使用的不多吧,查不到什么有用的方法。如果有读者知道怎么解决,希望评论区告知一下

找了很久,终于找到了,另一个npm安装版本,相对来说这个版本偏老,但意外的能用
安装
npm i --save three-js-csg
使用
import * as THREE from 'three'
const ThreeBSP = require('three-js-csg')(THREE)
最后
以上就是粗犷玫瑰最近收集整理的关于vue+three.js开发,引入ThreeBSP问题的全部内容,更多相关vue+three内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复