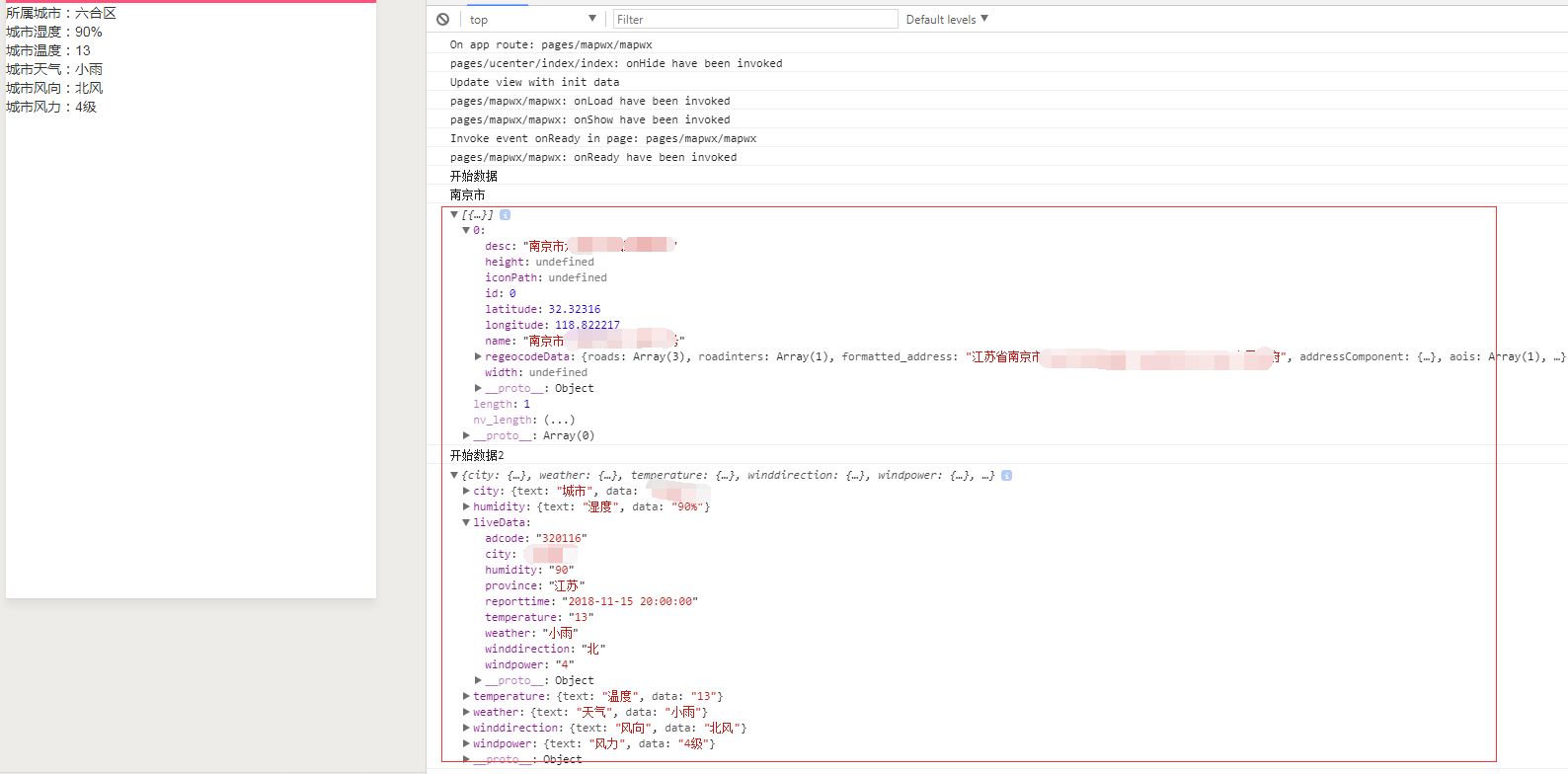
大家好,我是陈楠酒肆,今天我为大家分享的是小程序获取当前的天气预报,我们先看看效果图

在实现这个效果之前我们需要引用一个JS文件,就是amap-wx.js,这个文件可以在我的交流群里下载。由于这里我使用了高德地图密钥,因此,大家还需要在高德网站上注册一个账号,并获取相应的密钥,有关这点,我会单独拉出来将,在此只做抛砖引玉。
好了,下面进入正题,假设大家有了高德地图的密钥,那么下面我们该如何实现呢。
JS文件如下:
const amapFile = require('../../utils/amap-wx.js'); //引用amap-wx.js文件
const app = getApp();
Page({
/**
* 页面的初始数据
*/
data: {
weather: [], //天气对象
markersData: {
latitude: '',//纬度
longitude: '',//经度
key: "你的密钥"//申请的高德地图key
},
city:'',
address:'',
address2:'',
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
that.loadInfo(); //执行函数
},
//获取当前位置的经纬度
loadInfo: function () {
var that = this;
wx.getLocation({
type: 'gcj02', //返回可以用于wx.openLocation的经纬度
success: function (res) {
var latitude = res.latitude//维度
var longitude = res.longitude//经度
that.loadCity(latitude, longitude);
}
})
},
//把当前位置的经纬度传给高德地图,调用高德API获取当前地理位置,天气情况等信息
loadCity: function (latitude, longitude) {
var that = this;
var myAmapFun = new amapFile.AMapWX({ key: that.data.markersData.key });
myAmapFun.getRegeo({
location: '' + longitude + ',' + latitude + '',//location的格式为'经度,纬度'
success: function (data) {
console.log("开始数据");
console.log(data[0]['regeocodeData']['addressComponent']['city']);
that.setData({
city: data[0]['regeocodeData']['addressComponent']['city'],
address:data[0]['desc'],
address2: data[0]['name']
});
console.log(data);
},
fail: function (info) { }
});
myAmapFun.getWeather({
success: function (data) {
that.setData({
weather: data
})
console.log("开始数据2");
console.log(data);
//成功回调
},
fail: function (info) {
//失败回调
console.log("开始数据3");
console.log(info)
}
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})wxml文件如下:
<view>所属城市:{{weather.city.data}}</view>
<view>城市湿度:{{weather.humidity.data}}</view>
<view>城市温度:{{weather.temperature.data}}</view>
<view>城市天气:{{weather.weather.data}}</view>
<view>城市风向:{{weather.winddirection.data}}</view>
<view>城市风力:{{weather.windpower.data}}</view>以上就是核心内容,小程序运行起来的效果是:

大家有需要的可以加入我的群号进行下载
最后
以上就是机灵小鸽子最近收集整理的关于小程序如何获取当前的天气预报的全部内容,更多相关小程序如何获取当前内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复