一、概述
1、概念:
- Asynchronous Javascript And Xml :异步的 JavaScript 和 XML
- Ajax 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术
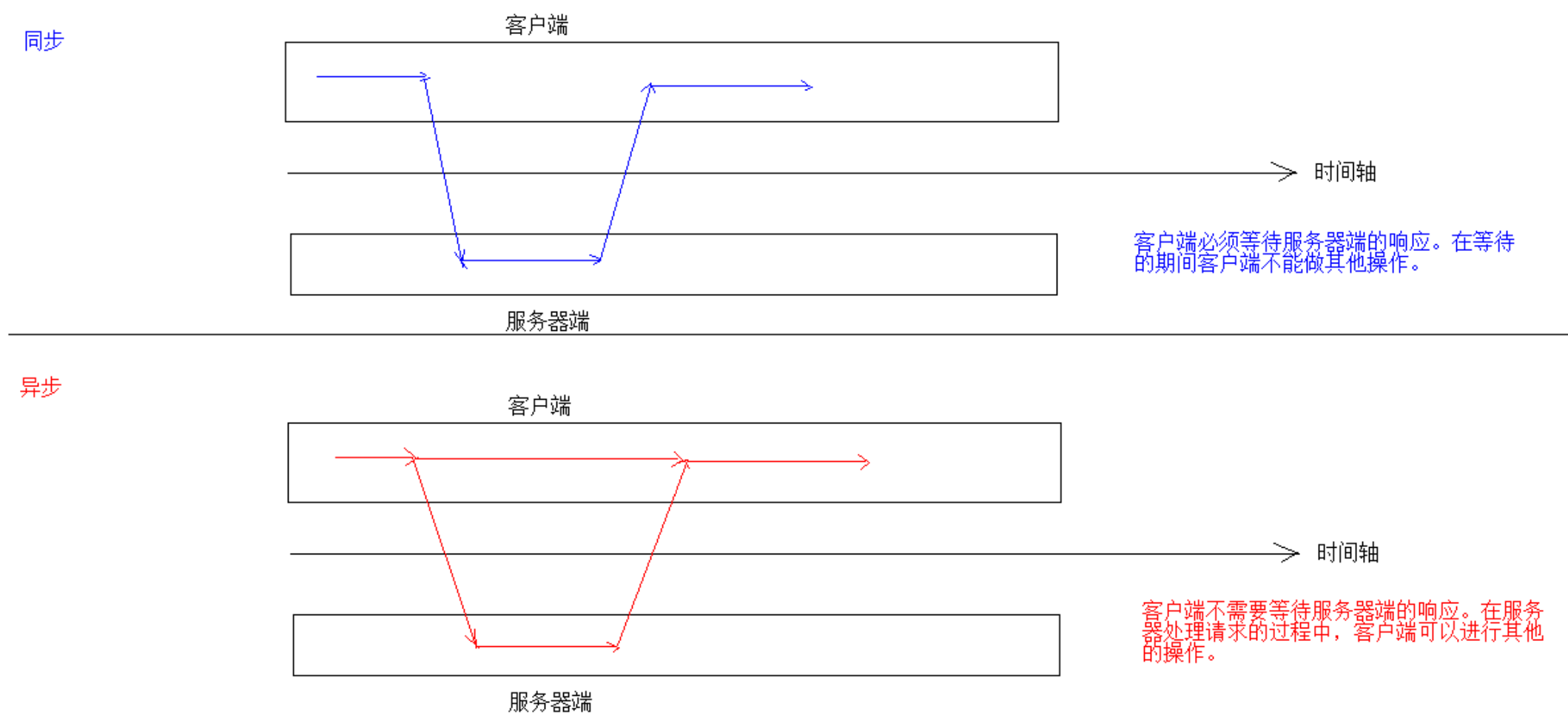
2、异步和同步
在客户端和服务器端相互通信的基础上:
- 客户端必须等待服务器端的响应。在等待的期间客户端不能做其他操作。
- 客户端不需要等待服务器端的响应。在服务器处理请求的过程中,客户端可以进行其他的操作。

同步的案例:
新建 index.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Home</title>
</head>
<body>
<a href="${pageContext.request.contextPath}/servletDemo01">向servletDemo01发送请求</a>
</body>
</html>
新建一个 ServletDemo01.java
package cn.lemon;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
@WebServlet("/servletDemo01")
public class ServletDemo01 extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request,response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
PrintWriter printWriter = response.getWriter();
try {
Thread.sleep(5000);
} catch (InterruptedException e) {
e.printStackTrace();
}
printWriter.print("Hello Ajax");
}
}
当访问 index.jsp 时,点击 a 连接,然后向服务器发送请求,由于 ServletDemo01.java 有线程休眠,所以浏览器需要等待5 秒钟,再打印 Hello Ajax
3、作用:
- 通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
- 传统的网页(不使用 Ajax)如果需要更新内容,必须重载整个网页页面。
- 提升用户的体验
二、实现方式——原生的JS实现
1、XMLHttpRequest 对象
- XMLHttpRequest 对象是Ajax的原生对象
- 浏览器借助 XMLHttpRequest 对象发送请求是不需要等待结果的
2、实现方式
第一步:创建 XMLHttpRequest 对象是要区分浏览器
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
第二步:打开连接
//参数1:请求类型
//参数2:请求地址
//参数3:true:表示异步请求,false表示同步请求
xmlhttp.open("GET","ajaxServlet?username=tom",true);
第三步:发送请求
//如果是post请求,把请求参数写到send方法中,比如"username=lxs&password=123"
xmlhttp.send();
//如果使用的是post方式带数据,那么 这里要添加头, 说明提交的数据类型是一个经过url编码的form表单数据
//request.setRequestHeader("Content-type","application/x-www-form-urlencoded");
//带数据过去 , 在send方法里面写表单数据。
//request.send("name=aobama&age=19");
第四步:执行回调函数 onreadystatechange
请求状态发生改变执行的函数
请求状态xmlhttp.readyState如下
0:未打开连接
1:已打开连接
2:已发送请求
3:开始接收结果
4:接收结果完毕
http响应码xmlhttp.status
200:成功
404:地址没找到
500:服务器内部错误
实例代码
xmlhttp.onreadystatechange=function()
{
//判断readyState就绪状态是否为4,判断status响应状态码是否为200
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
//获取服务器的响应结果
var responseText = xmlhttp.responseText;
alert(responseText);
}
}
第五步:得到响应结果
xmlhttp.responseText; --->servlet中的响应out.print("hello ajax.....");
3、完整代码
//1.创建核心对象
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
//2. 建立连接
/*
参数:
1. 请求方式:GET、POST
- get方式,请求参数在URL后边拼接。send方法为空参
- post方式,请求参数在send方法中定义
2. 请求的URL:
3. 同步或异步请求:true(异步)或 false(同步)
*/
xmlhttp.open("GET","ajaxServlet?username=tom",true);
//3.发送请求
xmlhttp.send();
//4.接受并处理来自服务器的响应结果
//获取方式 :xmlhttp.responseText
//什么时候获取?当服务器响应成功后再获取
//当xmlhttp对象的就绪状态改变时,触发事件onreadystatechange。
xmlhttp.onreadystatechange=function()
{
//判断readyState就绪状态是否为4,判断status响应状态码是否为200
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
//获取服务器的响应结果
var responseText = xmlhttp.responseText;
alert(responseText);
}
}
4、实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>javascript 实现 Ajax</title>
<script>
function sendAjax() {
//1:创建ajax核心对象
var xhr;
if (window.XMLHttpRequest) {
//标准浏览器
xhr = new XMLHttpRequest();
} else {
//ie5, 6...
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
//2:初始化, true:表示异步
// xhr.open("GET", "/servletDemo1?username=tom", true); //get
xhr.open("POST", "/project/servletDemo01", true);
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
//3:发送请求
// xhr.send(); //get
xhr.send("username=lemon");
//4:回调函数处理返回的结果
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
var r = xhr.responseText;
document.getElementById("msg").innerHTML = r;
}
}
}
</script>
</head>
<body>
<input type="button" onclick="sendAjax();" value="发送">
<span id="msg"></span>
</body>
</html>
三、实现方式——jQuery实现
1、$.ajax()
- 语法:$.ajax({键值对});
//使用$.ajax()发送异步请求 $.ajax({ url:"ajaxServlet1111" , // 请求路径 type:"POST" , //请求方式 //data: "username=jack&age=23",//请求参数 data:{"username":"jack","age":23}, success:function (data) { alert(data); },//响应成功后的回调函数 error:function () { alert("出错啦...") },//表示如果请求响应出现错误,会执行的回调函数 dataType:"text"//设置接受到的响应数据的格式 });
实例:新建 jq_ajax.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jquery实现Ajax</title>
<script src="js/jquery-3.3.1.js"></script>
<script>
$(function () {
$("#sendajax").click(function () {
$.ajax({
method: 'POST',
url: "/project/servletDemo02",
// data: "username=lemon&age=18",
data: {"username": "lemon", "age": 18},
success: function() {
$("#msg").html("hello")
}
});
});
})
</script>
</head>
<body>
<input type="button" id="sendajax" value="发送">
<span id="msg"></span>
</body>
</html>
新建 ServletDemo02.java用来接收前端发送来的请求
package cn.lemon;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
@WebServlet("/servletDemo02")
public class ServletDemo02 extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request,response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
// response.setContentType("text/html; charset=UTF-8");
response.setContentType("application/json; charset=UTF-8");
System.out.println(request.getParameter("username"));
System.out.println(request.getParameter("age"));
PrintWriter out = response.getWriter();
out.print("{"msg": "操作成功", "success": true}");
}
}
2、$.get():发送get请求
-
语法:
$.get(url, [data], [callback], [type]) -
参数:
- url:请求路径
- data:请求参数
- callback:回调函数
- type:响应结果的类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="/js/jquery-3.3.1.js"></script>
<script>
$(function() {
$("#sendAjax").click(function(){
$.get("/servletDemo2", {"username": "刘雪松", "age": 18}, function(o) {
alert(o.msg);
alert(o.success);
$("#msg").html(o.msg);
});
/*
$.ajax({
method: 'POST',
url: "/servletDemo2aaaa",
// data: "username=刘雪松&age=18",
data: {"username": "刘雪松", "age": 18},
success: function(o) {
// var o = $.parseJSON(data);//把字符串转换成json对象
alert(o.msg);
alert(o.success);
$("#msg").html(o)
},
error: function() {
alert("请求失败");
}
// dataType: 'json'
});
*/
});
})
</script>
</head>
<body>
<input type="button" id="sendAjax" value="发送ajax">
<span id="msg"></span>
</body>
</html>
3、$.post():发送post请求
-
语法:
$.post(url, [data], [callback], [type]) -
参数:
- url:请求路径
- data:请求参数
- callback:回调函数
- type:响应结果的类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="/js/jquery-3.3.1.js"></script>
<script>
$(function() {
$("#sendAjax").click(function(){
$.post("/servletDemo2", {"username": "刘雪松", "age": 18}, function(o) {
alert(o.msg);
alert(o.success);
$("#msg").html(o.msg);
});
/*
$.ajax({
method: 'POST',
url: "/servletDemo2aaaa",
// data: "username=刘雪松&age=18",
data: {"username": "刘雪松", "age": 18},
success: function(o) {
// var o = $.parseJSON(data);//把字符串转换成json对象
alert(o.msg);
alert(o.success);
$("#msg").html(o)
},
error: function() {
alert("请求失败");
}
// dataType: 'json'
});
*/
});
})
</script>
</head>
<body>
<input type="button" id="sendAjax" value="发送ajax">
<span id="msg"></span>
</body>
</html>
最后
以上就是坦率曲奇最近收集整理的关于JavaWeb开发——Ajax基础、原生JavaScript实现Ajax与jQuery实现Ajax的全部内容,更多相关JavaWeb开发——Ajax基础、原生JavaScript实现Ajax与jQuery实现Ajax内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复