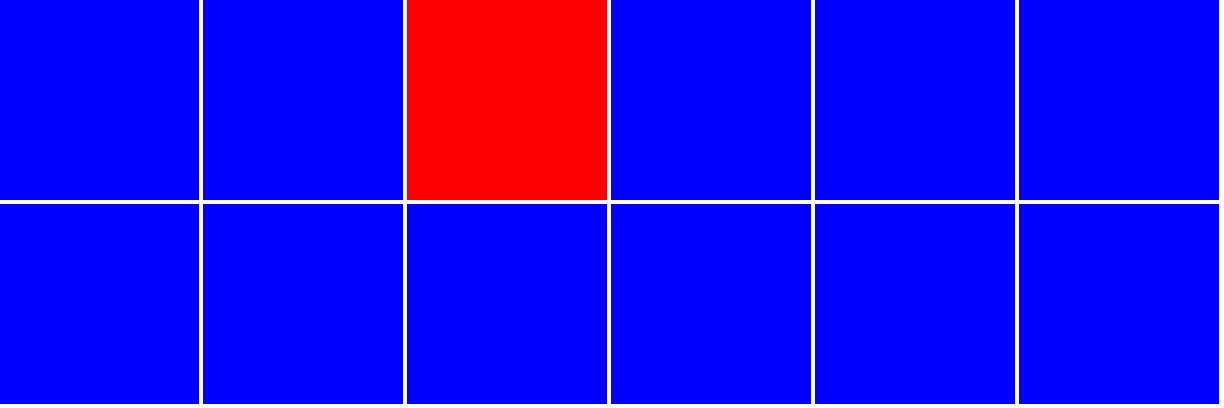
1 <html xmlns="http://www.w3.org/1999/xhtml"> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 4 <title>无标题文档</title> 5 <style type="text/css"> 6 .item{width:200px;height:200px;background-color:#60F;float:left;margin:2px;} 7 </style> 8 </head> 9 10 <body> 11 <div class="item" onclick="sel(this)"></div> 12 <div class="item" onclick="sel(this)"></div> 13 <div class="item" onclick="sel(this)"></div> 14 <div class="item" onclick="sel(this)"></div> 15 <div class="item" onclick="sel(this)"></div> 16 <div class="item" onclick="sel(this)"></div> 17 <div class="item" onclick="sel(this)"></div> 18 <div class="item" onclick="sel(this)"></div> 19 <div class="item" onclick="sel(this)"></div> 20 <div class="item" onclick="sel(this)"></div> 21 <div class="item" onclick="sel(this)"></div> 22 <div class="item" onclick="sel(this)"></div> 23 </body> 24 <script type="text/javascript"> 25 function sel(a){ 26 var sy=document.getElementsByClassName("item"); 27 for(var i=0;i<sy.length;i++){ 28 sy[i].style.backgroundColor="blue"; //先让所有元素变为初始颜色 29 } 30 a.style.backgroundColor="red"; //让该元素选中变色 31 } 32 </script> 33 </html>

转载于:https://www.cnblogs.com/zym0m/p/7050855.html
最后
以上就是聪明小懒猪最近收集整理的关于document事件实例的全部内容,更多相关document事件实例内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复