注意:加载的离线地图,使用了Tomcat的虚拟目录,其他方式暂时加载不出来地图瓦片(切片规则无法对上)
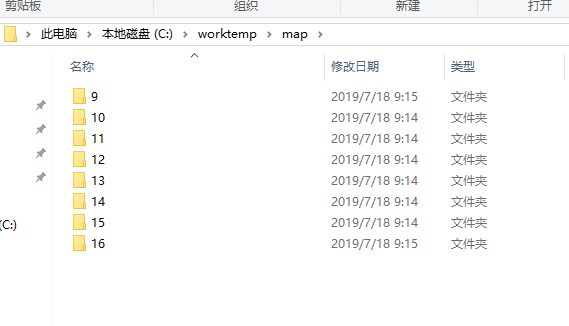
以淄博市的离线地图瓦片为例
地图离线目录结构

拿到目录之后,配置Tomcat的虚拟目录(虚拟目录有多种配置方式,我这边方式供参考,该方式可以无需重启Tomcat就可以生效)
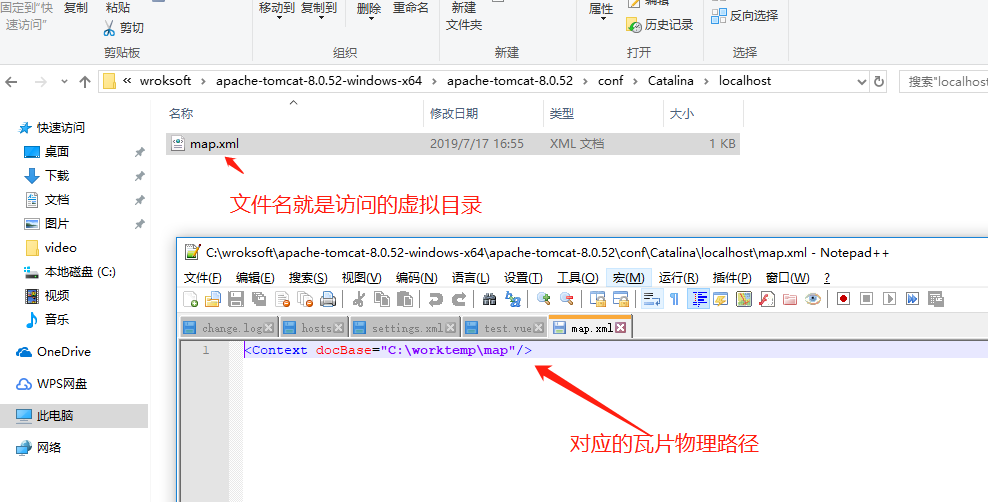
在本机Tomcat目录下的conf/Catalina/localhost目录下,创建一个xml文件,里面添加如下语句
<Context docBase="C:worktempmap"/>
其中c:worktempmap对应的是地图瓦片的物理路径,如下图

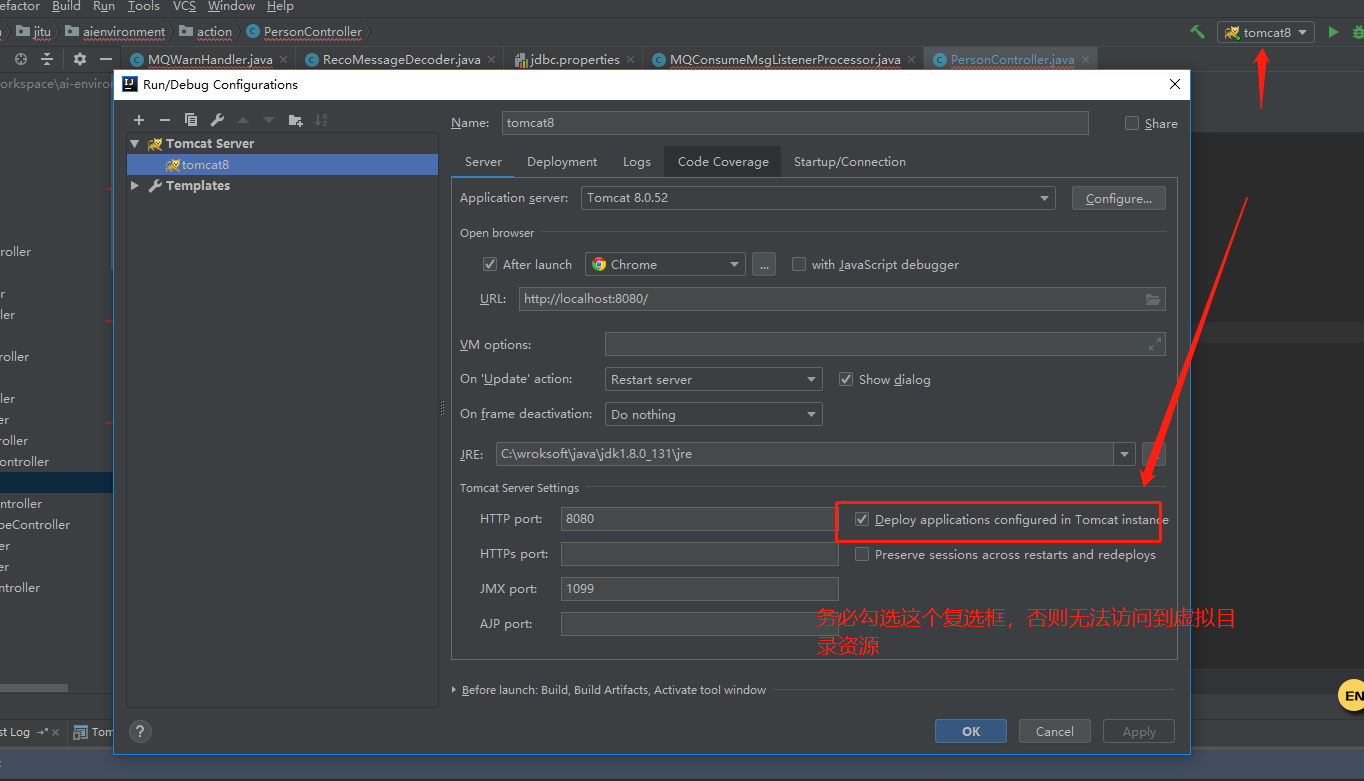
另外,特别注意,假如使用的后台IDE是idea,需要在idea里面做如下设置

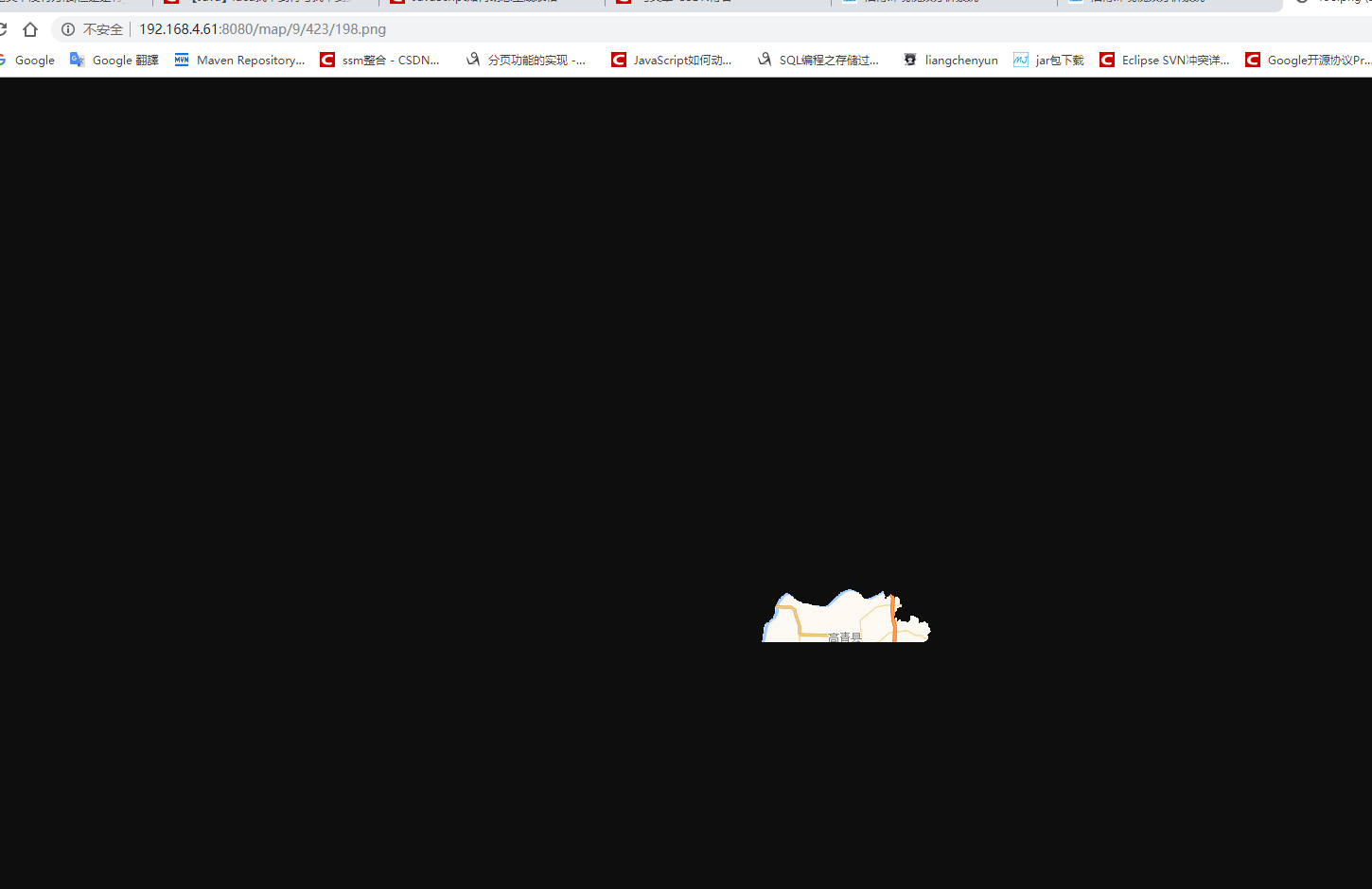
启动后台之后的访问虚拟目录的效果图

前台需要执行一次 npm install ol,安装ol下对应的API
前台Vue代码
<template>
<div class="mapMoniter" style="width: 100%;height: 100%;">
<div id="map" class="map"/>
</div>
</template>
<script >
// 初始化地图相关
import TileLayer from 'ol/layer/Tile'
import XYZ from 'ol/source/XYZ'
import OlMap from 'ol/Map'
import OlView from 'ol/View'
import { get as getProjection } from 'ol/proj'
export default{
data() {
return {
}
},
created() {
},
mounted() {
this.initMap()
},
methods: {
initMap() {
var targetMap = document.getElementById('map')
var offlineMapLayer = new TileLayer({
source: new XYZ({
url: BASE_API.SERVER_IP + 'map/{z}/{x}/{y}.png',// 加载虚拟目录下的图片
// 这块的BASE_API.SERVER_IP是我这边配置的静态路径ip,值如下:http://192.168.4.61:8080/
wrapX: true
})
})
var projection = getProjection('EPSG:4326')
var map = new OlMap({
layers: [offlineMapLayer],
view: new OlView({
center: [118.10131072998047, 36.819305419921875],// 地图中心
projection: projection, // 对应地图的切片规则
zoom: 13,// 地图初始化渲染等级
minZoom: 9, // 地图最小缩放等级
maxZoom: 16,// 地图最大缩放等级
zoomControl: true// 地图是否可被缩放控制
}),
target: targetMap.id
})
}
}
}
</script>
<style scoped>
.map
{
height: 100%;
width: 100%;
}
</style>
效果图

注意一点的是,Vue里面使用openlayers,必须声明对应的所有类,才可以调用对应的api,否则即便是打debugger,在控制台很明显看到有存在对应的API也会报undefined,对比说明下,比如TileLayer这个API,在原生js中,只需要ol.Tile.Layer即可调用,但是vue不可以,你声明了Ol之后,通过ol.tile.layer调用,会直接报tileundefined,官方文档也给了对应的import方式,可以参考
最后
以上就是顺利荷花最近收集整理的关于vue+Tomcat虚拟目录加载openlayers离线地图的全部内容,更多相关vue+Tomcat虚拟目录加载openlayers离线地图内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复