在做后台管理系统的时候吗,我们通常会发现,左侧的菜单需要出去顶部后自动布满整个屏幕,并且加上背景颜色。但是实现起来有的时候却是挺难受的。所以在这里我们就是用calc() 来使用。calc() 是css 里面的一个计算长度的公式。里面可以进行加减乘除。 但是用的不好的话,会发现没有作用。如下图:

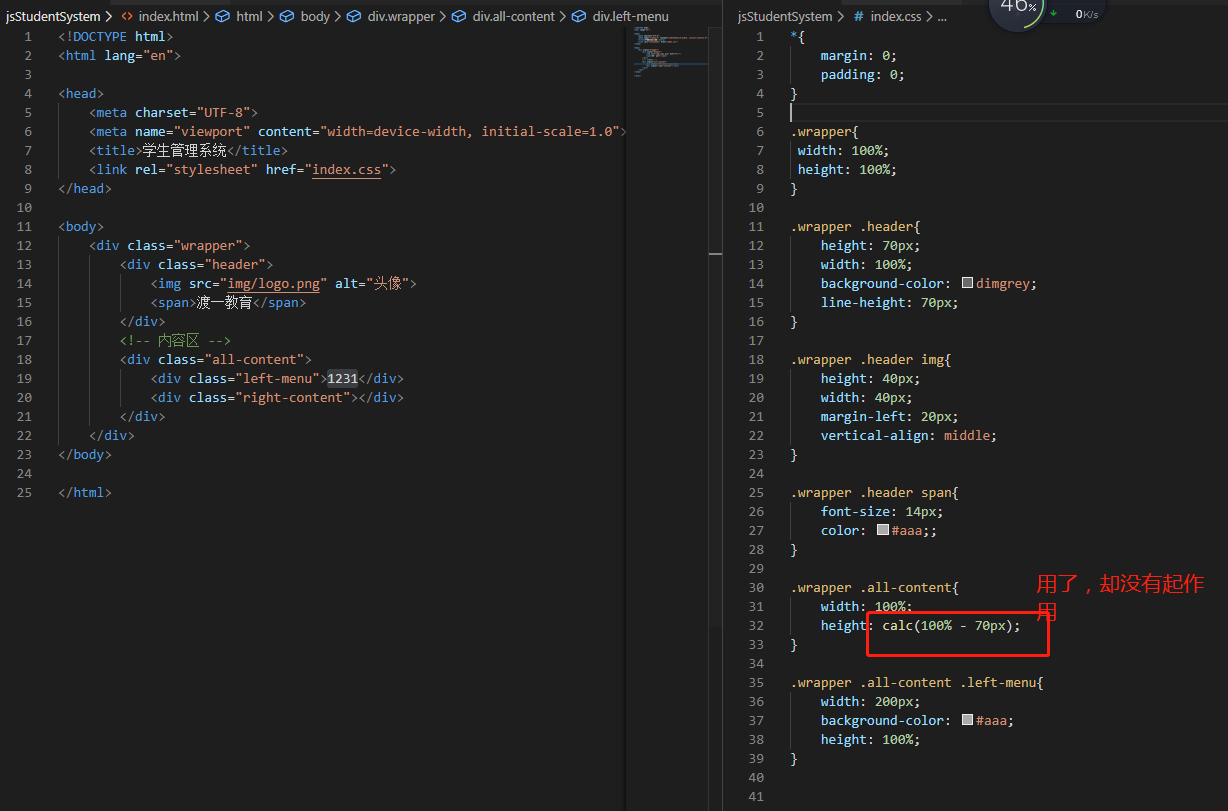
代码如下图:

检查后发现:calc(100% - 70px) 里面的100%,是回去找父级的高度,当我们设置body的时候为相对高度,那么则会去找html的高度。所以加上
html,body{
height: 100%;
width: 100%;
}
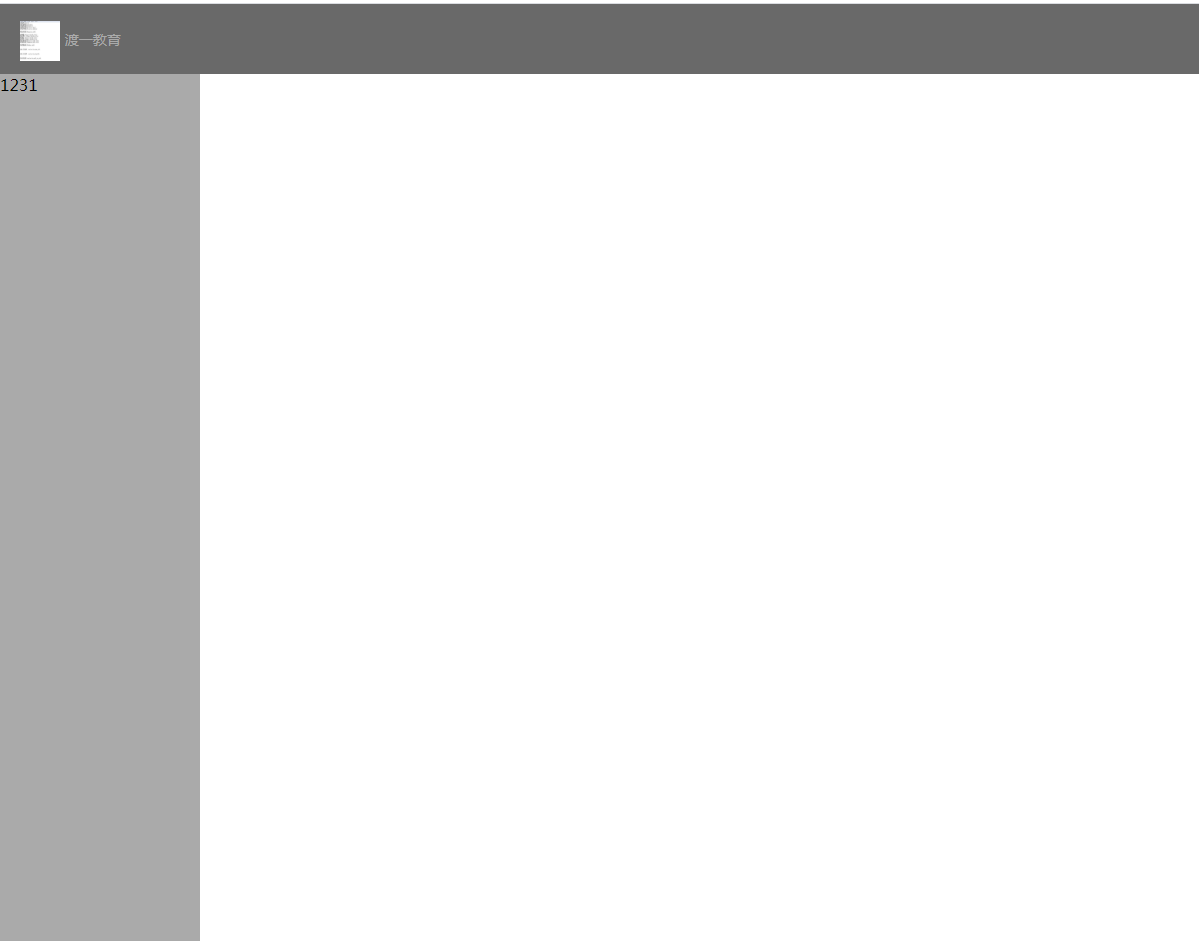
就可以啦! 记录一个小bug

最后
以上就是鲤鱼外套最近收集整理的关于css calc() 的使用方法,里面包含bug的全部内容,更多相关css内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复