具体步骤:
1.用margin属性实现。先设置margin属性为-2,以隐藏select对象原来的边框,然后设置select对象的父对象的边框。
<span style="border:1px solid #333333;width:80">
<select style="margin:-2;width:84;background:#eeeeee">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
</span>
2.margin属性结合clip属性实现。也是先用margin隐藏select的原边框,再用clip控制select的可视区域,以彻底隐藏select的原边框,最后通过定义select的父对象的边框作为最后看到的select的边框。
<span style="position:absolute;border:1px solid #333333;
width:80;height:20">
<select style="position:absolute;clip:rect(2 80 20 2);margin:-2;
width:84;background:#eeeeee">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
</span>
注意:方法2中必须设置SPAN和SELECT元素的position属性为absolute。
特别提示
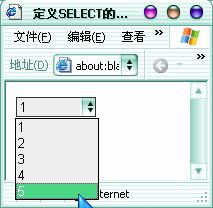
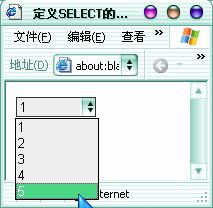
本例两段代码的运行效果分别如图2.1.6.6和图2.1.6.7所示,仔细对比,可以发现有一些微小的差别。

图2.1.6.6 定义SELECT的边框效果一

图2.1.6.7 定义SELECT的边框效果二
1.用margin属性实现。先设置margin属性为-2,以隐藏select对象原来的边框,然后设置select对象的父对象的边框。
<span style="border:1px solid #333333;width:80">
<select style="margin:-2;width:84;background:#eeeeee">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
</span>
2.margin属性结合clip属性实现。也是先用margin隐藏select的原边框,再用clip控制select的可视区域,以彻底隐藏select的原边框,最后通过定义select的父对象的边框作为最后看到的select的边框。
<span style="position:absolute;border:1px solid #333333;
width:80;height:20">
<select style="position:absolute;clip:rect(2 80 20 2);margin:-2;
width:84;background:#eeeeee">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
</span>
注意:方法2中必须设置SPAN和SELECT元素的position属性为absolute。
特别提示
本例两段代码的运行效果分别如图2.1.6.6和图2.1.6.7所示,仔细对比,可以发现有一些微小的差别。

图2.1.6.6 定义SELECT的边框效果一

图2.1.6.7 定义SELECT的边框效果二
特别说明
本例主要是clip属性和margint属性的应用,因为SELECT控件的特殊性,无法直接定义其边框样式,所以必须掌握本例所用的技巧。
最后
以上就是如意大山最近收集整理的关于定义select的边框颜色的全部内容,更多相关定义select内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复