querySelectorAll()方法是HTML5新增的方法,通过传入一个css选择符,返回所有匹配的元素而不仅仅是一个元素。这个方法返回的是一个NodeList的实例。那么它和通过getElementsByClassName等获取元素有什么区别?
最大的区别就是querySelectorAll的实现类似于一组元素的快照,而并非对文档结构进行搜索的动态查询。所谓快照就是把某个时刻dom中的结构记录下来,而不是通过查询dom结构动态获取。这样实现可以避免使用NodeList对象通常会引起的大多数性能问题,但是也会带来新的问题,比如dom结构发生变化,这个选择器就无法使用了。

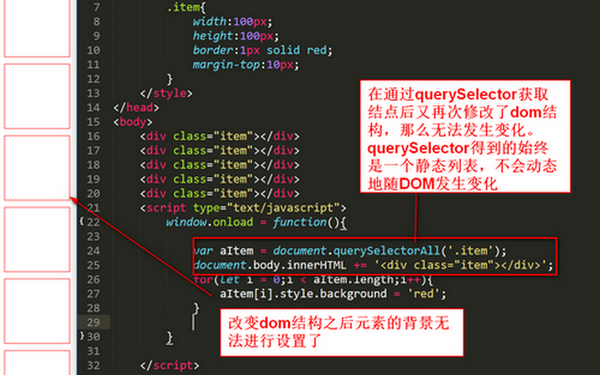
如上图所示:在原来的dom中有5个div通过document.querySelectorAll进行获取,但是如果我们再给body增加一个新的dom结点,那么对这个aItem列表中元素进行操作,会发现没有效果,这是因为querySelector得到的是一个静态列表,它不会对domj结构进行动态查询,再次重新获取。
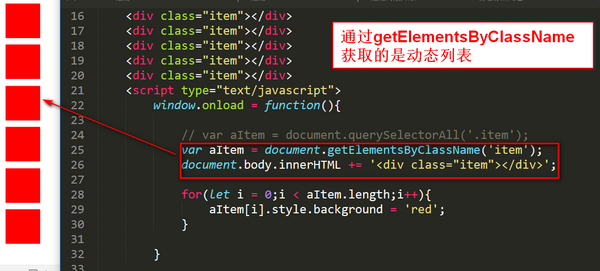
相反,document.getElementsByClassName是动态查询的过程,会随着dom结构的变化,得到的结点列表也会发生变化。如下图所示:通过getElementsByClassName获取的是动态列表,可以随着dom结构的变化而变化。

转载于:https://www.cnblogs.com/yinhaiying/p/10796942.html
最后
以上就是活力自行车最近收集整理的关于querySelectorAll和getElementsByClassName获取元素的区别的全部内容,更多相关querySelectorAll和getElementsByClassName获取元素内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复