一、筛选奇数行或偶数行
jQuery中筛选奇数行(偶数行)有两种方法:
- 同css选择器一致:
- 选择器:even–选中奇数行
- 选择器:odd–选中偶数行
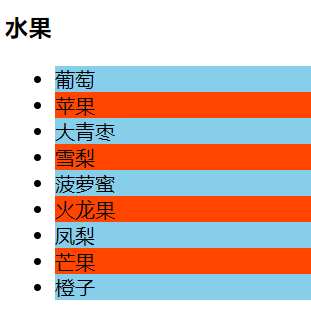
$(function() {
$("ul li:even").css("backgroundColor", "skyblue");
$("ul li:odd").css("backgroundColor", "orangered");
});
- 调用filter()方法
$(function() {
$("ul li").filter(":even").css("backgroundColor", "skyblue");
$("ul li").filter(":odd").css("backgroundColor", "orangered");
});

二、筛选元素的前面所有项(后面所有项)
- 选中元素前面所有项:
:lt选择器 - 选中元素后面所有项: **
:gt**选择器
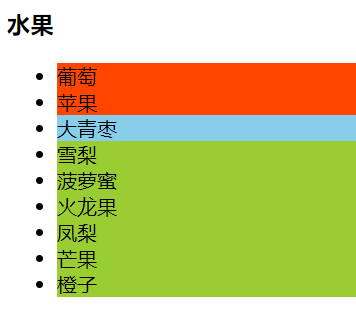
$(function() {
$("ul li:eq(2)").css("backgroundColor", "skyblue"); // 选中第三个元素
$("ul li:lt(2)").css("backgroundColor", "orangered"); // 选中第三个元素之前的元素
$("ul li:gt(2)").css("backgroundColor", "yellowgreen"); // 选中第三个元素之后的元素
});

三、筛选内容中符合特定规则的项
- jQuery中筛选内容中含有某一项规则使用
**:contains(符合内容的字符串)**
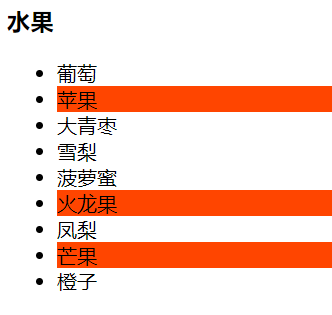
$(function() {
$("ul li:contains('果')").css("backgroundColor", "orangered"); // 选中内容中含有'果'的元素
});

最后
以上就是迷你花瓣最近收集整理的关于jQuery筛选元素的全部内容,更多相关jQuery筛选元素内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复