一、JSON.parse()和JSON.stringify()
网络中的信息的传输,传输的都是字符串,XML 用来传输数据,现在大多数web开发都是用json数据结构。
1.前端 ----string—》后端
将对象转为字符串:stringify
2.前端《----string— 后端
1.1 JSON.parse
作用:将字符串转为对象
JSON.parse(str, fn)
str:要解析的json字符串
fn:回调函数,该函数自动执行,可以对要生成的对象进行遍历,如果需要对数据进行操作则使用该方法(一个转换结果的函数, 将为对象的每个成员调用此函数。)
function(key, value) {
key:每次遍历元素的属性名
value:每次遍历元素的属性值
}
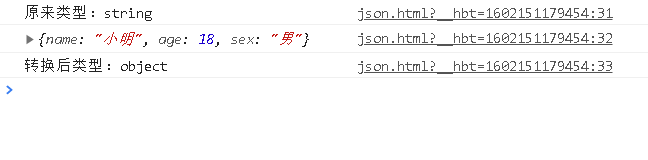
执行代码:
var str = '{"name":"小明","age":18,"sex":"男"}';
var toObj = JSON.parse(str);
console.log("原来类型:" + typeof str)
console.log( toObj );
console.log("转换后类型:" + typeof toObj)
结果:

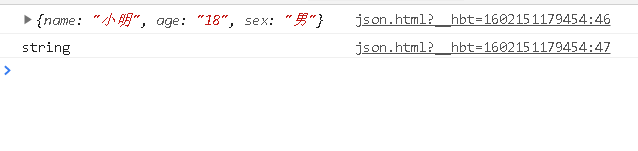
特殊的:如果我们想把属性值里面的数字转换为字符串可用JSON.parse()第二个参数方法:
var str = '{"name":"小明","age":18,"sex":"男"}';
var obj = JSON.parse(str, function(key, value) {
// 该种方式会对生成的对象进行遍历,遍历的次数为元素个数 + 1
// console.log(this, arguments);
// console.log(key, value);
if(key) {
// 键非空---遍历的过程中
return '' + value;//通过
} else {
// 键为空---遍历的最后一次
return value;
}
});
console.log(obj);
console.log(typeof obj.age);
结果:

1.2JSON.stringify
作用:将对象转换为字符串
JSON.stringify(obj, fn)
str:要解析的json字符串
fn:回调函数,该函数自动执行,可以对要生成的对象进行遍历,如果需要对数据进行操作则使用该方法(一个转换结果的函数, 将为对象的每个成员调用此函数。)
function(key, value) {
key:每次遍历元素的属性名
value:每次遍历元素的属性值
}
遍历过程和JSON.parse一样的,先遍历每一个元素,遍历的时候是有前提的,每一次都要求有返回值,如果没有返回值,则遍历立即结束返回值作为对象当次遍历元素的值,最后一次,键为空,值为要返回的对象
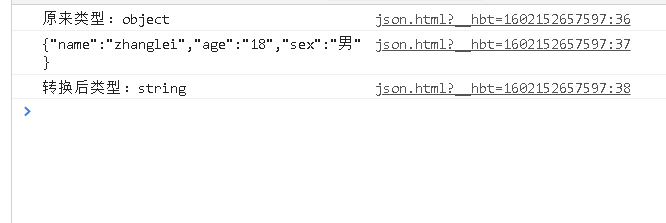
执行代码:
var obj = {
name: 'zhanglei',
age: '18',
sex: '男'
}
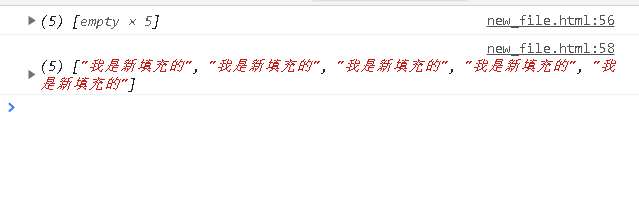
var str1 = JSON.stringify(obj);
console.log("原来类型:" + typeof obj);
console.log(str1);
console.log("转换后类型:" + typeof str1);

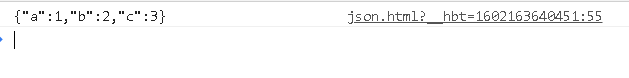
特殊的:如果我们想把属性值里面的数字转换为字符串可用JSON.stringify第二个参数方法:
执行代码:
var obj = {
a: '1',
b: '2',
c: '3'
}
var str2 = JSON.stringify(obj, function(key, value) {// 该种方式会对生成的对象进行遍历,遍历的次数为元素个数 + 1
// console.log(this, arguments);
// console.log(key, value);
if (typeof value === "string") {
// 键非空---遍历的过程中
//console.log(value)
return +value;//将所有的字符串转为数字
}
else {
// 键为空---遍历的最后一次
//console.log(value)
return value;
}
});
console.log( str2);
结果:

二、数组
2.1 判断数组和对象四种方式
1判断数组的静态方法:
Arry.isArray(数组名)
2 Instanceof:
数组名 instanceof Array
3 Constructor:
数组名.constructor === Array
4 Object.prototype.toString.call() === ‘[Object Array]’
注意:为什么可以用这个方法?:Object.prototype对象上的toString方法可以用来判断数据类型 判断是否是数组(只有Object.prototype上的toString才能用来进行复杂数据类型的判断),而重写后的toString方法可以把对象转换成字符串,还可以把数值转换成不同进制的数
执行代码:
1 var obj = document.getElementsByTagName('div');
2 var arr = [1, 2, 3];
3 console.log(obj, arr);
4
5 // ES5 isArray 是Array
6 console.log(Array.isArray(obj)); // false
7 console.log(Array.isArray(arr)); // true
8
9 // instanceof
10 console.log(obj instanceof Array); // false
11 console.log(arr instanceof Array); // true
12
13 // constructor
14 console.log(obj.__proto__.constructor === Array); // false
15 console.log(arr.__proto__.constructor === Array); // true
16
17 // toString
18 console.log(Object.prototype.toString.call(obj) === '[object Array]');// false
19 console.log(Object.prototype.toString.call(arr) === '[object Array]');// true
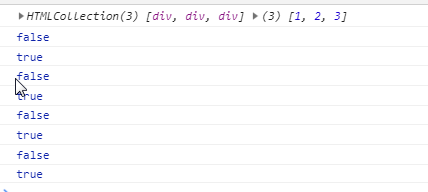
结果:

2.2 获得数组中值的索引
indexOf:正序查找
lastIndexOf:倒叙查找
注意:无论是正序还是倒叙,索引不会改变,只是查找的方向不同,如果数组中有多个要查找的值,则查找到第一个就停止查找。查找不到返回 -1 全等查找
执行代码:
1 var arr = [1, 2, 3, 2, 4];
2 // 获得值的索引
3 // indexOf() 正序查找
4 console.log(arr.indexOf(2)); // 1
5 console.log(arr.indexOf(-2)); // -1
6 // lastIndexOf 倒序查找
7 console.log(arr.lastIndexOf(2)); // 3
8 console.log(arr.lastIndexOf(-2)); // -1
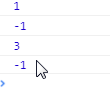
结果:

兼容处理:
1 // 进行能力检测
2 if (!Array.prototype.indexOf) {
3 // 该版本的浏览器不支持indexOf
4 Array.prototype.indexOf = function(value) {
5 for (var i = 0; i < this.length; i++) {
6 if (this[i] === value) {
7 return i;
8 }
9 }
10 // 没有找到
11 return -1;
12 }
13 }
14
15 // 进行能力检测
16 if (!Array.prototype.lastIndexOf) {
17 // 该版本的浏览器不支持lastIndexOf
18 Array.prototype.lastIndexOf = function(value) {
19 for (var i = this.length -1; i >= 0; i--) {
20 if (this[i] === value) {
21 return i;
22 }
23 }
24 // 没有找到
25 return -1;
26 } }
2.3 forEach
遍历数组
arr.forEach(function(value, index, arr) {
value:遍历元素的值
index:遍历元素的索引
arr:被遍历的数组
})
注意:
1、回调函数内,会忽略return的返回值
2、整体没有返回值
3、原数组没有发生变化
4、返回值是undefined
执行代码:
1 var arr = ['杨浩', '张发', '秋文', '白杰'];
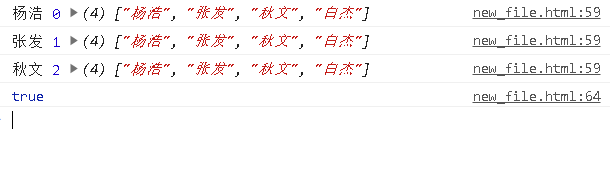
2 var res = arr.forEach(function(value, index, arr) {
3 // console.log(arguments);
4 console.log(value, index, arr);
5 return 111; // 会被忽略的
6 });
7 console.log(res);
8 console.log(arr);
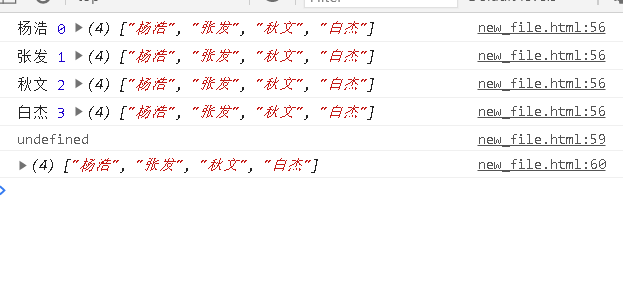
结果:

2.4 map
map遍历数组,但是存在映射关系,会产生一个新数组,数组中的元素值为遍历中每一次的返回值。不会改变原数组
var res = arr.map(function(value, index, arr) {
res:最终生成的新的数组
value:元素的值
index:元素的索引
arr:原数组
return:为每一次添加到新生成的数组中的值
});
执行代码:
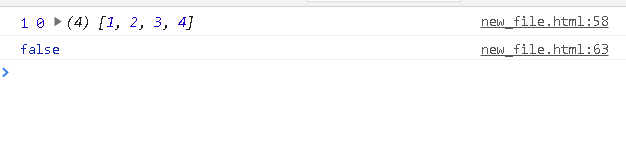
var arr = [1, 2, 3, 4];
var res = arr.map(function (value, index, arr) {
// console.log(arguments);
console.log(value, index, arr);
return '新生成的' + value;
});
console.log(res);
console.log(arr)
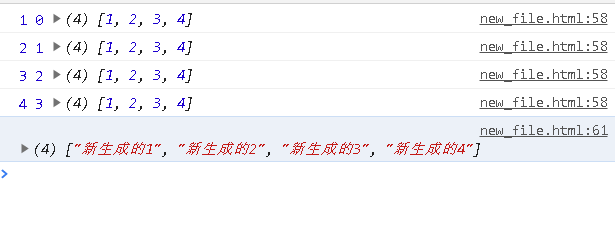
结果:

兼容处理:
1 // 能力检测
2 if (!Array.prototype.map) {
3 Array.prototype.map = function(fn) {
4 // 声明一个数组
5 var arr = [];
6 for (var i = 0; i < this.length; i++) {
7 arr.push(fn(this[i], i, this));
8 }
9 // 返回数组
10 return arr;
11 }12 }
2.5 fill()
给数组填充数据,配合 Array(),即使是函数也不会执行
执行代码:
var arr = new Array(5);
console.log(arr);
arr.fill('我是新填充的');
console.log(arr);
结果:

2.6 some(断言方法)
var res = arr.some(fn);
fn: function(value, index, arr) {
res:最终生成的新的数组
value:元素的值
index:元素的索引
arr:原数组
}
some用于检测数组中的元素,如果有符合条件的,则整体的值为true,后续代码不执行。如果一个符合条件的都没有,则最终结果为false
执行代码;
var arr = ['杨浩', '张发', '秋文', '白杰'];
var res = arr.some(function (value, index, arr) {
// console.log(arguments);
console.log(value, index, arr);
if (value === '秋文') {
return true;
}
});
console.log(res);
结果:

2.7 every
和some很类似,只不过every要求所有的元素都符合条件,否则就返回false
执行代码:
var arr = [1,2,3,4];
var res1 = arr.every(function(value, index, arr) {
// console.log(arguments);
console.log(value, index, arr);
if (value[0] == '1') {
return true;
}
});
console.log(res1);
结果:

总结:
some:类似于逻辑或,一真则真
every:类似于逻辑与,一假则假
兼容处理:
1 // 能力检测
2 if (!Array.prototype.some) {
3 Array.prototype.some = function(fn) {
4 // 循环
5 for (var i = 0; i < this.length; i++) {
6 if (fn(this[i], i, this)) {
7 return true;
8 }
9 }
10 }
11 }
12 // 能力检测
13 if (!Array.prototype.every) {
14 Array.prototype.every = function(fn) {
15 // 循环
16 for (var i = 0; i < this.length; i++) {
17 if (!fn(this[i], i, this)) {
18 return false;
19 }
20 }
21 }}
2.8 filter
过滤数组:返回值就是满足过滤条件组成的新数组
var res = arr.filter(function(value, index, arr) {
// console.log(arguments);
if (value % 2 == 1) {
return true;
}
});
执行代码:
var arr = [1, 2, 3, 4, 5];
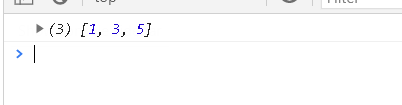
var res = arr.filter(function (value, index, arr) {
// console.log(arguments);
if (value % 2 == 1) {//判断数组中满足余数为2的数
return true;
}
});
console.log(res);//返回1,2,3
结果:

兼容写法:
1 // 能力检测
2 if (!Array.prototype.filter) {
3 Array.prototype.filter = function(fn) {
4 // 定义一个新数组
5 var arr = [];
6 for (var i = 0; i < this.length; i++) {
7 if (fn(this[i], i, this)) {
8 arr.push(this[i]);
9 }
10 }
11 // 返回数组
12 return arr;
13 } }
2.9 reduce和reduceRight(累加方法)
reduce是从前往后累加,reduceRight是从后往前累加
reduce:从第二个成员开始遍历,第一个成员会在第一次遍历的时候作为第一个参数传递
reduceRight:从倒数第二个成员开始遍历,倒数第一个成员会在第一次遍历的时候作为第一个参数传递
reduce:fn 回调函数,
数组的遍历,遍历的时候从第二个元素开始的
fn:
参数: prev, value, index,arr
prev:第一次为第一个元素的值,之后为上一次回调函数的返回值
value:元素的值
index:元素的索引
arr:数组
reduce返回值:
回调函数最后一次的返回值
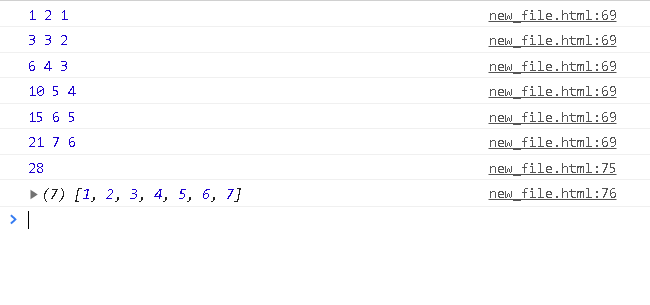
执行代码:
var arr = [1, 2, 3, 4, 5, 6, 7]; /*
3 reduce:fn 回调函数
4 数组的遍历,遍历的时候从第二个元素开始的
5 fn:
6 参数: prev, value, index,arr
7 prev:第一次为第一个元素的值,之后为上一次回调函数的返回值
8 value:元素的值
9 index:元素的索引
10 arr:数组
11 返回值:
12 回调函数最后一次的返回值
13 */
var res = arr.reduce(function (prev, value, index, arr) {
// console.log(arguments);
console.log(prev, value, index);
// 数组值的累加
return prev + value;
// return prev * value;
// return 111;
});
console.log(res);
console.log(arr);
结果:

reduceRight和reduce一样,只是倒序的过程
兼容写法:
1 if (!Array.prototype.reduce) {
2 Array.prototype.reduce = function(fn) {
3 var res = this[0];
4 for (var i = 1; i < this.length; i++) {
5 res = fn(res, this[i], i, this);
6 }
7 return res;
8 }
9 }
10 if (!Array.prototype.reduceRight) {
11 Array.prototype.reduceRight = function(fn) {
12 var res = this[this.length - 1];
13 for (var i = this.length - 2; i >= 0; i--) {
14 res = fn(res, this[i], i, this);
15 }
16 return res;
17 } }
2.10 bind
call和apply直接执行,而bind返回一个函数,不会立即执行
执行这个返回函数的时候,如果添加实参,实参会和原来绑定时候传入的参数进行合并,作为所有实参传给函数进行调用
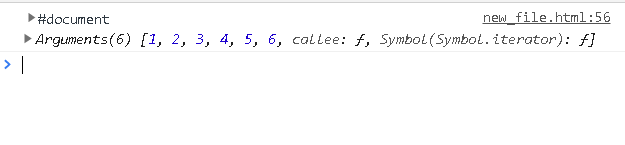
执行代码:
function demo(a, b) {
console.log(this, arguments);
}
/*
5 call和apply直接执行,而bind返回一个函数,不会立即执行
6 */
//demo.call(document, 1, 2, 3);
//demo.apply(document, [1, 2, 3]);
var res = demo.bind(document, 1, 2, 3);
//console.log(res);
res(4, 5, 6);
结果:

2.11 toJSON
格式化时间
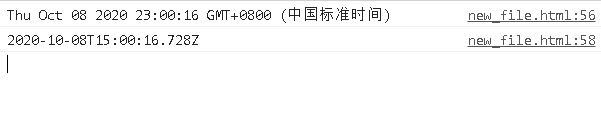
执行代码;
var date = new Date();
console.log(date);
// toJSON格式化时间
console.log(date.toJSON());
结果:

最后
以上就是大胆草丛最近收集整理的关于JSON.parse()和JSON.stringify()和数组遍历方法的全部内容,更多相关JSON内容请搜索靠谱客的其他文章。








发表评论 取消回复