练习OGNL 与 Struts2的使用(二)
继续
练习OGNL 与 Struts2的使用(一) 的内容
使用 OGNL 与 与 Struts2 标签实现学生信息的添加
1.1 添加 stu_add.jsp 页面
在 WebRoot 下添加 stu_add.jsp 页面,修改页面的内容如下
<%@ page language="java" import="java.util.*" pageEncoding="gbk"%>
<%@ taglib uri="/struts-tags" prefix="s" %>
<%@ taglib uri="/struts-dojo-tags" prefix="sx" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title> 添加学生信息</title>
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<%-- 下面的两名话是实现datetimepicker 的关键 --%>
<s:head theme="xhtml"/>
<sx:head parseContent="true"/>
</head>
<body>
<s:text name=" 在表单控件中输入学生信息 "></s:text>
<s:form action="stu!add">
<s:textfield label=" 学号 " name="stu.stunumber" />
<s:textfield label=" 姓名 " name="stu.stuname" />
<sx:datetimepicker label=" 生日 " toggleType="wipe"
toggleDuration="300" name="stu.birthday" />
<s:submit value=" 添加 " />
</s:form>
</body>
</html><span style="color:#FF0000;"><s:head theme="xhtml"/>
<sx:head parseContent="true"/></span><s:head theme="xhtml"/>
<sd:head parseContent="true"/>
运行效果如下图所示:

1.2. 在 在 StudentAction 中添加 add 方法
在 StudentAction 中添加接收的实体类数据,与 Struts1.x 类似,Struts2 也可
以直接接收实体类数据作为属性的值,在 list 方法下面的添加 add 方法,修改后
的类代码如下
package org.sf.action;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import org.apache.struts2.ServletActionContext;
import org.sf.dao.IStudentDao;
import org.sf.dao.impl.StudentDaoImpl;
import org.sf.entity.Student;
import com.opensymphony.xwork2.ActionSupport;
/**
* 学生Action 类
*
*/
@SuppressWarnings("serial")
public class StudentAction extends ActionSupport{
private Student stu = null;
public Student getStu() {
return stu;
}
public void setStu(Student stu) {
this.stu = stu;
}
/**
* 取得学生列表的方法
* @return
*/
public String list(){
IStudentDao stuDao = new StudentDaoImpl();
List<Student> list = stuDao.getAllStudentList();
HttpServletRequest request = ServletActionContext.getRequest();
request.setAttribute("list", list);
return "stu_list";
}
/**
* 添加学生信息的方法
* @return
*/
public String add(){
IStudentDao stuDao = new StudentDaoImpl();
stuDao.addStudent(stu);
list();
return "stu_list";
}
}1.3. 运行效果
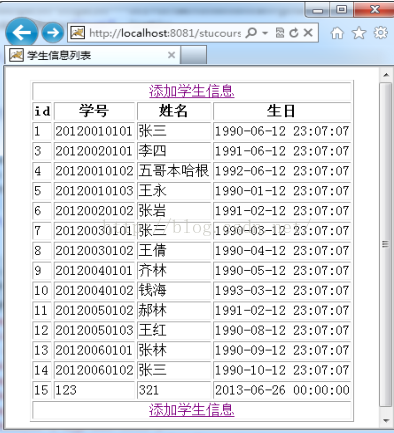
在添加界面,填写如下数据,点击“添加”后,将看到添加结果:


使用国际化资源文件更新 学生信息添加页面
这里使用国际化资源文件更新添加页面,将原来写在程序的硬编码信息,修
改为使用配置文件完成。
2.1. 添加页面 stu_add1.jsp
以 stu_add.jsp 为模板,在 WebRoot 中复制生成 stu_add1.jsp 页面,修改新生
成的 stu_add1.jsp 页面的内容如下:
<%@ page language="java" import="java.util.*" pageEncoding="gbk"%>
<%@ taglib uri="/struts-tags" prefix="s" %>
<%@ taglib uri="/struts-dojo-tags" prefix="sx" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title> 添加学生信息</title>
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<%-- 下面的两名话是实现datetimepicker 的关键 --%>
<s:head theme="xhtml"/>
<sx:head parseContent="true"/>
</head>
<body>
<s:text name="add.label"></s:text>
<s:form action="stu!add">
<s:textfield key="stunumber.label" name="stu.stunumber" />
<s:textfield key="stuname.label" name="stu.stuname" />
<sx:datetimepicker key="birthday.lable" toggleType="wipe"
toggleDuration="300" name="stu.birthday" />
<s:submit key="btnadd.value" />
</s:form>
</body>
</html>2.2. 添加资源文件
在 src 包下添加 messageResource.properties 文件,修改文件的内容如下:
#the text
add.label=Please input student's info
#the form
stunumber.label=stunumber
stuname.label=stuname
birthday.lable=birthday
btnadd.value=add
这里的内容即是页面上的引用内容。
1.3. 修改 struts 的配置文件 struts.xml
在配置文件中添加资源文件的引用,使用常量来进行配置,配置后的关键代
码如下
<struts>
<constant name="struts.custom.i18n.resources" value="messageResource"></constant>
<package name="mypackage" namespace="/" extends="struts-default">
<action name="stu" class="org.sf.action.StudentAction">
<result name="stu_list">/stu_list.jsp</result>
</action>
</package>
</struts><span style="color:#FF0000;"><constant name="struts.custom.i18n.resources" value="messageResource"></constant></span>2.4. 运行测试
使用:http://localhost:8080/stucourse/stu_add1.jsp 打开页面,将会看到如下效
果

2.5. 添加中文资源支持
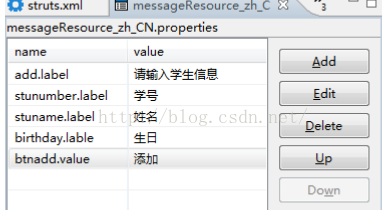
在 src 下添加 messageResource_zh_CN.properties 文件,表示支持大陆中文,
使用 MyEclipse 的属性文件编辑器来添加如下的信息, 注意:这种方式可以正常
的认识中文字符,否则会出现乱码。

此时的代码如下:
#the text
add.label=u8BF7u8F93u5165u5B66u751Fu4FE1u606F
#the form
stunumber.label=u5B66u53F7
stuname.label=u59D3u540D
birthday.lable=u751Fu65E5
btnadd.value=u6DFBu52A0
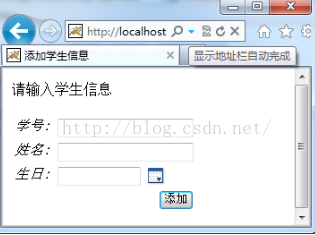
2.6. 运行效果
此时运行页面,将会看到如下的效果:

1.7. 添加多语言支持
在src下创建一个新的属性文件, 名称为: messageResource_en_US.properties,
即支持美国英语,修改该文件的内容与默认的 messageResource.properties 相同。
即内容如下
#the text
add.label=Please input student's info
#the form
stunumber.label=stunumber
stuname.label=stuname
birthday.lable=birthday
btnadd.value=add
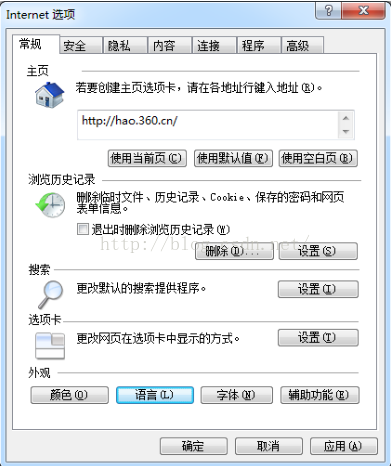
修改浏览器的语言支持,打开工具Internet 选项:

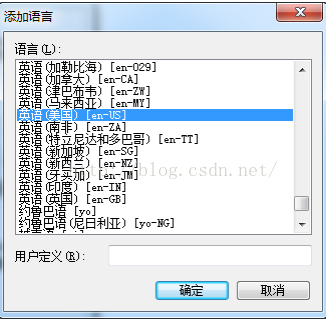
选择“语言” ,打开语言管理对话框,添加一种英语方言

添加完成后,将英语设置为第 1 项:

此时运行系统将会看到英文界面,将中文设置为第 1 项,刷新页面后,将会
看到中文界面。
这就是现在各大型网站能同时支持世界上多种语言, 能被多个地区同时使用
的工作原理
最后
以上就是野性哈密瓜最近收集整理的关于练习OGNL 与 Struts2的使用(二) 练习OGNL 与 Struts2的使用(二) 的全部内容,更多相关练习OGNL内容请搜索靠谱客的其他文章。








发表评论 取消回复