前言
平时很少写CSS,用的多也就是Bootstrap来堆样式,写起来快一点,但是有时候需要自己写,很久没写容易忘记,这里记录下这两个常用属性position和display
这里贴一条CSDN设置图片宽度的方式,太坑了,先拖出来拿到src,然后如下
<img src="https://img-blog.csdn.net/20170120190855355?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvdTAxMDQxNjEwMQ==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast" width="60%" alt=""/>
postion
static
无特殊定位,对象遵循正常文档流。top,right,bottom,left等属性不会被应用。
relative
对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
absolute
对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
fixed
对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性定义。
文档流
将窗体自上而下分成一行行, 并在每行中按从左至右的顺序排放元素,即为文档流。只有三种情况会使得元素脱离文档流,分别是:浮动(float)、绝对定位(absolute)和固定定位(fixed)。
1.静态定位(static)
static,无特殊定位,它是html元素默认的定位方式,即我们不设定元素的position属性时默认的position值就是static,它遵循正常的文档流对象,对象占用文档空间,该定位方式下,top、right、bottom、left、z-index等属性是无效的
2.相对定位(relative)
relative定位,又称为相对定位,从字面上来解析,我们就可以看出该属性的主要特性:相对。
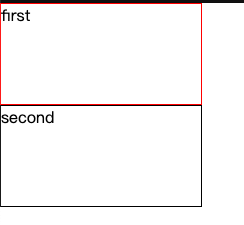
<body>
<div class="first">relative</div>
<div class="second">absolute</div>
<style>
div.first {
width: 200px;
height: 100px;
border: 1px solid red;
}
div.second {
width: 200px;
height: 100px;
border: 1px solid black;
}
* {
padding: 0px;
margin: 0px;
}
</style>

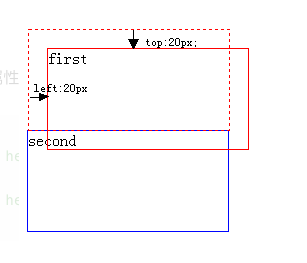
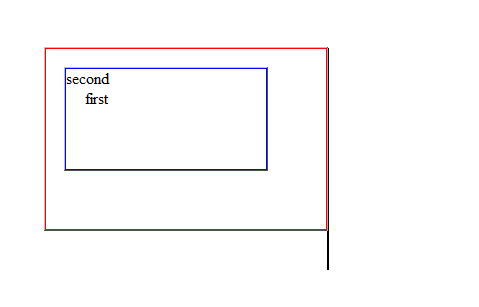
修改成absolute
div.first {
width: 200px;
height: 100px;
border: 1px solid red;
position: relative;
top: 20px;
left: 20px;
{#margin: 20px;#}
}

图中虚线就是原本文档流的位置,我们设置了相对属性的时候,会在原来文档流的基础上进行便宜,但是官方说relative是遵循文档流的,他没有脱离文档里,但是left,right,top,bottom属性都是生效的,可以说它是absolute和static之间的一个中间过渡属性,最重要的是他还占据文档位置,而且文档的位置就是虚线位置,不会随着top,right等属性进行改变,也就是后面的控件都是基于虚线进行布局的
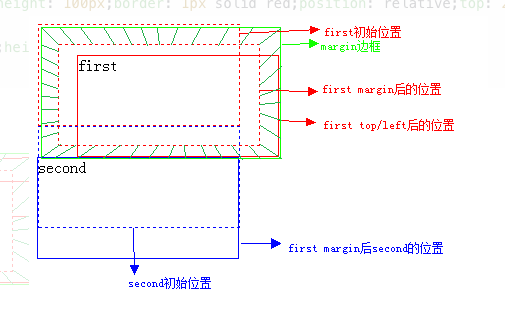
添加margin或者padding
div.first {
width: 200px;
height: 100px;
border: 1px solid red;
position: relative;
top: 20px;
left: 20px;
margin: 20px;
}

3.绝对定位(absolute)
绝对定位,使用absolute定位的元素是脱离文档流后,就只能根据祖先类(父类以上)元素进行定位,而且这个祖先类还必须以position非static方式定位的。 举例,a元素使用absolute定位,它会从父类开始找起,寻找以postion非static定位的祖先类元素(直系祖先)。知道找到标签为止,这里还需要注意的是relative和static方式在最外层的时候是以标签定位原点的。而absolute方式是在无父级是position非static定位时以作为原点定位的,在没有重置标签的padding和margin时,这两是会有差别的
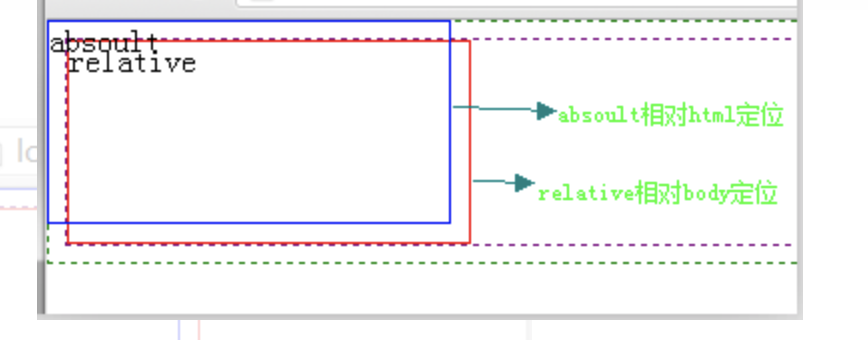
<body>
<div class="first">relative</div>
<div class="second">absolute</div>
<style>
div.first {
width: 200px;
height: 100px;
border: 1px solid red;
position: relative;
top: 0px;
left: 0px;
{#margin: 20px;#}
}
div.second {
width: 200px;
height: 100px;
border: 1px solid black;
position: absolute;
left: 0px;
top: 0px;
}
下面这段话如果打开,那么两者看不出 body和html重叠了。不然是会有9px的差别
{#* {#}
{# padding: 0px;#}
{# margin: 0px;#}
{#}#}
</style>

注意:这里即使是0,也有加上
因为我们如果使用absoulte或fixed定位的话,必须指定 left、right、 top、 bottom 属性中的至少一个,否则left/right/top/bottom属性会使用它们的默认值 auto ,这将导致对象遵从正常的HTML布局规则,在前一个对象之后立即被呈递,简单讲就是都变成relative,会占用文档空间,这点非常重要,很多人使用absolute定位后发现没有脱离文档流就是这个原因,这里要特别注意~~~
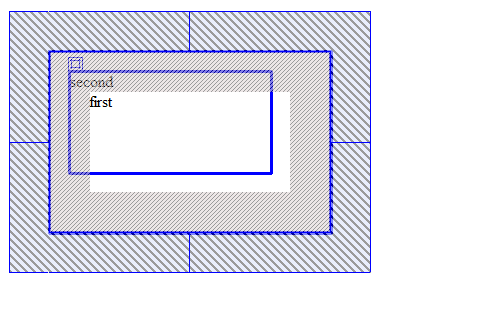
既然absoulte是根据祖先类中的position非static元素进行定位的,那么祖先类中的margin/padding会不会对position产生影响呢?看个例子
#first{
width: 200px;
height: 100px;
border: 1px solid red;
position: relative;
margin:40px;padding:40px;
}
#second{
width: 200px;
height:100px;
border: 1px solid blue;
position: absolute;
top:20px;left:20px;
}
<div id="first">first
<div id="second">second</div>
</div>


祖先类的margin会让子类的absoulte跟着偏移,而padding却不会让子类的absoulte发生偏移。总结一下,就是absoulte是根据祖先类的border进行的定位。
Note : 绝对(absolute)定位对象在可视区域之外会导致滚动条出现。而放置相对(relative)定位对象在可视区域之外,滚动条不会出现。
4.固定定位(fixed)
fixed定位,又称为固定定位,它和absoult定位一样,都脱离了文档流,并且能够根据top、right、left、bottom属性进行定位,但不同的是fixed是根据窗口为原点进行偏移定位的,也就是说它不会根据滚动条的滚动而进行偏移。
display
display:block元素为块级元素
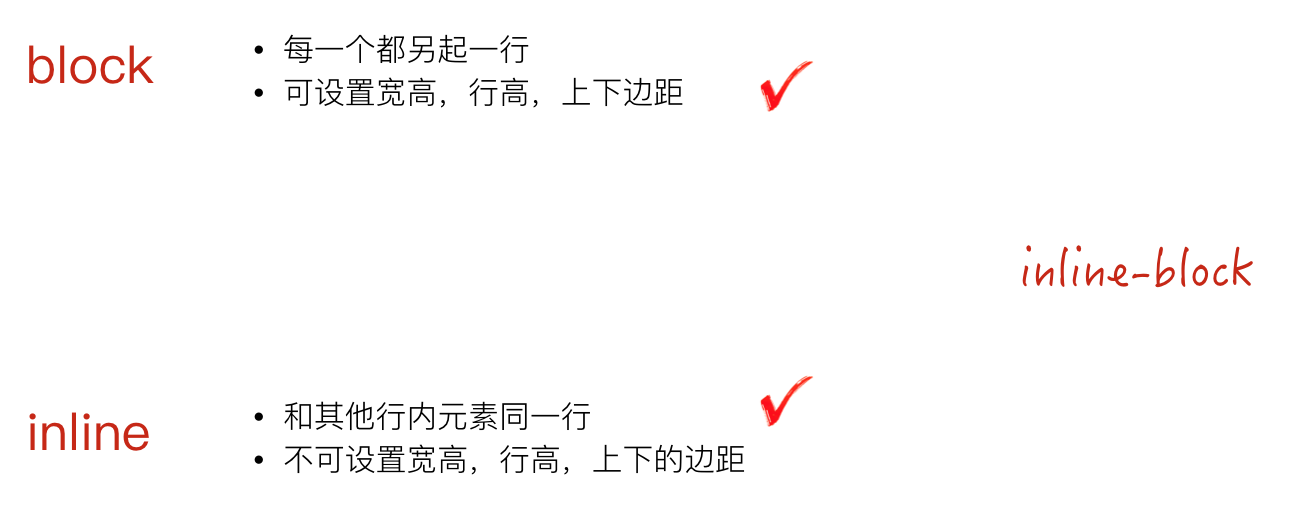
block元素的特点:
独占一行,高度(height),宽度(width)和底边距(margin和padding)都可以控制,宽度缺省是容器的100%,除非设定一个宽度
即使设定了宽度,块级元素一样独占一行,
<div>,<p>,<h1>,<form>,<ul>,<li>都是块元素
display:inline
inline元素特点:
和其他元素在同一行,行高,顶部底部边距无法调整,宽度就是内容宽度,不可改变,水平方向的padding-left,padding-right,margin-left,margin-right都产生边距效果,但是竖直方向的设置就无效了
<span>, <a>, <label>, <input>, <img>, <strong> 和<em>是inline元素的例子。
display:inline-block
我们知道,block 元素每个都会新起一行,而 inline 元素又不能设置宽高等,那么有没有办法可以实现一个元素既能设置宽高,又可以在行内显示呢?
这就是 inline-block 元素,它综合了 block 元素与 inline 元素的一些特点,从而形成它自己的一些优势

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>display:inline、block、inline-block的区别</title>
</head>
<style>
div, span {
background-color: green;
margin: 5px;
border: 1px solid #333;
padding: 5px;
height: 52px;
color: #fff;
}
.b {
display: block;
}
.i {
display: inline;
}
div.ib {
display: inline-block;
}
div.ib {
display: inline;
}
span, a.ib {
display: block;
}
</style>
<body>
<div>div display:block</div>
<div class="i">div display:inline</div>
<div class="ib">div display:inline-block</div>
<span>span display:inline</span>
<span class="b">span display:block</span>
<span><a class="ib" href="#">a display:block</a></span><br/>
</body>
</html>
参考文章:
Position
Inline-block
Display
最后
以上就是快乐手套最近收集整理的关于CSS中position属性(relative,absolute,fixed)和display中的inline-block的全部内容,更多相关CSS中position属性(relative,absolute,fixed)和display中内容请搜索靠谱客的其他文章。








发表评论 取消回复