第四章 初识CSS3②
——CSS3的选择器
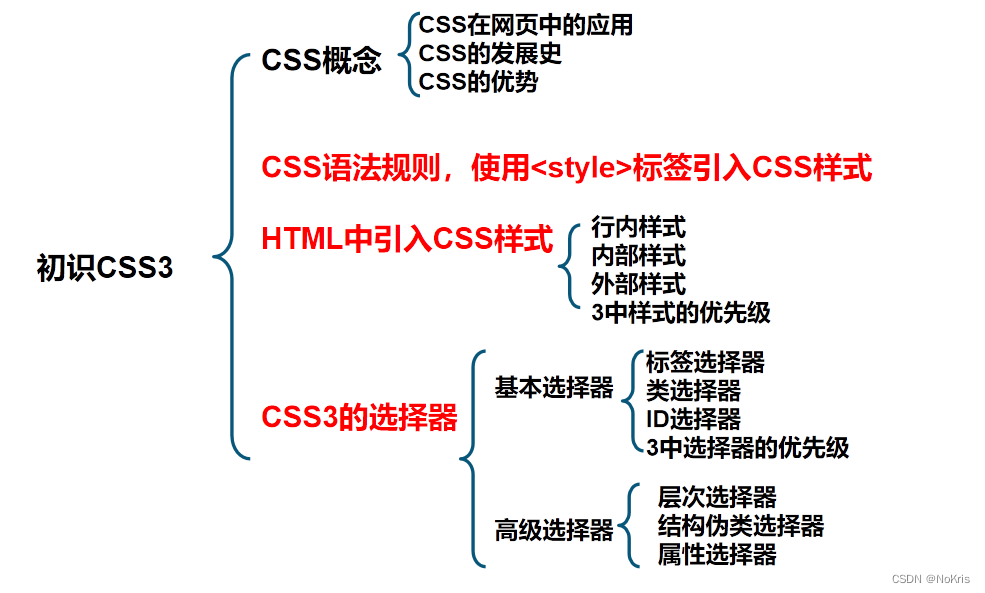
一,基本选择器
基本选择器有三种:
- 标签选择器
- 类选择器
- ID选择器
语法我们在初始CSS①中已经提到了,接下来会逐一说明其用法。
1.标签选择器
**用法:**把HTML标签作为标签选择器的名称<h1>…<h6>、<p>、<img/>
示例:
<style>
p {font-size:16px;}
</style>
其中p就是标签选择器,font-size是属性,16px就是值,这个CSS样式代表把所有p标签里面的文字大小改变为16px(像素)。
2.类选择器
用法:<标签名 class= “类名称”>标签内容</标签名>
示例:
<style>
.类名称 { font-size:16px;}
</style>
其中类名称就是类选择器,font-size是属性,16px就是值,这个CSS样式代表把所有标签属性class=类名称的标签内容字体大小改变为16px(像素)。
3. ID选择器
用法:<标签名 id= “id名称”>标签内容</标签名>
示例:
<style>
#id名称 { font-size:16px;}
</style>
ID选择器和类选择器的用法一样,唯一的不同是ID选择器的id名称要唯一,虽然不唯一也可以实现,但是建议ID名称要唯一。
4.基本选择器的优先级
ID选择器>类选择器>标签选择器
标签选择器是否遵循就近原则呢?
不遵循,无论是哪种方式引入CSS样式,一般都遵循ID选择器 > class类选择器 > 标签选择器的优先级
5.小结
- 标签选择器直接应用于HTML标签
- 类选择器可在页面中多次使用
- ID选择器在同一个页面中只能使用一次
二,CSS的高级选择器
高级选择器和基本选择器一样都有三种。
- 层次选择器
- 结构伪类选择器
- 属性选择器
在学习高级选择器之前,我们先了解几个概念。
1.子标签:包含在X标签里面的标签称为X的子(儿子)标签; 比如:
<div> <p> </p> </div> p标签就是div标签的子标签。
2.兄弟标签:同级的相同标签称为兄弟标签;比如:
<ul> <li>标签内容1</li> <li>标签内容2</li> <li>标签内容3</li></ul>,<li>标签就互为兄弟标签。
1.层次选择器

后代选择器示例:
body p{ background: red; }
上面选择器选中的是,body里面的所有p标签,也就是body标签的子孙标签(子标签,子标签的子标签)中所有p标签。
子选择器示例:
body>p{ background: pink; }
上面子选择器选中的是,body子标签里面的所有p标签,并不包含子标签的子标签是p的标签。
相邻兄弟选择器示例:
ul+p { background: green; }
上面相邻兄弟选择器选中的是,和ul标签相邻且是它下面的兄弟p标签。
通用兄弟选择器示例:
ul~p{ background: yellow; }
上面通用兄弟选择器选中的是,和ul标签下面的兄弟p标签。
2.结构伪类选择器

和功能描述说的一样,前三个选择器是无差别的子标签选择,后三个选择器是针对类型的子标签选择器。我们看下面的代码做范例,大家就会懂了。
<li>
<img src="../img/img1.png" />
<h4>神武杨超越</h4>
<p>杨超越是搞笑女</p>
<p>
点击次数
</p>
</li>
如果现在我们想选择到点击次数的p标签,那么我们要怎么是用前三个选择器呢?
/* 第一种方式:*/
li:last-child{}
/* 第二种方式:*/
li:nth-child(4){}
看完例子我们就能清楚的理解,前三种的xxx-child的方法,是无差别计数的。
那么要是获得同样的p标签,我们用后三种形式的又该怎么做呢?
/* 第一种方式:*/
li p:last-of-type{}
/* 第二种方式:*/
li p:nth-of-type(2){}
第一种方式是表示选中li标签中最后的一个类型为p的标签;
第二种方式是表示选中li标签中第二个类型为p的标签。
小结
使用
E F:nth-child(n)和E F:nth-of-type(n)的 关键点:
E F:nth-child(n)在父级里从一个元素开始查找,不分类型。E F:nth-of-type(n)在父级里先看类型,再看位置。
3.属性选择器

我们依旧用例子来描述这些属性选择器。
<li>
<img src="../img/img1.png" />
<h4 name="ycy">武神杨超越</h4>
<p id="p1">杨超越是搞笑女</p>
<p id="p2" class="ycyclick">
点击次数
</p>
</li>
第一种:E[x]
/*选择最后的p标签*/
p[class]{}
/*这样就选中了拥有class属性的标签。*/
第二种:E[x=y]
/*选择id等于p1的标签*/
p[id=p1]{}
第三种:E[x^=y]
/*选中id=p1和id=p2的标签*/
p[id^=p]
第四种:E[x$=y]
/*选中id=2的标签*/
p[id$=2]
第五种:E[x*=y]
/*选中h4标签*/
h4[name*=cy]
三,总结

最后
以上就是糊涂冬瓜最近收集整理的关于第四章 初识CSS3②第四章 初识CSS3②的全部内容,更多相关第四章内容请搜索靠谱客的其他文章。








发表评论 取消回复