luckysheet、LuckyExcel的配合
前期准备:
(一)luckysheet插件,需要将对方项目打成一个dist包,除了index.html不要其他都要,是的,它有16M
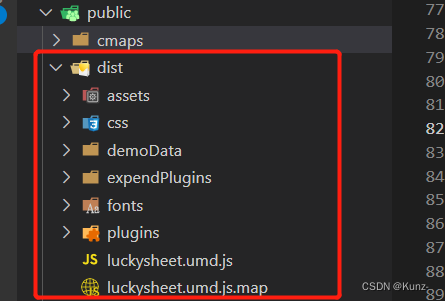
1、在public放入dist,并引入官网给的要求

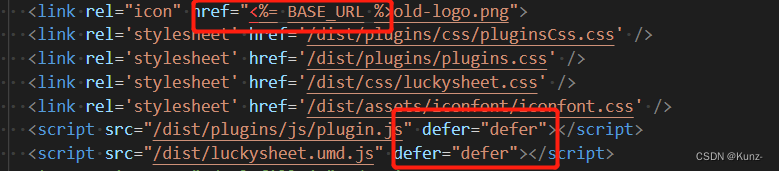
2、index.html中引入,defer是浏览器空闲时候加载(兼容性不是很好),卧槽,写到这的时候,是不是可以在进入页面的时候,手动创建…算了,继续吧,<%= BASE_URL %>是我总感觉部署会丢路径

(二)LuckyExcel
import LuckyExcel from 'luckyexcel'
你应该懂了,哈哈哈哈哈,npm install 一下这个
useage使用:
1、本地导入,官网给了

2、远程导入

代码给你
url的
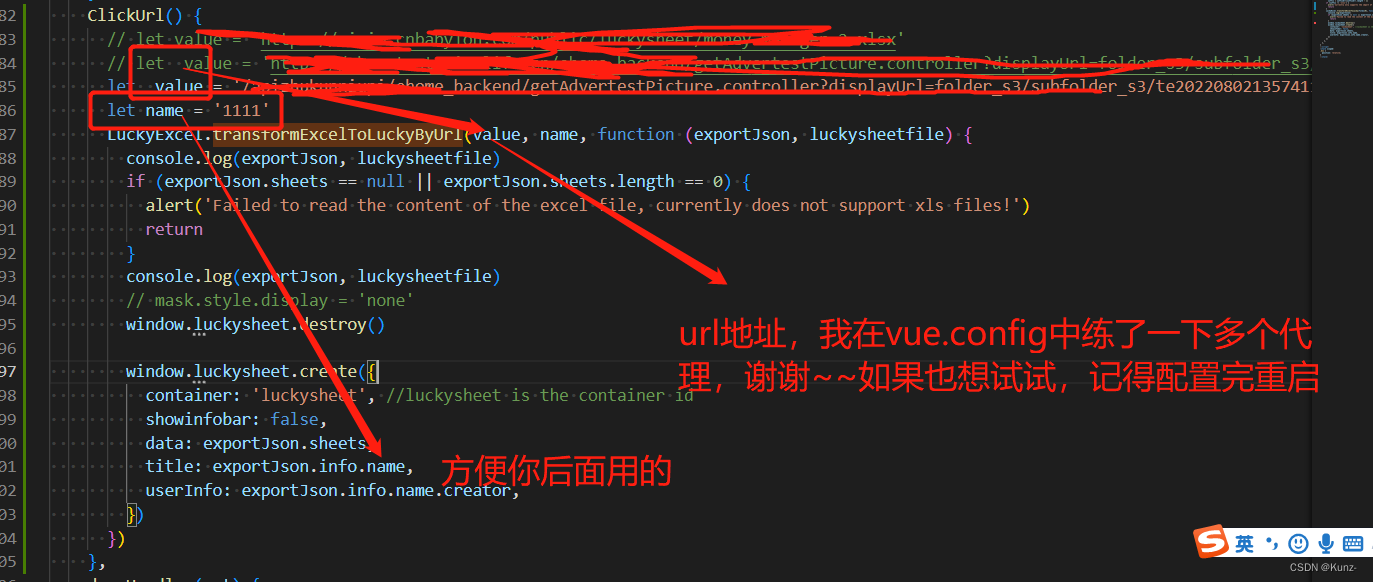
ClickUrl() {
let value = 'xxxxxx1.xlsx'
let name = '1111'
LuckyExcel.transformExcelToLuckyByUrl(value, name, function (exportJson, luckysheetfile) {
console.log(exportJson, luckysheetfile)
if (exportJson.sheets == null || exportJson.sheets.length == 0) {
alert('Failed to read the content of the excel file, currently does not support xls files!')
return
}
console.log(exportJson, luckysheetfile)
// mask.style.display = 'none'
window.luckysheet.destroy()
window.luckysheet.create({
container: 'luckysheet', //luckysheet is the container id
showinfobar: false,
data: exportJson.sheets,
title: exportJson.info.name,
userInfo: exportJson.info.name.creator,
})
})
},
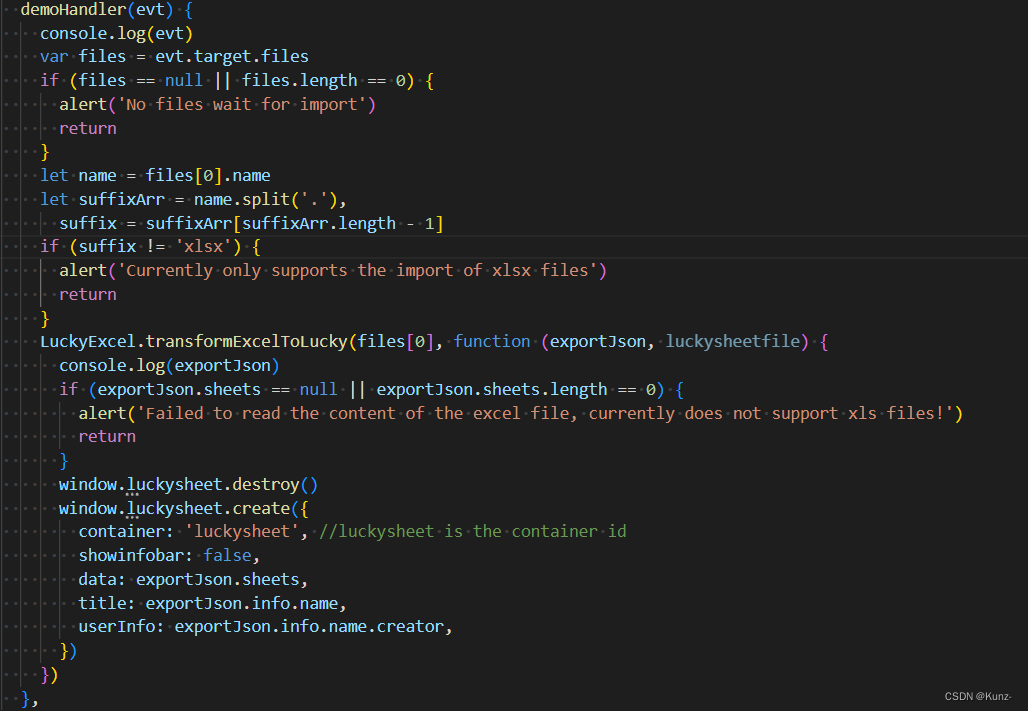
本地的
demoHandler(evt) {
console.log(evt)
var files = evt.target.files
if (files == null || files.length == 0) {
alert('No files wait for import')
return
}
let name = files[0].name
let suffixArr = name.split('.'),
suffix = suffixArr[suffixArr.length - 1]
if (suffix != 'xlsx') {
alert('Currently only supports the import of xlsx files')
return
}
LuckyExcel.transformExcelToLucky(files[0], function (exportJson, luckysheetfile) {
console.log(exportJson)
if (exportJson.sheets == null || exportJson.sheets.length == 0) {
alert('Failed to read the content of the excel file, currently does not support xls files!')
return
}
window.luckysheet.destroy()
window.luckysheet.create({
container: 'luckysheet', //luckysheet is the container id
showinfobar: false,
data: exportJson.sheets,
title: exportJson.info.name,
userInfo: exportJson.info.name.creator,
})
})
},
最后
以上就是从容花瓣最近收集整理的关于蒙码像专属ob的全部内容,更多相关蒙码像专属ob内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复