vue使用protocolCheck需要全局引入

**在需要得页面使用这个方法
我的需求是
1.电脑未下载,调用后台拿到路径用window.href下载到本地
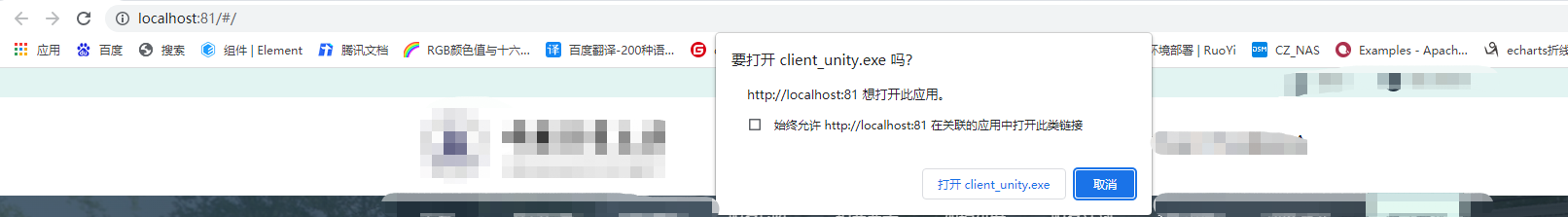
2 电脑已下载,弹出浏览器自带得框
**
window.protocolCheck(
'u3d://',
(fail) => {
console.log('fail', fail)
// 没有安装 弹窗显示 引导去下载
this.dialogshiyan = true;
},
(succ) => {
// 安装则直接打开
console.log('succ', succ)
}
)
protocolcheck.js
https://github.com/ismailhabib/custom-protocol-detection/blob/master/protocolcheck.js
效果

最后
以上就是优秀星月最近收集整理的关于pc端检测本地电脑是否安装某应用,安装则打开反之则下载(vue 脚手架3)的全部内容,更多相关pc端检测本地电脑是否安装某应用,安装则打开反之则下载(vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复