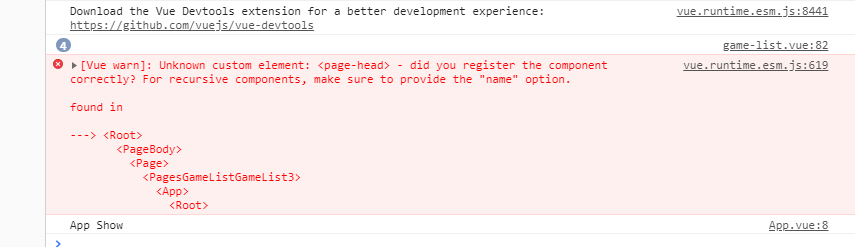
初次使用uni-app,随便写了个测试,遇到了bug

翻译了一下,
组件注册正确吗?对于递归组件,请确保提供“name”选项。
好像是用到head 或者foot 没有注册就会有这种报错。
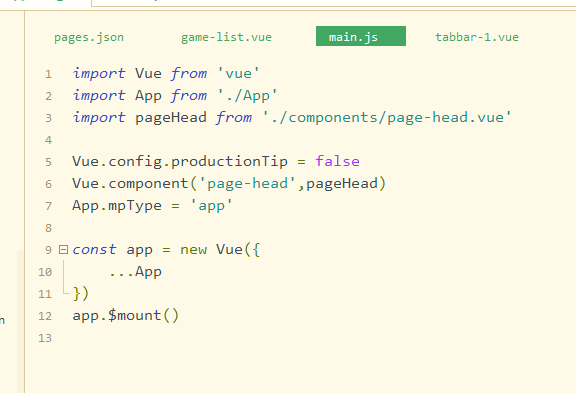
只要在main。js里面注册就可以了。

在main。js 中加上
import pageHead from './components/page-head.vue'
Vue.component('page-head',pageHead)
就可以了。 foot 也是一样
如果感兴趣,也可以关注我的微信公众号,因为刚起步,所以只有几篇文章,之后会慢慢更新。

最后
以上就是忧伤乐曲最近收集整理的关于uni-app注册 page-head的全部内容,更多相关uni-app注册内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复