这两天要调用微信原生的JS,获取地理位置和扫描二维码,在本地测试。网上的博客特别多,但是很乱有的说了上面没了下面,有的只说了上面。我弄了很久现在记录下来,防止忘记。
第一步:本地需要有一个WEB服务在运行,并且是80端口。如果是搞微信工作号开发的,就是你本地web服务,现在的访问地址是127.0.0.1

第二步:将本地环境设置为外网能够访问,俗称“内外网穿透”。这一步是为了微信能够访问到本地的服务器,完成Token验证。
访问:https://natapp.cn
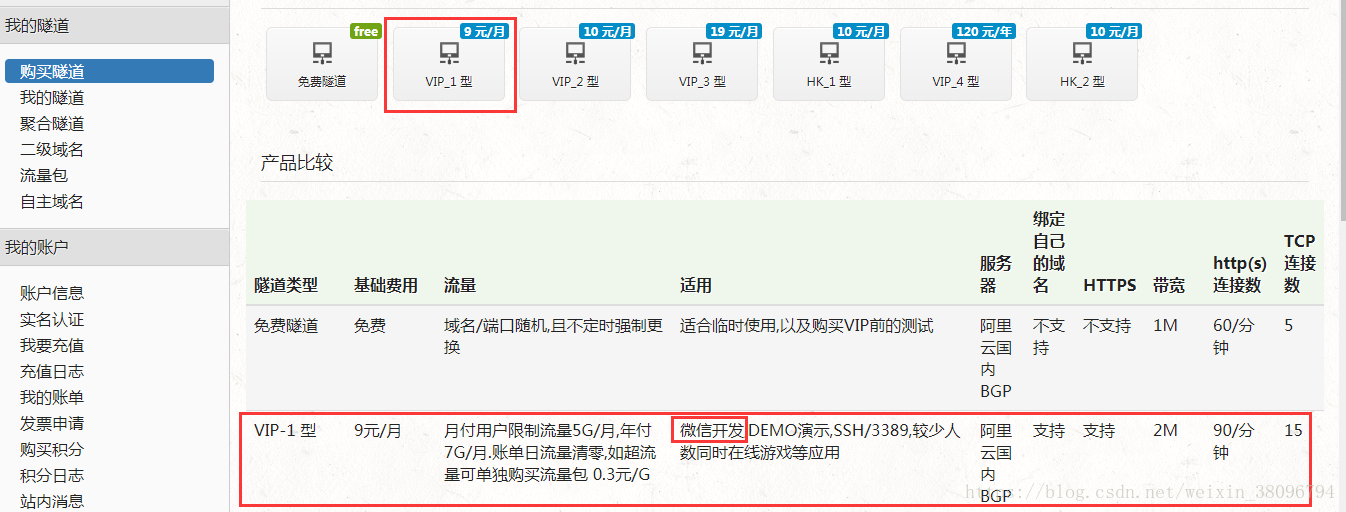
注册一个账号,然后在“我的隧道”中购买第二个:

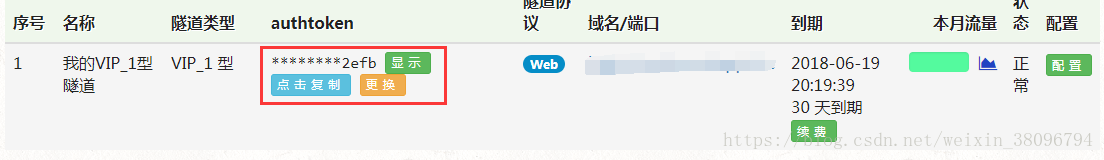
免费的那个实测不行,一个月9块钱。购买好了之后在“我的隧道”中配置自己的域名,因为微信拒绝三级以上的域名直接访问,所以先随便注册一个三级的域名,再修改成二级,还要花三块钱(一年)升权限,本地地址默认,端口用80:

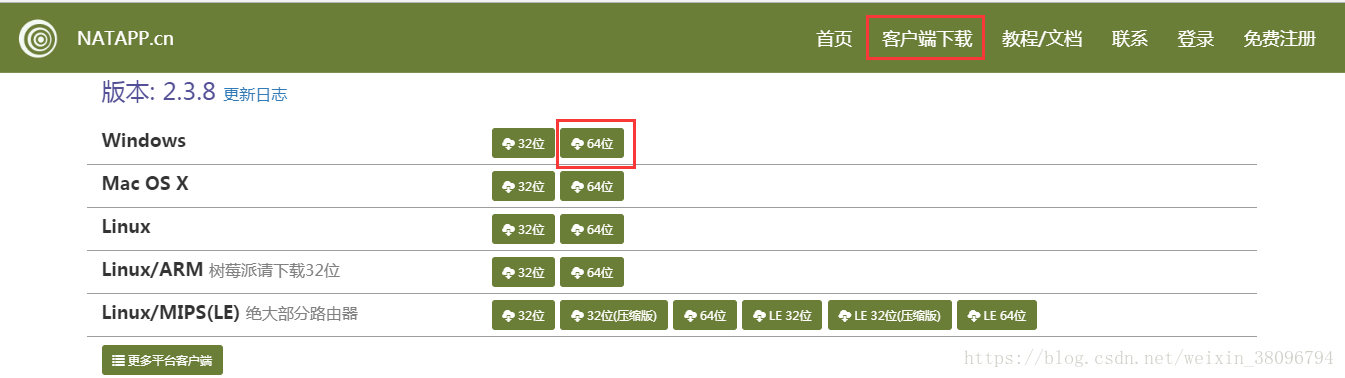
域名配置好了之后,下载netapp的客户端:

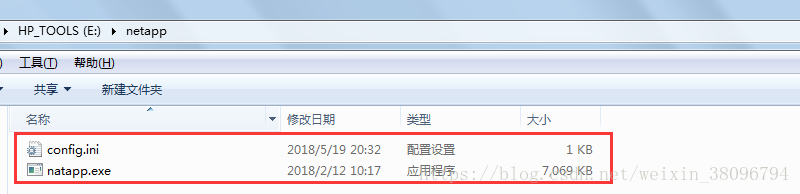
就是一个exe,解压到本机。放在一个固定的位置,最好是全英文。接着下载配置文件:

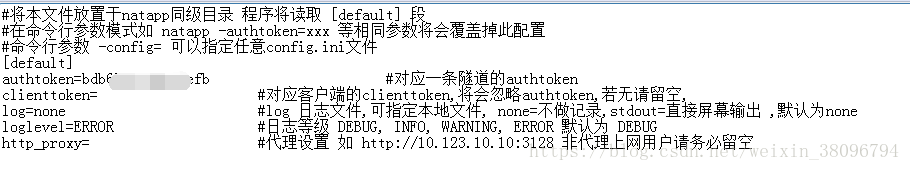
把配置文件放到natapp.exe同级目录下:

修改配置文件:将刚刚配好的域名中的“token”复制

写到config.ini中,其他的不变:

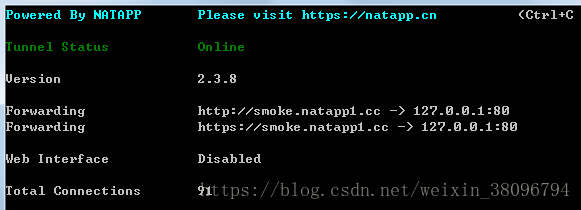
然后就可以启动natapp.exe了。成功之后:

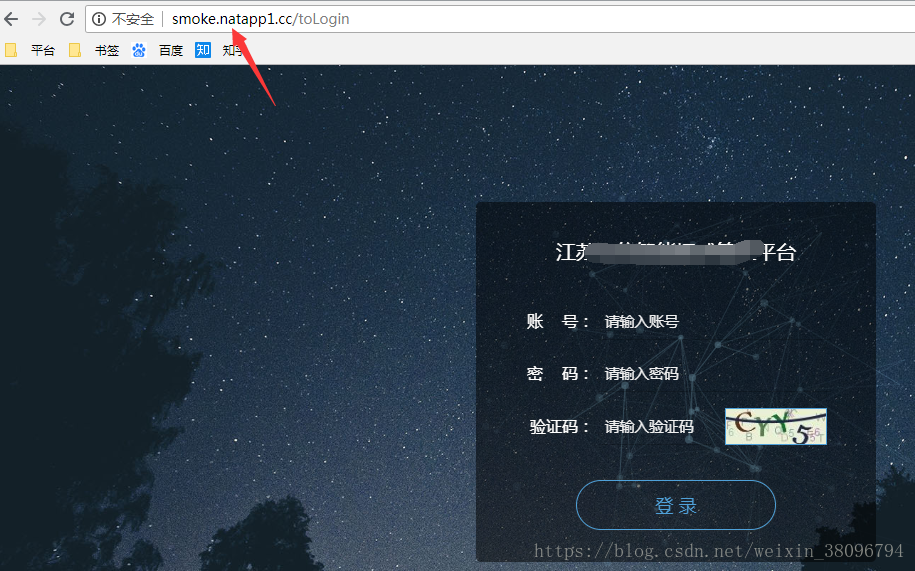
这个我们的整个服务就可以被外网访问了:

据说是全球,没测过,全国是可以的。
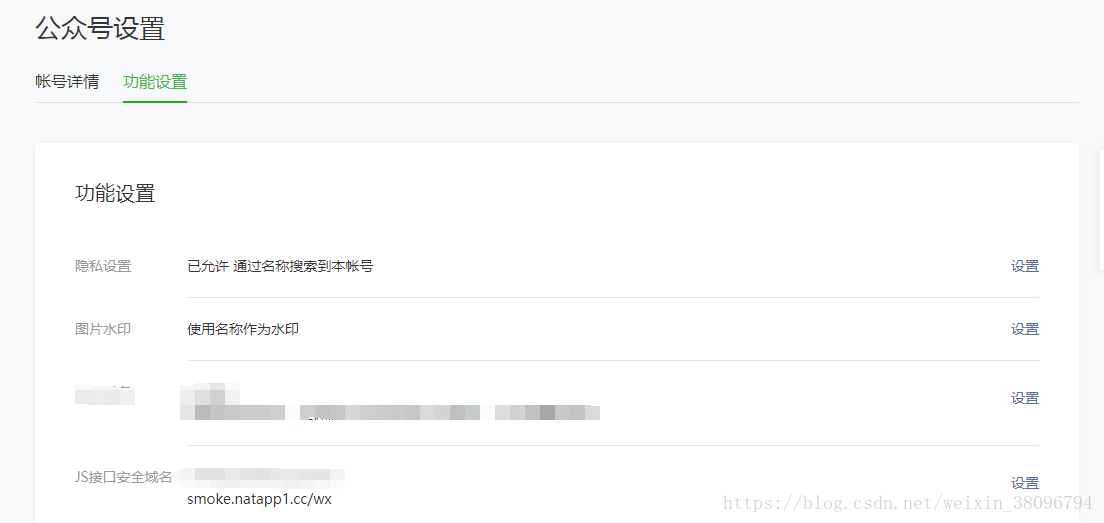
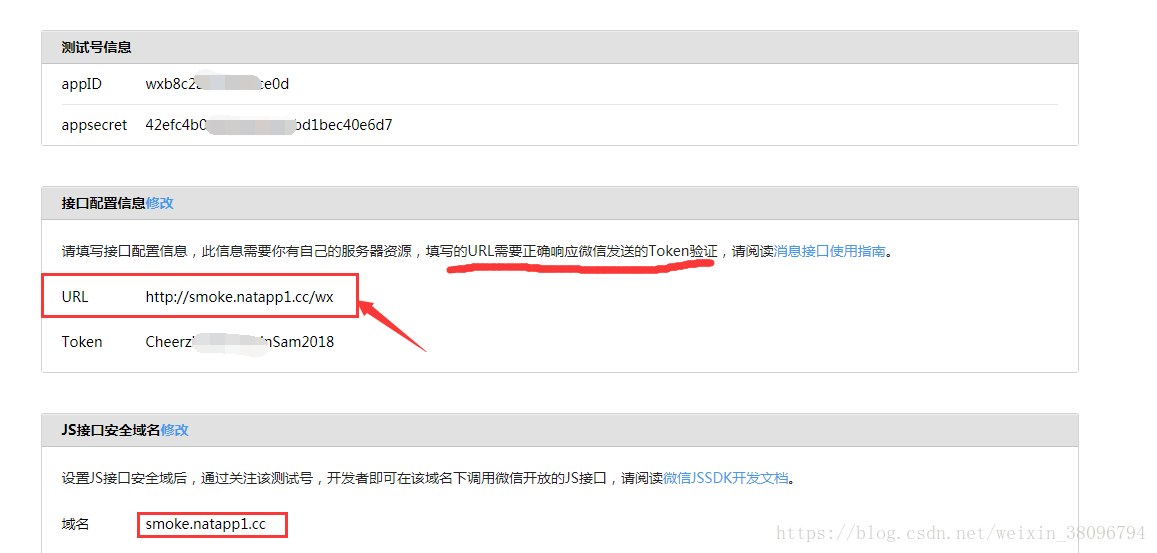
第三步:按照微信的官网介绍,完成自己这个域名在公众号的注册。在微信公众号主页,进入设置->公众号设置->功能设置->js安全域名,将刚才我们的域名设置进去。

这一串的要求就是说,要保证本地的web服务能够识别访问这个路径并且获得一串字符串
 。
。


点击提交。
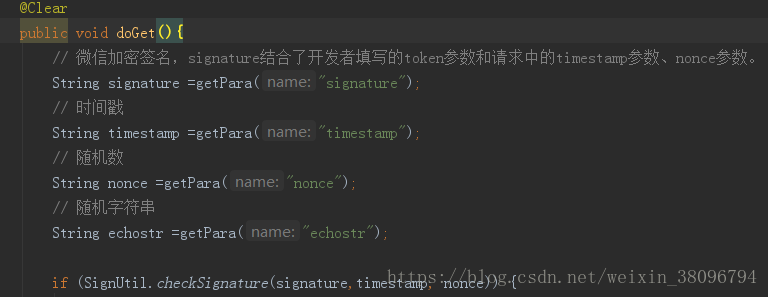
第四步:让自己的web服务能够识别响应微信的Token验证,就是自己写一个接口,官网有例子。这个是和上一步配合的。


把做好了网页连接发给手机,测试环境下,手机就可以正常的调用“微信扫码”或者获取位置了。
最后
以上就是迷路奇异果最近收集整理的关于微信公众号—JSSDK测试环境调用的全部内容,更多相关微信公众号—JSSDK测试环境调用内容请搜索靠谱客的其他文章。








发表评论 取消回复