场景描述:导航栏自定义按钮根据条件显示隐藏
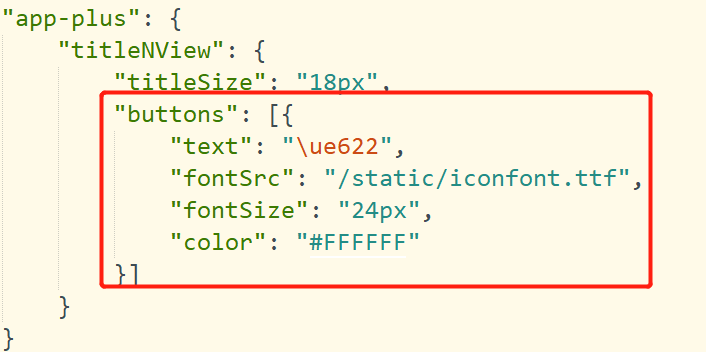
1、按钮定义代码:

2、按钮显示示例
![]()
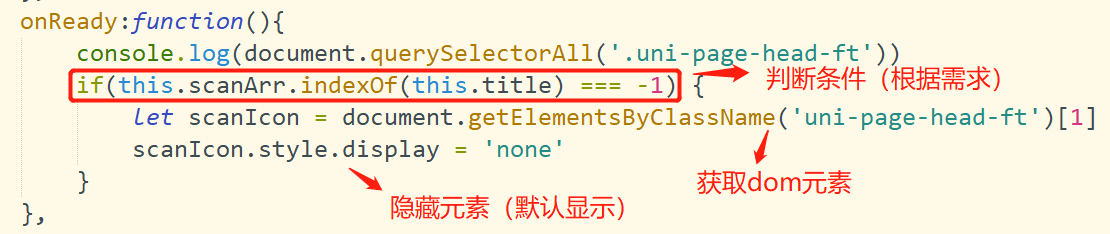
3、解决方案:
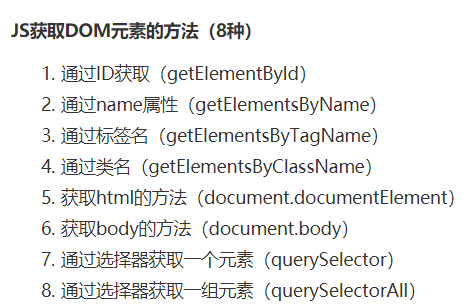
在onReady / mounted 中通过dom节点获取元素“uni-page-head-ft”,这边可以根据类名(document.getElementsByClassName)、选择器(document.querySelectorAll)两种方式获取

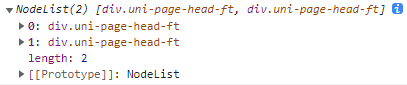
特别注意:“uni-page-head-ft”元素在dom里面查到存在两个值,应该是直接默认左右各一个,要根据自己实际代码选择控制哪个元素


扩展:

最后
以上就是可耐大米最近收集整理的关于uniapp-导航栏自定义按钮动态显隐的全部内容,更多相关uniapp-导航栏自定义按钮动态显隐内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复