需求想要的效果是 web/wap自动跳转,ipad归于wap跳转H5页面
新版app升级Xcode11来打新包出现ipadPro 不识别是ipad机型
首先ipadPro本来就是一个特殊机型!!(神坑)
用navigator.userAgent方法打印下面一堆
下图是iphone7p真机浏览器弹框

下图是ipadPro 在浏览器上弹出

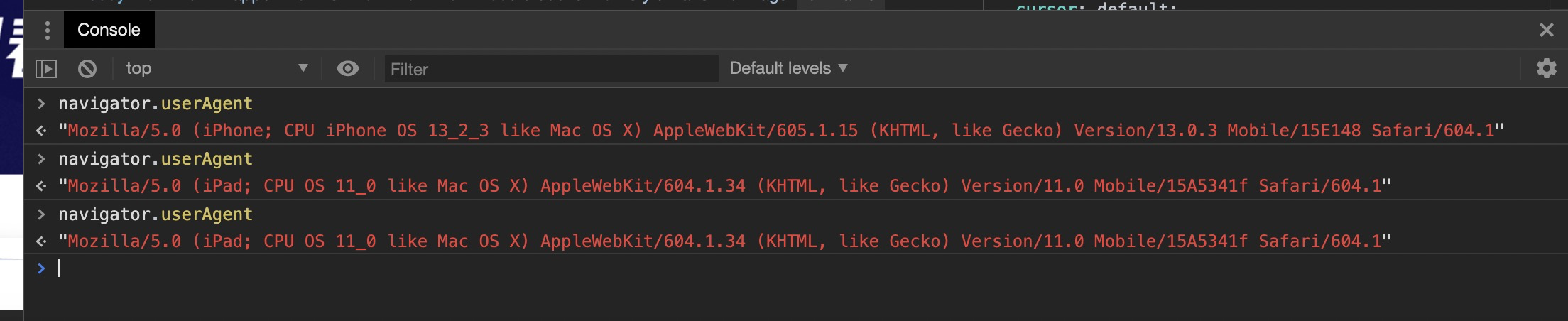
下图是谷歌浏览器
分别是浏览器模拟iphone6/7,ipad ,ipadPro 打印出结果

- iphone都还正常,会返回机型iphone也会有系统mac os,也会显示mobile
- ipad出来的虽然有系统mac os 但是还有机型iPad
- 再看ipadPro真机弹框 根本就没返回机型iPad!!!所以ipadPro不属于ipad了吗?
- 也不能用系统mac os来判断,那样所以苹果电脑就不能排除了
- 在电脑上模拟ipadPro压根是测不出来问题,在真机上就会出bug,所以还是要真机测试一下
其次还有一个问题
就是xcode11打包,app升级xcode10->xcode11,所以打包出来总是新包出现问题,我还是alert出问题所在,看下图是xcode11打包之后在app上用navigator.userAgent方法弹出

弹出来的东西跟少了,像version/safari都没有了,但是至于什么原理还得要研究一下xcode了
重点来了----解决办法
其实后来我发现手机只要判断 ‘ontouchend’ in document 就可以了,因为大多手机肯定是需要touch事件,但是如果真要是电脑也支持touch事件也还是要做兼容了,但目前os的电脑肯定没有touch事件
所以根据之前的方法整理了如下代码,如果实践中还有兼容问题,可留言
isWap: function() {
var ua = navigator.userAgent;
var isMidp = ua.match(/midp/i) == "midp";
var isUc7 = ua.match(/rv:1.2.3.4/i) == "rv:1.2.3.4";
var isUc = ua.match(/ucweb/i) == "ucweb";
var isAndroid = ua.match(/android/i) == "android";
var isCE = ua.match(/windows ce/i) == "windows ce";
var isWM = ua.match(/windows mobile/i) == "windows mobile";
let isIphone = ua.indexOf("iPhone") != -1;
let isIPad = !isIphone && 'ontouchend' in document;
if (isIPad || isIphone || isMidp || isUc7 || isUc || isAndroid || isCE || isWM) {
return true;
} else {
return false;
}
}
2020.04.01 更新
还有一个解决方式
让ios的开发把机型配置修改一下成 ipad,这样虽然H5可以不用变动,但在app里的H5是管用,如果wap页面还是要像上面修改
感谢大家支持!
最后
以上就是重要冬日最近收集整理的关于用xcode11打包app H5判断ipadpro机型 navigator.userAgent的全部内容,更多相关用xcode11打包app内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复