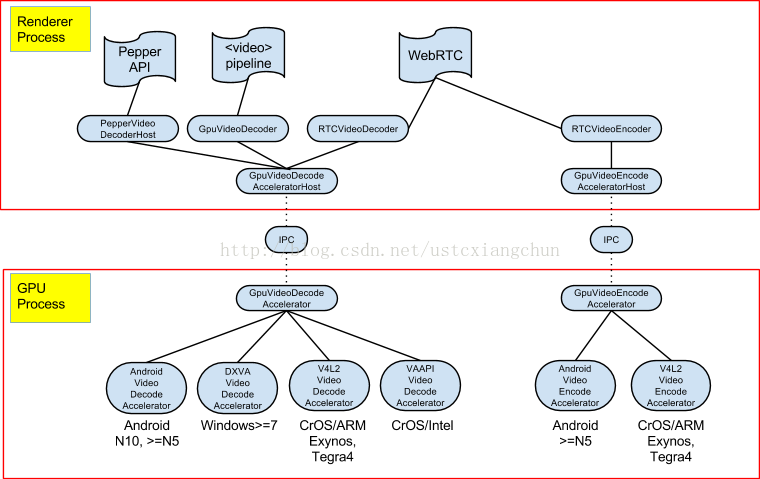
Chromium站点上有个大致的框图。描写叙述了Chromium的video在各个平台 - 包含Android - 上是怎样使用硬件资源来做视频编解码加速的:

而依据Android Kitkat上的Chromium代码分析,HTML5 video播放硬件加速,终于是使用MediaCodec.java来利用本地native的硬件资源来做video视频播放加速的。
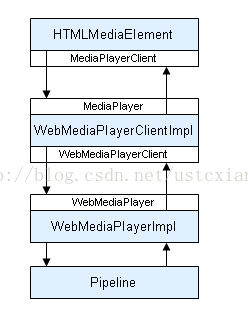
Chromium的MediaPlayer或称MediaFramework,
首先是HTMLMediaElement调用一个MediaPlayer;
接着MediaPlayer调用一个WebMediaPlayerClientImpl,后者再调用一个WebMediaPlayerImpl;
而WebMediaPlayerImpl终于调用Pipeline来表示播放的视音频A/V的Pipeline。
Chromium的MediaPlayer / MediaFramework的大致框图例如以下:

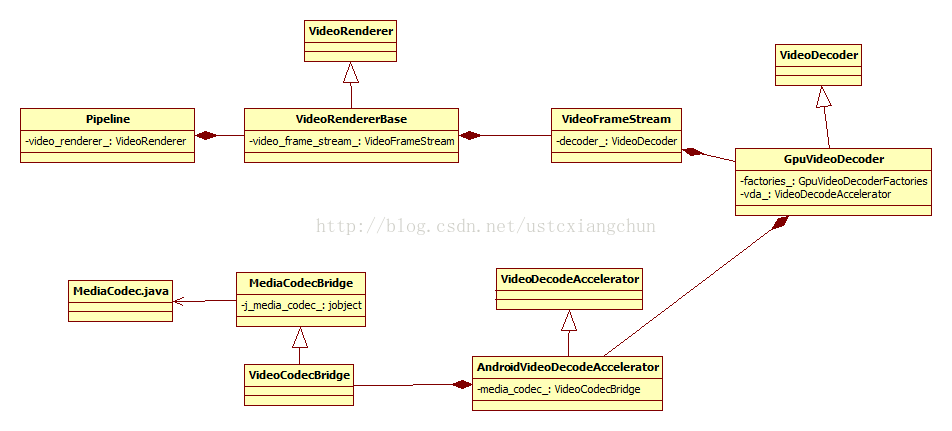
Pipeline里面实际包括demuxer, decoder, renderer。decoder的实现既有FFmpeg的实现,也有Google的libvpx的实现。还有平台相关的硬件加速的实现GpuVideoDecoder。
在Android Kitkat上,则是通过VideoDecodeAccelerator / AndroidVideoDecodeAccelerator调用MediaCodec来实现的。
大致框图例如以下(仅仅画decoder):

參考:
https://docs.google.com/document/d/1LUXNNv1CXkuQRj_2Qg79WUsPDLKfOUboi1IWfX2dyQE/preview#
最后
以上就是忐忑超短裙最近收集整理的关于Chrome/Chromium HTML5 video 视频播放硬件加速的全部内容,更多相关Chrome/Chromium内容请搜索靠谱客的其他文章。








发表评论 取消回复