文章目录
- 1.德云新闻案例
- 效果图
- 源代码(图片我放在最下哈)
- 2.宠物知识栏案例
- 源代码
- 3.图片资源
1.德云新闻案例
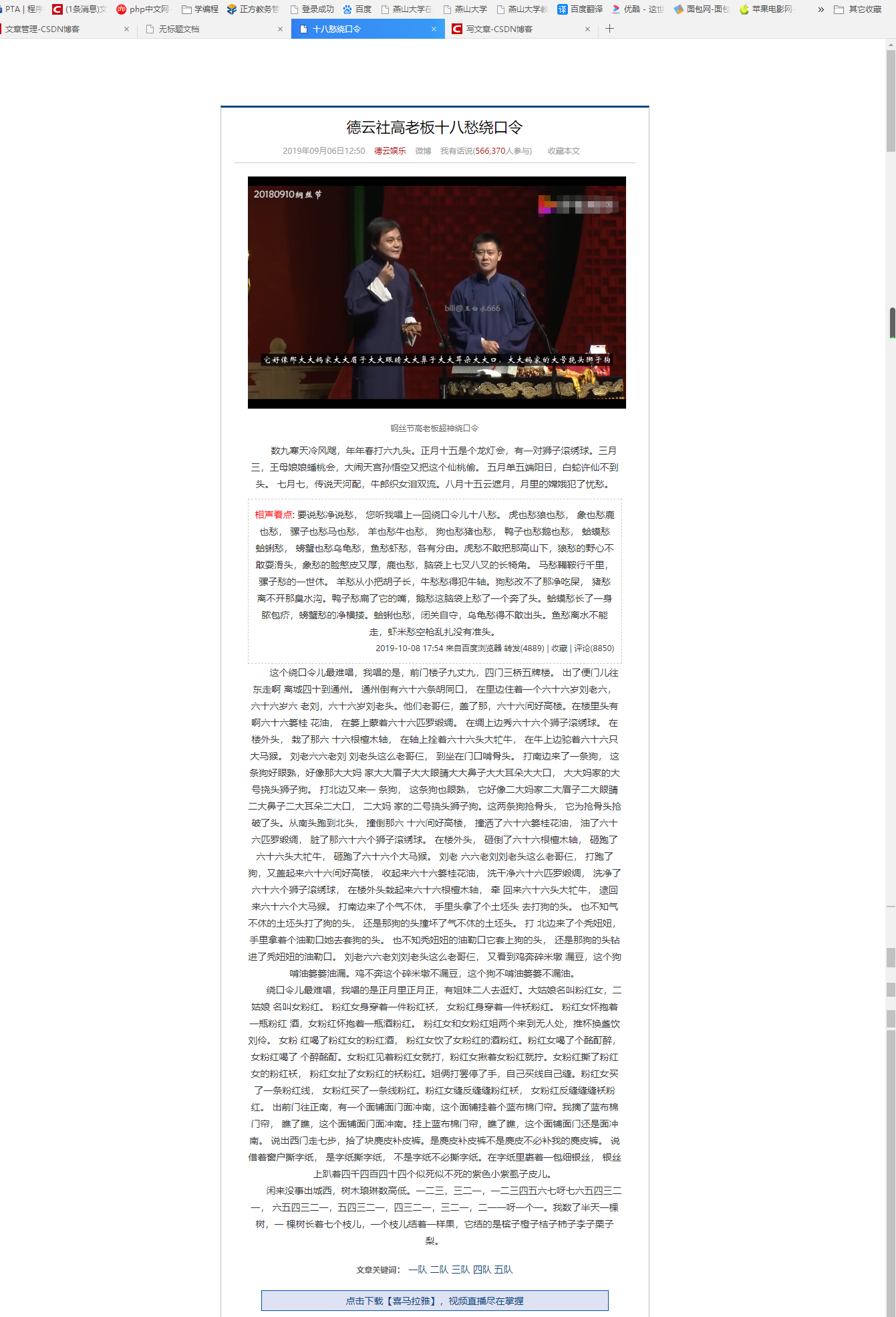
效果图

源代码(图片我放在最下哈)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>十八愁绕口令</title>
<style type="text/css">
*{margin: 0;padding: 0;}
a{text-decoration: none;color: #094683;}
a:hover{
text-decoration: underline;
}
.news {
width: 600px;
margin:100px auto;
border: solid 1px #bbb;
border-top: solid 3px #094683;
padding: 11px 20px 15px;
}
.news h2{
color: #000;
font-family:"Microsoft Yahei","微软雅黑", "黑体";
font-size: 22px;
font-weight: normal;
height: 35px;
line-height: 35px;
overflow: hidden;
text-align: center;
}
.artInfo{
border-bottom: solid 1px #ccc;
color: #999;
padding: 10px 0;
text-align: center;
font-size: 12px;
}
.artInfo a{
color: #999;
text-decoration:none;
margin: 0 10px;
}
.artInfo a:hover{
text-decoration:underline}
.time{
margin:0 10px;}
.re{
color:#b60c0c!important;}
.article{
padding: 20px;
font-size: 14px;
line-height: 25px;
color: #333;
}
.img-wrap{
text-align:center;}
.img-wrap span{
line-height: 20px;
padding: 6px 0;
color: #666;
font-size: 12px;
margin: 5px auto;
display: inline-block;
}
.article p{
text-indent:2em;
}
.In{
border: 1px dashed #ccc;
padding:10px;
margin-top:10px;
}
.In a{
color: red;
text-decoration: none;
}
.info{
text-align: right;
font-size: 12px;
}
.keywords{
margin: 10px 0;}
.keywords span{
font-weight:bold;
}
.load{
margin: 0 20px;
padding:2px 0;
border:1px solid #0454a7;
text-align:center;
background-color:rgb(222, 226, 243);
}
</style>
</head>
<body>
<div class="news">
<h2>德云社高老板十八愁绕口令</h2>
<div class="artInfo">
<span>2019年09月06日12:50</span>
<a href="#" class="re">德云娱乐</a> 微博 <a href="#">我有话说(<span class="re">566,370</span>人参与)</a> <a href="#">收藏本文</a>
</div>
<div class="article">
<div class="img-wrap">
<img src="203.png" width="566px"/>
<span>钢丝节高老板超神绕口令</span>
<div>
<p>数九寒天冷风飕,年年春打六九头。正月十五是个龙灯会,有一对狮子滚绣球。三月三,王母娘娘蟠桃会,大闹天宫孙悟空又把这个仙桃偷。 五月单五端阳日,白蛇许仙不到头。 七月七,传说天河配,牛郎织女泪双流。八月十五云遮月,月里的嫦娥犯了忧愁。</p>
</div>
<div class="In">
<a href="#" title="德云社高老板十八愁绕口令">相声看点</a>: 要说愁净说愁, 您听我唱上一回绕口令儿十八愁。 虎也愁狼也愁, 象也愁鹿也愁, 骡子也愁马也愁, 羊也愁牛也愁, 狗也愁猪也愁, 鸭子也愁鹅也愁, 蛤蟆愁蛤蜊愁, 螃蟹也愁乌龟愁,鱼愁虾愁,各有分由。虎愁不敢把那高山下,狼愁的野心不敢耍滑头,象愁的脸憨皮又厚,鹿也愁,脑袋上七叉八叉的长犄角。 马愁鞴鞍行千里, 骡子愁的一世休。 羊愁从小把胡子长,牛愁愁得犯牛轴。狗愁改不了那净吃屎, 猪愁离不开那臭水沟。鸭子愁扁了它的嘴,鹅愁这脑袋上愁了一个奔了头。蛤蟆愁长了一身脓包疥,螃蟹愁的净横搂。蛤蜊也愁,闭关自守,乌龟愁得不敢出头。鱼愁离水不能走,虾米愁空枪乱扎没有准头。
<div class="info">2019-10-08 17:54 来自百度浏览器 转发(4889) | 收藏 | 评论(8850)</div>
</div>
<p>这个绕口令儿最难唱,我唱的是,前门楼子九丈九,四门三桥五牌楼。 出了便门儿往东走啊
离城四十到通州。 通州倒有六十六条胡同口, 在里边住着一个六十六岁刘老六, 六十六岁六
老刘,六十六岁刘老头。他们老哥仨,盖了那,六十六间好高楼。在楼里头有啊六十六篓桂
花油, 在篓上蒙着六十六匹罗缎绸。 在绸上边秀六十六个狮子滚绣球。 在楼外头, 栽了那六
十六根檀木轴, 在轴上拴着六十六头大牤牛, 在牛上边驼着六十六只大马猴。 刘老六六老刘
刘老头这么老哥仨, 到坐在门口啃骨头。 打南边来了一条狗, 这条狗好眼熟,好像那大大妈
家大大眉子大大眼睛大大鼻子大大耳朵大大口, 大大妈家的大号挠头狮子狗。 打北边又来一
条狗, 这条狗也眼熟, 它好像二大妈家二大眉子二大眼睛二大鼻子二大耳朵二大口, 二大妈
家的二号挠头狮子狗。这两条狗抢骨头, 它为抢骨头抢破了头。从南头跑到北头, 撞倒那六
十六间好高楼, 撞洒了六十六篓桂花油, 油了六十六匹罗缎绸, 脏了那六十六个狮子滚绣球。
在楼外头, 砸倒了六十六根檀木轴, 砸跑了六十六头大牤牛, 砸跑了六十六个大马猴。 刘老
六六老刘刘老头这么老哥仨, 打跑了狗,又盖起来六十六间好高楼, 收起来六十六篓桂花油,
洗干净六十六匹罗缎绸, 洗净了六十六个狮子滚绣球, 在楼外头栽起来六十六根檀木轴, 牵
回来六十六头大牤牛, 逮回来六十六个大马猴。 打南边来了个气不休, 手里头拿了个土坯头
去打狗的头。 也不知气不休的土坯头打了狗的头, 还是那狗的头撞坏了气不休的土坯头。 打
北边来了个秃妞妞, 手里拿着个油勒口她去套狗的头。 也不知秃妞妞的油勒口它套上狗的头,
还是那狗的头钻进了秃妞妞的油勒口。 刘老六六老刘刘老头这么老哥仨, 又看到鸡奔碎米墩
漏豆,这个狗啃油篓篓油漏。鸡不奔这个碎米墩不漏豆,这个狗不啃油篓篓不漏油。
<p>绕口令儿最难唱,我唱的是正月里正月正,有姐妹二人去逛灯。大姑娘名叫粉红女,二姑娘
名叫女粉红。 粉红女身穿着一件粉红袄, 女粉红身穿着一件袄粉红。 粉红女怀抱着一瓶粉红
酒,女粉红怀抱着一瓶酒粉红。 粉红女和女粉红姐两个来到无人处,推杯换盏饮刘伶。 女粉
红喝了粉红女的粉红酒, 粉红女饮了女粉红的酒粉红。粉红女喝了个酩酊醉,女粉红喝了
个醉酩酊。女粉红见着粉红女就打,粉红女揪着女粉红就拧。女粉红撕了粉红女的粉红袄,
粉红女扯了女粉红的袄粉红。姐俩打罢停了手,自己买线自己缝。粉红女买了一条粉红线,
女粉红买了一条线粉红。粉红女缝反缝缝粉红袄, 女粉红反缝缝缝袄粉红。
出前门往正南,有一个面铺面门面冲南,这个面铺挂着个蓝布棉门帘。我摘了蓝布棉门帘,
瞧了瞧,这个面铺面门面冲南。挂上蓝布棉门帘,瞧了瞧,这个面铺面门还是面冲南。
说出西门走七步,拾了块麂皮补皮裤。是麂皮补皮裤不是麂皮不必补我的麂皮裤。
说借着窗户撕字纸, 是字纸撕字纸, 不是字纸不必撕字纸。在字纸里裹着一包细银丝, 银丝
上趴着四千四百四十四个似死似不死的紫色小紫虱子皮儿。</p>
<p>闲来没事出城西,树木琅琳数高低。一二三,三二一,一二三四五六七呀七六五四三二一,
六五四三二一,五四三二一,四三二一,三二一,二一一呀一个一。我数了半天一棵树,一
棵树长着七个枝儿,一个枝儿结着一样果,它结的是槟子橙子桔子柿子李子栗子梨。</p>
<div class="keywords"><span>文章关键词</span>:
<a href="#">一队</a>
<a href="#">二队</a>
<a href="#">三队</a>
<a href="#">四队</a>
<a href="#">五队</a>
</div>
<div class="load"><a href="#">点击下载【喜马拉雅】,视频直播尽在掌握</a>
</div>
</div>
</div>
</div>
</body>
</html>
2.宠物知识栏案例

源代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>新闻列表2</title>
<style>
*{ margin:0; padding:0;}
.news{
width:240px;
border:#009900 solid 1px;
background:url(images/bg.gif) center;
padding:10px;
margin:20px auto;
}
.news h1{
font-family:黑体;
color:#FFF;
font-size:20px;
border-left:#c9e143 solid 4px;
padding-left:5px;
}
.news ul{
background:#FFF;
margin-top:5px;
padding:0 10px;
}
.news li{
border-bottom:#666 dashed 1px;
list-style:none;
background:url(images/tb.gif) no-repeat left;
text-indent:1em;
}
.news a{
color:#06C;
font-size:12px;
text-decoration:none;
line-height:30px;
}
.news a:hover{
text-decoration:underline;
color:#F00;
}
/*.news .none{ border:none;}*/
</style>
</head>
<body>
<div class="news">
<h1>爱宠知识</h1>
<ul>
<li><a href="#">养狗比养猫对健康更有利</a></li>
<li><a href="#">日本正宗柴犬亮相,你怎么看柴犬</a></li>
<li><a href="#">狗狗歌曲《新年旺旺》</a></li>
<li><a href="#">带宠兜风,开车带宠需要注意什么?</a></li>
<li><a href="#">【爆笑】这狗狗太不给力了</a></li>
<li><a href="#">狗狗与男童相同着装拍有爱造型照</a></li>
<li><a href="#">狗狗各个阶段健康大事件</a></li>
<li><a href="#">调皮宠物狗陷在沙发里的搞笑瞬间</a></li>
<li class="none"><a href="#">为什么每次大小便后,会用脚踢土?</a></li>
</ul>
</div>
</body>
</html>
3.图片资源



最后
以上就是热情百合最近收集整理的关于盒子综合案例——德云社十八愁与宠物知识栏1.德云新闻案例2.宠物知识栏案例3.图片资源的全部内容,更多相关盒子综合案例——德云社十八愁与宠物知识栏1内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复