下载.NET Core SDK
下载地址:https://www.microsoft.com/net/download/windows
https://www.microsoft.com/net/learn/get-started/windows
安装vs2017,安装的时候选择安装core跨平台
在程序安装后,可以在控制台输入dotnet进行创建core应用程序

输入dotnet --help查看命令帮助
.NET 命令行工具 (2.1.2)
使用情况: dotnet [runtime-options] [path-to-application]
使用情况: dotnet [sdk-options] [command] [arguments] [command-options]
path-to-application:
要执行的应用程序 .dll 文件的路径。
SDK 命令:
new
初始化 .NET 项目。
restore
还原 .NET 项目中指定的依赖项。
run
编译并立即执行 .NET 项目。
build
生成 .NET 项目。
publish
发布 .NET 项目以进行部署(包括运行时)。
test
使用项目中指定的测试运行程序运行单元测试。
pack
创建 NuGet 包。
migrate
将基于 project.json 的项目迁移到基于 MSBuild 的项目。
clean
清除生成输出。
sln
修改解决方案(SLN)文件。
add
将引用添加到项目中。
remove
从项目中删除引用。
list
列出项目中的引用。
nuget
提供其他 NuGet 命令。
msbuild
运行 Microsoft 生成引擎 (MSBuild)。
vstest
运行 Microsoft 测试执行命令行工具。
常用选项:
-v|--verbosity
设置命令的详细级别。允许值为 q[uiet]、m[inimal]、n[ormal]、d[etailed] 和 diag[nostic]。
-h|--help
显示帮助。
运行“dotnet 命令 --help”,获取有关命令的详细信息。
sdk-options:
--version
显示 .NET Core SDK 版本。
--info
显示 .NET Core 信息。
-d|--diagnostics 启用诊断输出。
runtime-options:
--additionalprobingpath <path>
要探测的包含探测策略和程序集的路径。
--fx-version <version>
要用于运行应用程序的安装版共享框架的版本。
--roll-forward-on-no-candidate-fx 已启用“不前滚到候选共享框架”。
--additional-deps <path>
其他 deps.json 文件的路径。
输入dotnet new --help查看初始化.net项目命令帮助
Microsoft Windows [版本 6.1.7601]
版权所有 (c) 2009 Microsoft Corporation。保留所有权利。
C:UsersAdministrator>dotnet
Usage: dotnet [options]
Usage: dotnet [path-to-application]
Options:
-h|--help
Display help.
--version
Display version.
path-to-application:
The path to an application .dll file to execute.
C:UsersAdministrator>dotnet new --help
欢迎使用 .NET Core!
---------------------
若要详细了解 .NET Core,请访问 https://aka.ms/dotnet-docs。使用 dotnet --help 查
看可用的命令或转到 https://aka.ms/dotnet-cli-docs。
遥测
--------------
.NET Core 收集使用情况数据,以便改善用户体验。数据是匿名的且不包含命令行参数。数
据由 Microsoft 收集,并与社区共享。
可选择使用你最喜爱的 shell 将 DOTNET_CLI_TELEMETRY_OPTOUT 环境变量设置为 1,从而
退出遥测。
若要深入了解 .NET Core 工具遥测,请访问 https://aka.ms/dotnet-cli-telemetry。
正在准备...
使用情况: new [选项]
选项:
-h, --help
显示有关此命令的帮助。
-l, --list
列出包含指定名称的模板。如果未指定名称,请列出所有模板。
-n, --name
正在创建输出的名称。如果未指定任何名称,将使用当前目录的名
称。
-o, --output
要放置生成的输出的位置。
-i, --install
安装源或模板包。
-u, --uninstall
卸载一个源或模板包。
--type
基于可用的类型筛选模板。预定义的值为 "project"、"item" 或
"other"。
--force
强制生成内容,即使该内容会更改现有文件。
-lang, --language
指定要创建的模板的语言。
使用情况: new [选项]
选项:
-h, --help
显示有关此命令的帮助。
-l, --list
列出包含指定名称的模板。如果未指定名称,请列出所有模板。
-n, --name
正在创建输出的名称。如果未指定任何名称,将使用当前目录的名
称。
-o, --output
要放置生成的输出的位置。
-i, --install
安装源或模板包。
-u, --uninstall
卸载一个源或模板包。
--type
基于可用的类型筛选模板。预定义的值为 "project"、"item" 或
"other"。
--force
强制生成内容,即使该内容会更改现有文件。
-lang, --language
指定要创建的模板的语言。
模板
短名称
语言
标记
--------------------------------------------------------------------------------
------------------------
Console Application
console
[C#], F#, VB
Common/Console
Class library
classlib
[C#], F#, VB
Common/Library
Unit Test Project
mstest
[C#], F#, VB
Test/MSTest
xUnit Test Project
xunit
[C#], F#, VB
Test/xUnit
ASP.NET Core Empty
web
[C#], F#
Web/Empty
ASP.NET Core Web App (Model-View-Controller)
mvc
[C#], F#
Web/MVC
ASP.NET Core Web App
razor
[C#]
Web/MVC/Razor Pages
ASP.NET Core with Angular
angular
[C#]
Web/MVC/SPA
ASP.NET Core with React.js
react
[C#]
Web/MVC/SPA
ASP.NET Core with React.js and Redux
reactredux
[C#]
Web/MVC/SPA
ASP.NET Core Web API
webapi
[C#], F#
Web/WebAPI
global.json file
globaljson
Config
NuGet Config
nugetconfig
Config
Web Config
webconfig
Config
Solution File
sln
Solution
Razor Page
page
Web/ASP.NET
MVC ViewImports
viewimports
Web/ASP.NET
MVC ViewStart
viewstart
Web/ASP.NET
Examples:
dotnet new mvc --auth Individual
dotnet new classlib --framework netcoreapp2.0
dotnet new --help
C:UsersAdministrator>
使用dotnet new mvc创建一个mvc项目
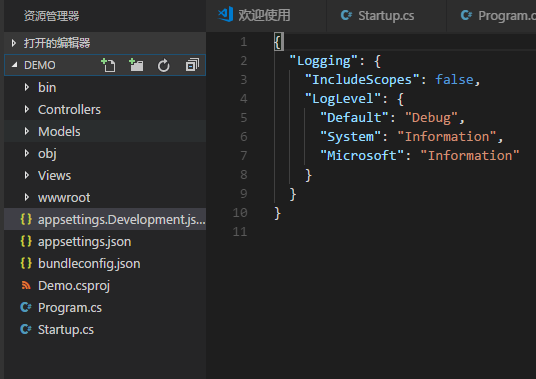
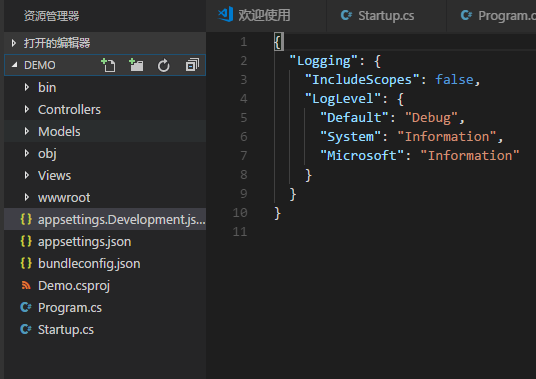
这时候已经创建好了项目,可以用vsual studio code打开


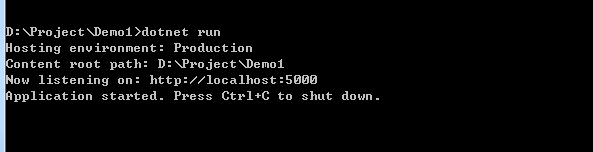
可以用命令dotnet run运行刚刚新建的程序

访问http://localhost:5000进行访问

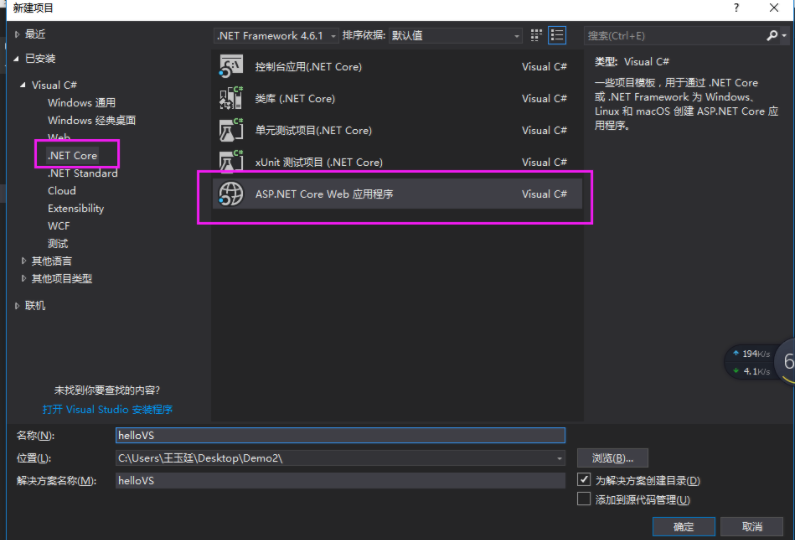
vs2017创建CORE应用程序
选择:文件----新建----项目

启动不推荐使用iis,推荐使用控制台启动
最后
以上就是俭朴心锁最近收集整理的关于菜鸟入门【ASP.NET Core】1:环境安装的全部内容,更多相关菜鸟入门【ASP.NET内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复