记录问题:
- 需求记录
- 1.前端upload组件使用?
- 2.后台接收?
- 3.上传文件过大导致上传失败,文件大小设置?
- 4.本地测试通过,发布后500报错?
需求记录
我目前负责维护的网站上有个常用工具的下载页面,这个页面是.net framework框架的,页面文件是.aspx,但是没有上传功能,组里的小伙伴如果想要加一个工具上去,就要我去改代码,并把相关的安装包放到服务器的相关路径下,很麻烦,加上这是个旧版的页面,干脆废除掉,重新在新的服务器(.net core框架)上加上 上传和下载的功能,前端页面也重写一下~
但是本人也不是学前端的。。因为组内工作需要,一边看前人留下的代码,一边面向谷歌编程,学了很多也遇到了很多问题,在此记录一下,如果有误烦请大佬们指正~
1.前端upload组件使用?
前端上传使用的是ant design vue 1.7.8的upload组件,使用的是经典款式,其实写完后小组成员有随口说一句不能拖拽吗(在文件夹里找一个名字奇奇怪怪的安装包是有点麻烦),让我有点反思自己做的用户体验不够好。。后续会再改一下~
<a-upload name="file"
:multiple="true"
action="hc"
@change="handleChange"
:customRequest="customRequest">
<a-button style="margin: 0 auto 10px 0;"> <a-icon type="upload" /> 点击上传压缩包 </a-button>
</a-upload>
//这里是upload的change回调,官方文档讲解是文件状态是“上传中,完成,失败”都会调用这个函数
handleChange(info) {
this.fileList = info.fileList;
if (info.file.status === 'done') {
this.$message.success(`${info.file.name} file uploaded successfully`);
} else if (info.file.status === 'error') {
this.$message.error(`${info.file.name} file upload failed.`);
}
},
//通过覆盖默认的上传行为,可以自定义自己的上传实现
customRequest(data)
{
const formData = new FormData();
formData.append("file", data.file);
this.saveFile(formData);
},
saveFile(formData)
{
//传送文件到后台
downloadTools.UploadFiles(formData)
.then(result=> {
//调用完UploadFiles会写数据库,onGetAllInfo就是写完后读取数据库再展示出来
this.onGetAllInfo();
if (result.data == "success")
{
for (var i = 0; i < this.fileList.length; i++)
{
//上传成功,修改文件状态
this.fileList[i].status = "done";
}
this.$message.success("上传成功。");
}
else
{
this.$message.warning("上传失败。");
}
for (var i = 0; i < this.fileList.length; i++)
{
//这里删掉就不会展示上传的文件,我的页面本身就有个表格展示,我觉得再展示有点丑,如果失败也只提示警告失败
this.fileList.splice(i, 1);
}
})
.catch((e)=>
{
console.error(e);
})
},
onGetAllInfo()
{
this.isLoading = true;
downloadTools.GetAllToolsInfo()
.then(response=>
{
//这里是表格的展示
this.totalDataList = response.data;
this.isLoading = false;
})
.catch(reason=>
{
console.error(reason);
this.isLoading = false;
})
},
//这里是接口,上传用post请求,获取用get请求
static GetAllToolsInfo()
{
return hc.get('DownloadTools/GetTotalDownloadTools');
}
//
static UploadFiles(uploadMsg)
{
return hc.post('DownloadTools/upload',uploadMsg);
}
2.后台接收?
[HttpPost]
[Route("upload")]
[RequestFormLimits(MultipartBodyLengthLimit = 2147483640)]//2000M 2147483640 2G
[RequestSizeLimit(2147483640)]
public string GetUploadFiles(IFormFile file)
{
if (file != null)
{
var fileDir = "D:\Setup";
if (!Directory.Exists(fileDir))
{
Directory.CreateDirectory(fileDir);
}
string projectFileName = file.FileName;
string filePath = fileDir + $@"{projectFileName}";
using (FileStream fs = System.IO.File.Create(filePath))
{
file.CopyTo(fs);
fs.Flush();
}
//写数据库
var constr = DBConfig.GetRobotConnectString(1);
using (var dbcon = MySqlAdapter.GetConnection(constr))
{
DownloadToolsComponent ctrl = new DownloadToolsComponent(dbcon);
ctrl.AddToolsMsgItem(projectFileName);
}
return "success";
}
else
{
return "false";
}
}
3.上传文件过大导致上传失败,文件大小设置?
遇到这个问题的时候我查了很多地方,说改什么文件里面的什么参数,尴尬的是这个工程不是我创建的,我找了一下,并没有这个文件,再查发现.net core 没有web.config文件,这种情况下自己创建一个就可以了。
如果有这个文件,就把这段加进去就可以了,注意层级正确,security和handlers是一级的,虽然我这个项目里面没有这个文件,但是生成的bin目录下有生成的web.config文件,里面有一些其他的生成的内容
<system.webServer>
<security>
<requestFiltering>
<requestLimits maxAllowedContentLength="2147483640" />
</requestFiltering>
</security>
</system.webServer>
还有就是接口这个地方,要加上这段
[HttpPost]
[Route("upload")]
[RequestFormLimits(MultipartBodyLengthLimit = 2147483640)]//2000M 2147483640 2G
[RequestSizeLimit(2147483640)]
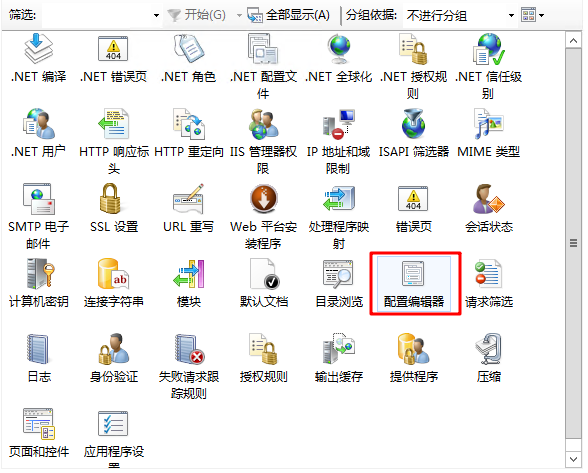
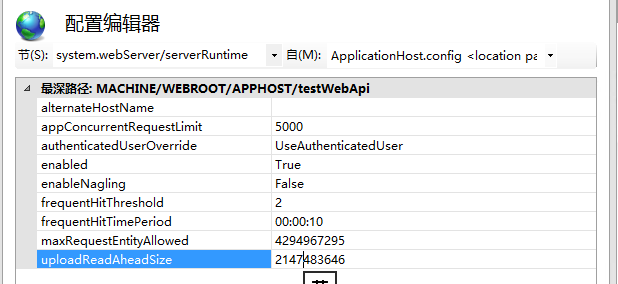
最后我的项目是发布到IIS的,在查这个解决方案时,先看到了iis的配置修改,所以先改了这里,但是没有web.config文件是没有用的,因为本地测试还是不能上传成功的。。。所以记得再改一下iis的配置:

节:system.webServer/serverRuntime

还有代码中有个Startup.cs文件,在里面加上这两段,我加了iis的会报错,不加反而能正常跑,但是查到的有这一段,所以也记录一下。
public void ConfigureServices(IServiceCollection services)
{
//上传文件大小限制Kestrel设置
services.Configure<KestrelServerOptions>(options =>
{
// Set the limit to 2G
options.Limits.MaxRequestBodySize = 2147483640;
});
上传文件大小限制IIS设置
//services.Configure<IISServerOptions>(options =>
//{
// options.MaxRequestBodySize = long.Parse(Configuration.GetSection("Kestrel").Value);
//});
}
这里的上传大小自己设置就可以了。
4.本地测试通过,发布后500报错?
本地测试通过后,我就发布了,但是发布后的网站访问这个接口报错500。我不理解.jpg。。。我想了一下,虽然没有验证过,原来的这个页面访问的服务器是.net framework的,而我新服务器上传的路径也是这个.net framework的路径,而旧的服务器虽然没有再维护了,甚至代码都不全了,但是因为没有重新编译发布过,至今也依旧很稳定的再跑(佩服),我觉得会不会是两个服务器部署在一起,所以上传这个路径其实是被旧服务器占用掉访问不到的,不像我本机这样,所以我干脆把这个这个路径转到了新服务器下,试了一下这个路径在新服务器下可以访问,能在iis上访问应该上传下载都没问题了,重新发布后果然搞定~
其实很多地方都还没有验证过,只是自己这样觉得就去试了,结果就OK了,后续还会接触很多前端相关的东西,会记录一些遇到的新的需求,有写的不对的地方欢迎指正~
最后
以上就是彪壮火最近收集整理的关于ant-design-vue upload组件上传文件,.net core c# 后台接收,解决文件传输大小限制问题需求记录1.前端upload组件使用?2.后台接收?3.上传文件过大导致上传失败,文件大小设置?4.本地测试通过,发布后500报错?的全部内容,更多相关ant-design-vue内容请搜索靠谱客的其他文章。








发表评论 取消回复