Python中用Tkinter绘制GUI界面
- 前言
- 上代码
- 界面
- Tkinter常用控件
- END
前言
Python,这个名字听了几年了,一直没有去研究,最近终于战胜了懒神经,来学习一下里面的Tkinter(我用的python3.0)。懂的不多,只能留下代码,为以后做个参考
上代码
#!/usr/bin/env python
# -*- coding:utf-8 -*-
from tkinter import *
root = Tk(className='窗口-1')
root.minsize(250,200)
lable = Label(root)
lable.pack(side=TOP)
# StringVar是可变字符串
text = StringVar()
entry = Entry(root)
button = Button(root)
hi_btn = Button(root)
button_about = Button(root)
class App:
def __init__(self, master):
print('开始造作!!!')
menubar = Menu(root)
filemenu = Menu(menubar, tearoff=0)
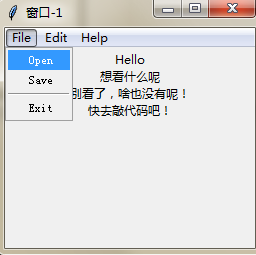
filemenu.add_command(label='Open', command=self.hello)
filemenu.add_command(label='Save', command=self.hello)
filemenu.add_separator()
filemenu.add_command(label='Exit', command=root.quit)
menubar.add_cascade(label='File', menu=filemenu)
editmenu = Menu(menubar, tearoff=0)
editmenu.add_command(label='Cut', command=self.hello)
editmenu.add_command(label='Copy', command=self.hello)
editmenu.add_command(label='Paste', command=self.hello)
menubar.add_cascade(label='Edit', menu=editmenu)
helpmenu = Menu(menubar, tearoff=0)
helpmenu.add_command(label='About', command=self.about)
helpmenu.add_separator()
helpmenu.add_command(label='测试', command=self.start_say_hi)
menubar.add_cascade(label='Help', menu=helpmenu)
root.config(menu=menubar)
def start_say_hi(self):
#在构造函数里传入父组件master,并创建frame组件
#frame = Frame(master)
#frame.pack()
#lable = Label(frame)
try:
entry.forget()
button_about.forget()
lable['text'] = ''
except:
print('还没有创建控件')
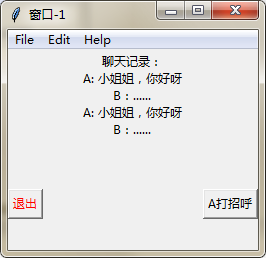
lable['text'] = '聊天记录:n'
#root.quit 退出组件
#button = Button(root, text='退出', fg='red', command=root.quit)
button['text'] = '退出'
button['fg'] = 'red'
button['command'] = root.quit
#side=LEFT表示将其放置到frame剩余空间的最左边
button.pack(side=LEFT)
#hi 为自定义名称
hi_btn['text'] = 'a打招呼'
hi_btn['command'] = self.say_hi_a
hi_btn.pack(side=RIGHT)
def say_hi_a(self):
lable['text'] += 'A: 小姐姐,你好呀n'
hi_btn['text'] = 'B沉默'
hi_btn['command'] = self.say_hi_b
def say_hi_b(self):
lable['text'] += 'B:......n'
hi_btn['text'] = 'A打招呼'
hi_btn['command'] = self.say_hi_a
def hello(self):
try:
lable['text'] = ''
hi_btn.forget()
button.forget()
entry.forget()
button_about.forget()
except:
print('还没有创建控件')
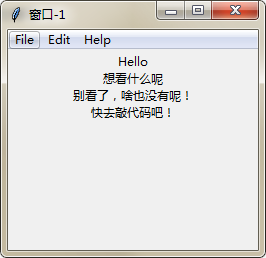
lable['text'] = 'Hellon想看什么呢n别看了,啥也没有呢!n快去敲代码吧!'
def about(self):
try:
#隐藏按钮
lable['text'] = ''
hi_btn.forget()
button.forget()
except:
print('还没有创建控件')
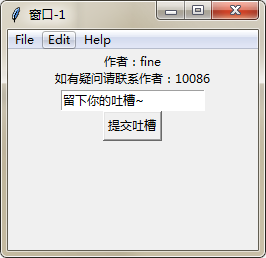
text.set("留下你的吐槽~")
entry['textvariable'] = text
entry.pack()
button_about['text'] = '提交吐槽'
button_about['command'] = self.on_click
button_about.pack()
lable['text'] = '作者:finen如有疑问请联系作者:10086'
def on_click(self):
text.set('哈哈,怎会允许吐槽呢~')
if __name__ == '__main__':
app = App(root)
mainloop()
界面




Tkinter常用控件

标准属性:
标准属性也就是所有控件的共同属性,如大小,字体和颜色等等。

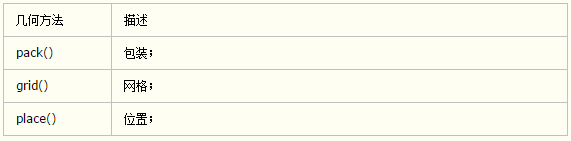
几何管理:
Tkinter控件有特定的几何状态管理方法,管理整个控件区域组织,一下是Tkinter公开的几何管理类:包、网格、位置

END
最后,此文章参考于 https://blog.csdn.net/sinat_38682860/article/details/89340840
最后
以上就是忐忑冬天最近收集整理的关于Python中用Tkinter绘制GUI界面前言上代码界面Tkinter常用控件END的全部内容,更多相关Python中用Tkinter绘制GUI界面前言上代码界面Tkinter常用控件END内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。






![[java]数据类型Object转换之String](https://www.shuijiaxian.com/files_image/reation/bcimg6.png)

发表评论 取消回复