图数据交互可视化分析框架 InteractiveGraph日前发布v0.3版本,下载地址:https://github.com/grapheco/InteractiveGraph/releases/tag/0.3.1
项目开源托管地址:https://github.com/grapheco/InteractiveGraph(欢迎star!)
图数据模型具有对实体关系的表达能力强、属性 及结构可扩展性好、关联查询高效等优势。在对海量 的多元异构信息进行建模时, 图数据模型较关系模 型、键值模型、文档模型等而言具有更好的直观效果, 更有利于使用者对数据结构和语义关系的理解。此外, 图数据模型还具有可推理、可深度挖掘的特点, 因此 在智能问答、金融风险预测等方面也得到较为广泛的应用。
为屏蔽不同图数据管理系统、数据模型和协议之间的差异, 简化图数据交互分析操作的复杂度并提高上层服务应用的通用性, 我们在分析现有图数据存储管理系统、查询协议和可视化分析工具的基础上, 构建了适合多元异构图数据管理系统的交互分析框架InteractiveGraph。
InteractiveGraph 是一个使用TypeScript/JavaScript开发的开源项目,为大规模图数据提供了一个基于Web的交互操作框架,其数据可以来自于本地的GSON文件。
InteractiveGraph提供了3个基本应用,分别是图导航器(GraphNavigator),图浏览器(GraphExplorer)以及关系查找器(RelFinder)。借助这些应用,可以方便地实现图数据的可视化展示和相关操作。
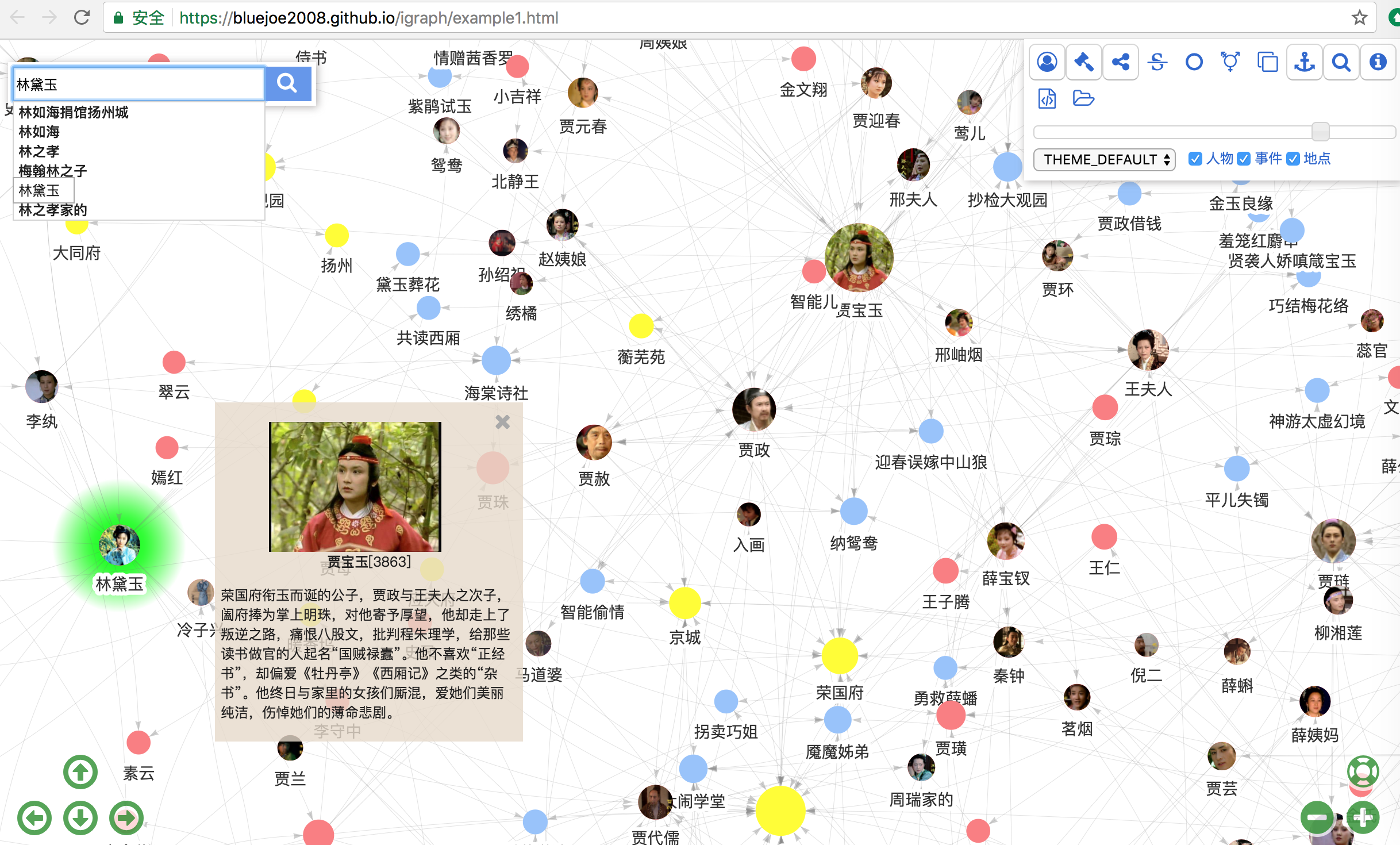
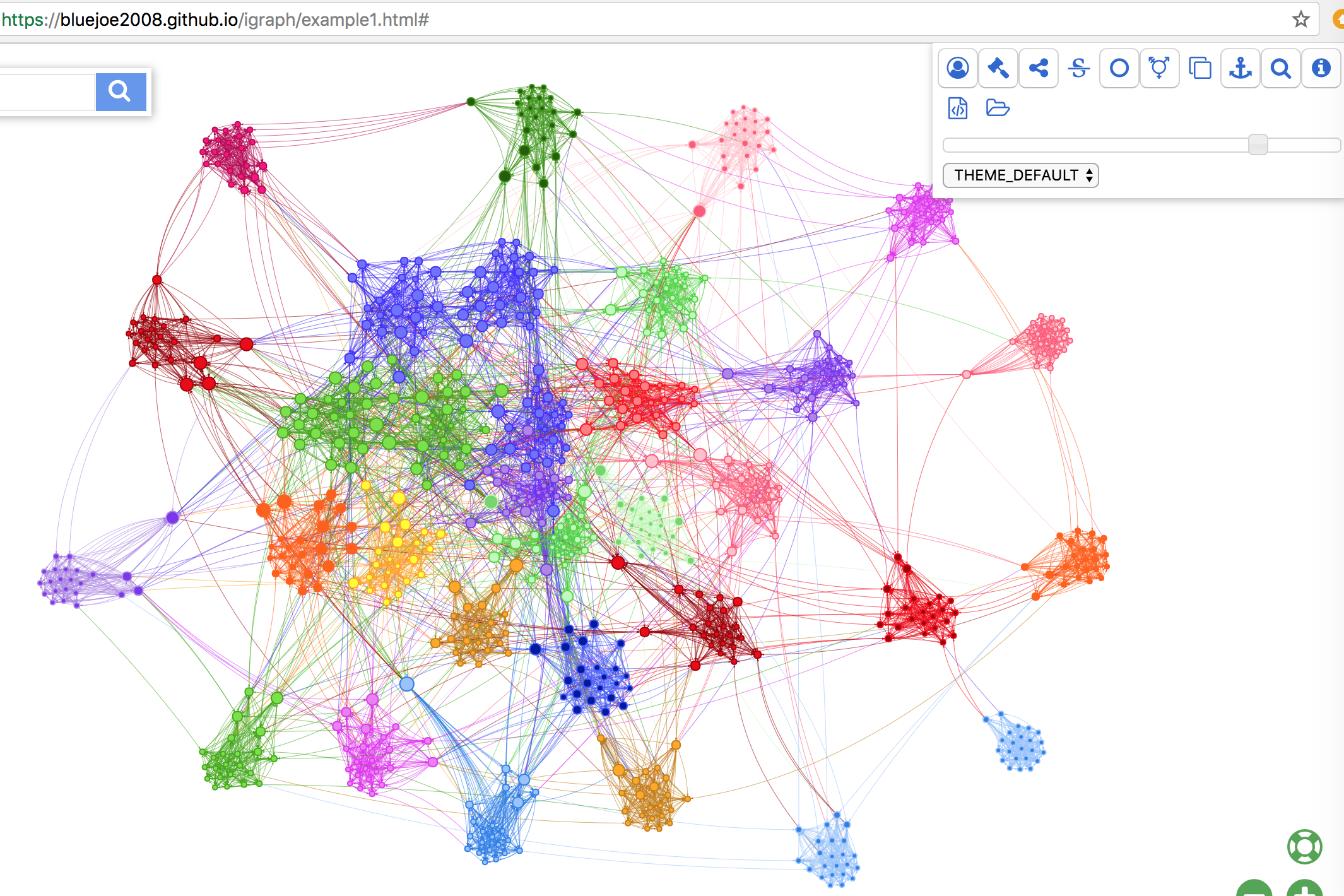
图导航器(GraphNavigator):快速展示整个图中的节点和边,便于浏览整张图,点击某个节点可以查看此节点下存储的描述信息。导航器中还包括对应用外观的多种设置,包括但不仅限于,显示导航按钮,调整主题颜色。
图导航器在线Demo地址:https://grapheco.github.io/InteractiveGraph/dist/examples/example1.html

图浏览器(GraphExplorer):快速浏览某个节点的相关信息,支持搜索节点。单击节点显示其详细描述信息,双击节点显示其所有邻居节点和连边。
图浏览器在线Demo地址:https://grapheco.github.io/InteractiveGraph/dist/examples/example2.html

关系查找器(RelFinder):用于查找两个节点之间的关系。支持对起点、终点,以及关系深度的限定。将会返回起点和终点之间所有深度不大于限定值的全部关系以及中间节点。
关系查找器在线Demo地址:https://grapheco.github.io/InteractiveGraph/dist/examples/example3.html

快速开始(Quick Start)
Step 1. 下载 examples.zip,链接如下:
https://github.com/grapheco/InteractiveGraph/releases
Step 2. 解压examples.zip,并将其部署在Web服务器上(比如Tomcat)。 如果不使用Web服务器,通过AJAX读取数据时将会出错。
Step 3. 在浏览器中打开示例,url如下:
https://localhost:8080/examples/example1.html
把 example1.html 改为 example2.html 或 example3.html, 等,即可试用三个不同应用。
使用方法(How to use)
Step 1. 下载 interactive-graph-<VERSION>.zip(如interactive-graph-0.1.0.zip) :
https://github.com/grapheco/InteractiveGraph/dist/
Step 2. 解压 interactive-graph-<VERSION>.zip, 将得到两个文件: interactive-graph.min.js 和 interactive-graph.min.css.
Step 3. 在HTML中引入 .js 和 .css 文件,比如:
<script type="text/javascript" src="./lib/interactive-graph-0.1.0/interactive-graph.min.js"></script>
<link type="text/css" rel="stylesheet" href="./lib/interactive-graph-0.1.0/interactive-graph.min.css">
Step 4. 使用在 igraph 中定义的函数和类:
<script type="text/javascript">
igraph.i18n.setLanguage("chs");
var app = new igraph.GraphNavigator(document.getElementById('graphArea'));
app.loadGson("honglou.json");
</script>
按上述步骤操作,将会使用honglou.json中的数据创建一个 GraphNavigator 应用对象。
更多详细信息, 请参见 https://github.com/grapheco/InteractiveGraph/blob/master/dist/examples/example1.html.
如若需要扩展应用,可以根据GraphNavigator或其他应用写衍生类,也可以通过使用 MainFrame 直接创建新的应用.
框架
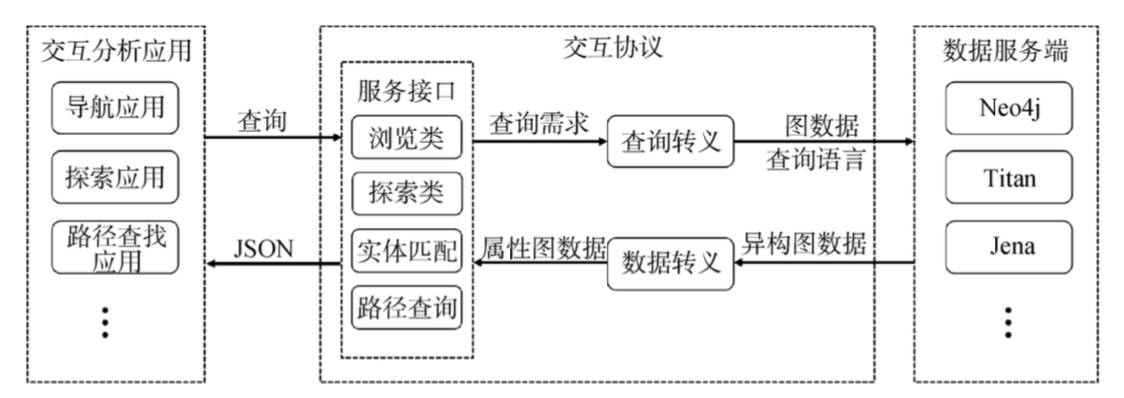
InteractiveGraph框架涉及3个部分,如下图所示。

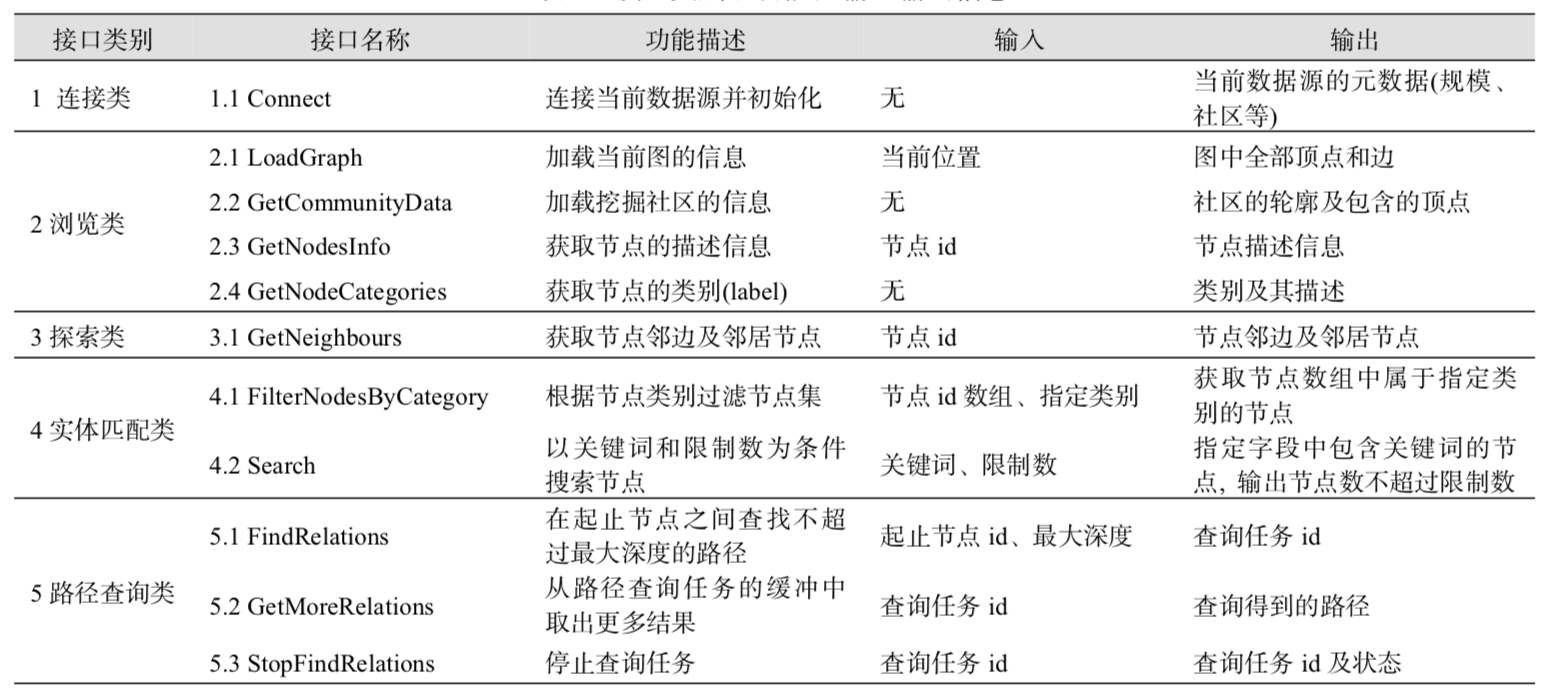
其中服务接口列表如下:

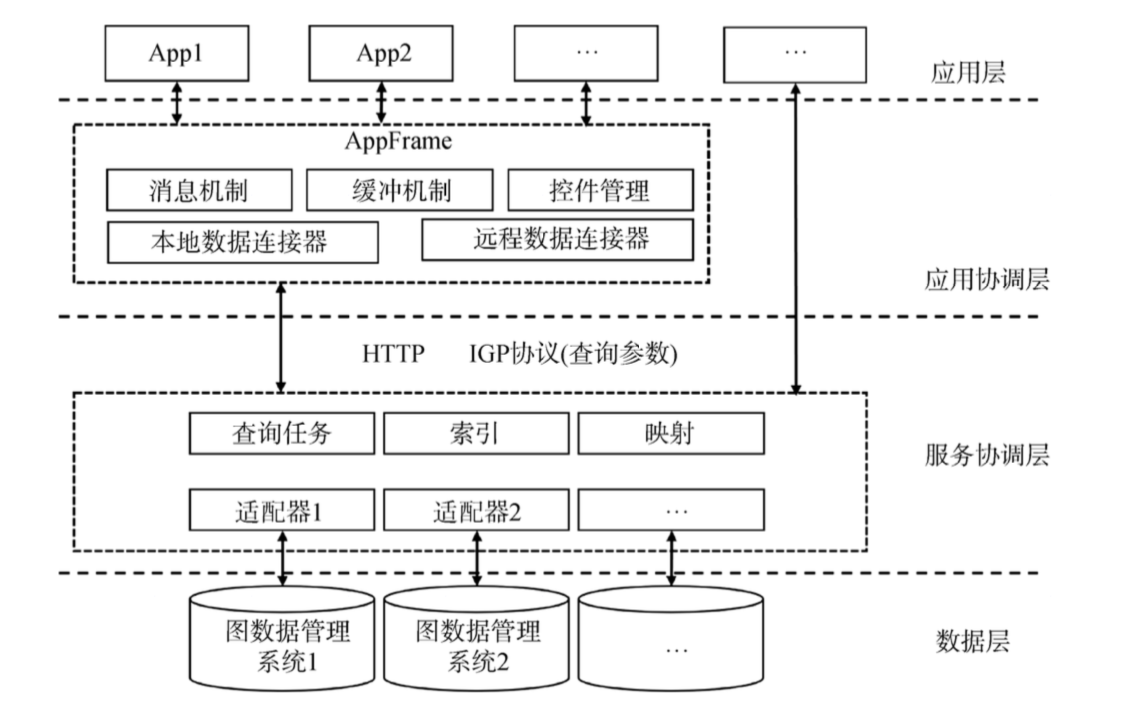
InteractiveGraph框架的软件层次如下图所示:

主要包括如下内容:
(1) 数据层: 提供图数据的存储和查询服务, 该层包含异构的数据管理系统, 如: Neo4j、Titan、Jena 等。
(2) 服务协调层: 通过适配器适配不同的数据源, 管理离线查询和数据分析任务, 同时支持通过图算法对映射后得到的数据进行处理和挖掘。
(3) 应用协调层: 提供一个支持可视化分析应用的框架AppFrame, 其中包括两个用于指定可视化应 用数据源的数据连接器, 消息机制、缓冲机制、控件 管理等组件。AppFrame 可以为可视化分析应用提供指定数据源、缓冲数据等服务, 简化应用结构, 统一应用 接口。
(4) 应用层: 面向最终用户提供交互分析应用。
数据集(Datasets)
示例中以.json文件的形式提供了两个GSON数据集:honglou.json, WorldCup2014.json.
honglou.json
honglou.json数据集来自于中国古典名著《红楼梦》。
在这部小说中贾宝玉、林黛玉、薛宝钗是主要人物。这个数据集中定义了超过300个实体,其中包括书中的人物,地点和时间,以及超过500个这些实体之间的连接。
nickel2008@github 提供了该数据集。此数据集中或有纰漏,但是对于一个图数据项目的示例来说已经足够好了。
WorldCup2014.json
World Cup 2014数据集来自http://visjs.org/examples/network/exampleApplications/worldCupPerformance.html
其中边较多,因此绘制时对算力要求较高。
下边的屏幕截图展示了在GraphNavigator中,WorldCup2014.json是如何渲染的。

Building an IGP server
An RemoteGraph is always provided by an IGP(interactive graph protocol, see https://github.com/grapheco/InteractiveGraph/blob/master/IGP.md) server. To build an IGP server, refer to the InteractiveGraph-neo4j project and other 3-party projects.
| project | description | language |
|---|---|---|
| InteractiveGraph-neo4j | InteractiveGraph-neo4j(https://github.com/grapheco/InteractiveGraph-neo4j) serves GSON files, Neo4j databases as InteractiveGraph providers, it generates InteractiveGraphs for remote frontend InteractiveGraph clients on demand. | Scala+Java+Spring |
| InteractiveGraph-RDF | InteractiveGraph-RDF(https://github.com/grapheco/InteractiveGraph-RDF) serves RDF stores as InteractiveGraph providers | Scala+Java+Spring |
证书(LICENSE)
InteractiveGraph 使用 BSD 2-Clause "Simplified"证书。
在开发InteractiveGraph时,依赖了一些开源项目,包括但不仅限于visjs, npm, gulp, jQuery, jQueryUI, Font Awesome。
相关参考
关于项目依赖的详情,请参见 https://github.com/grapheco/InteractiveGraph/blob/master/package.json.
更多内容请参见Interactive的中文版自述文件:https://github.com/grapheco/InteractiveGraph/blob/master/README_CN.md
论文请参见:
赵子豪,沈志宏. 一种适合多元异构图数据管理系统的交互分析框架[J]. 数据分析与知识发现,2019,10(34):37-46.
最后
以上就是傻傻煎蛋最近收集整理的关于图数据交互可视化分析框架InteractiveGraph v0.3版本发布的全部内容,更多相关图数据交互可视化分析框架InteractiveGraph内容请搜索靠谱客的其他文章。








发表评论 取消回复