1. 下载包到本地
网址: http://www.ckplayer.com/

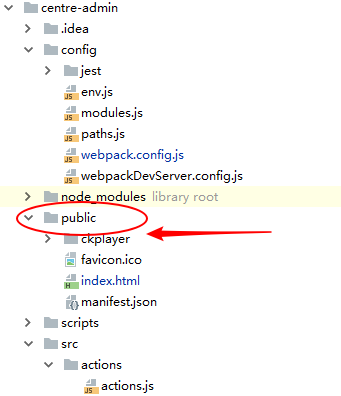
将包解压放于public文件夹下

3. index.html中引入ckplayer.js
在body标签下添加
// ckplayer.js的地址
<script src="%PUBLIC_URL%/ckplayer/ckplayer/ckplayer.js"></script>
window.onload = function () {
/*这里是重点,create-react-app 默认开启eslint,不影响eslint的使用情况下,需要定义全局变量接受,否则被报ckplayer is not defined 的错误*/
window.ckplayer = ckplayer;
}
</script>
到此为止 引包结束,并赋予全局变量,接下来在组件中调用
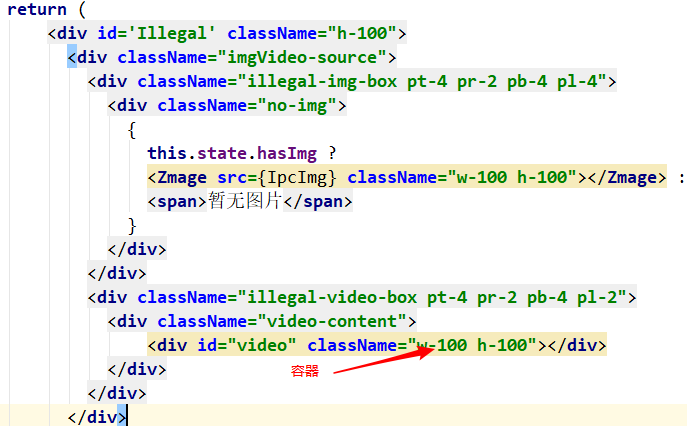
- 定义容器
以illegals.jsx组件为例

<div id="video" className="w-100 h-100"></div>
- 配置ckplayer
ckPlayerInit = () => {
console.log(window.ckplayer)
let videoObject = {
container: '#video', //容器的ID或className
variable: 'player', //播放函数名称
loop: false, //播放结束是否循环播放
autoplay: false,//是否自动播放
// poster: 'material/poster.jpg', //封面图片
/* preview: { //预览图片
file: ['material/mydream_en1800_1010_01.png', 'material/mydream_en1800_1010_02.png'],
scale: 2
},*/
video: [
['http://img.ksbbs.com/asset/Mon_1703/05cacb4e02f9d9e.mp4', 'video/mp4', '中文标清', 0],
['http://img.ksbbs.com/asset/Mon_1703/d0897b4e9ddd9a5.mp4', 'video/mp4', '中文高清', 0],
['http://img.ksbbs.com/asset/Mon_1703/eb048d7839442d0.mp4', 'video/mp4', '英文高清', 0],
['http://img.ksbbs.com/asset/Mon_1703/d30e02a5626c066.mp4', 'video/mp4', '英文超清', 0]
]
}
let player = new window.ckplayer(videoObject)
};
- 调用 在componentDidMount生命周期进行调用
this.ckPlayerInit();

重新播放视频源 都需将this.ckPlayerInit()方法进行调用
实现效果

最后
以上就是单身服饰最近收集整理的关于react中index中引入ckplayer播放器的全部内容,更多相关react中index中引入ckplayer播放器内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复