网页常用音频格式:
web用户经常可以体验到内联多媒体,也就是我们平常所说的音频。而网页中常用的音频格式主要有:
WAV:具有较好的声音品质,许多浏览器支持他并不要求插件。严格限制了在网页中可剪辑的长度。
MP3:最大的特点就是能以较小的比特率、较大的压缩比达到近乎完美的CD音质。减少数据存储量。
MIDI:此种格式用于器乐。使用特殊的硬件和计算机软件合成,许多浏览器支持,音质非常好,音质受声卡影响
AIF:与WAV格式类似。严格限制了在网页中可剪辑的长度。
RM:压缩程度非常高,文件大小小于mp3。需要 realplayer辅助应用程序或者插件,支持“流式处理(未下载完 就可以播放)。”
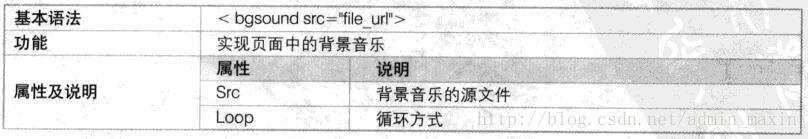
bgsound标签:
在页面中的背景音乐可以通过<bgsound>标签实现。懂用户第一次下载和显示主文档的时候,这个标签会下载和播放音频文件,刷新浏览器,重新播放背景声音文件。

①src属性是<bgsound>标签所必须的。值为相关音乐的统一资源定位符URL
②loop属性的属性值是音乐循环播放的整数次数,或者设为-1无限次重放声音。至少到用户转移到另一个页面或者关闭浏览器时才通知播放。
代码及运行展示:
<bgsound src="Faded123.mp3" loop="-1" />
最后
以上就是时尚天空最近收集整理的关于HTML_多媒体效果_页面中的背景音乐的全部内容,更多相关HTML_多媒体效果_页面中内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复