话不多说,因为性质相同,所以我直接引用我的前一篇文章的内容《
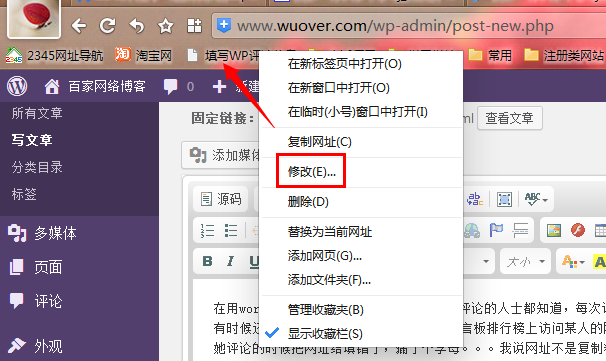
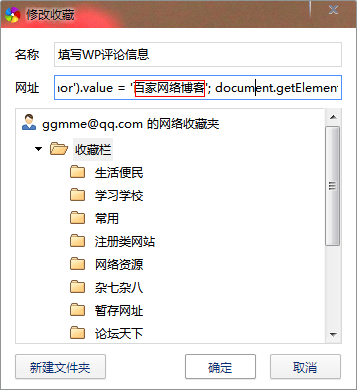
首先在自己的浏览器上随便收藏一个网址。如果你连收藏网址都不会,只能说你不会上网了~或者你可以直接把这个链接拖到网址收藏栏:填写em评论信息。然后把标签修改一下,右键点击该标签修改,先把标签名称修改为“填充em评论信息”,再把网址修改成:
javascript:document.getElementsByName("comname")[0].value = "秋叶网络博客";document.getElementsByName("commail")[0].value = "ggmme@qq.com";document.getElementsByName("comurl")[0].value = "//www.mizuiren.com"; void(0)

网址处再修改三个地方,修改如下的红色部分:
javascript:document.getElementsByName("comname")[0].value = "秋叶网络博客";document.getElementsByName("commail")[0].value = "ggmme@qq.com";document.getElementsByName("comurl")[0].value = "//www.mizuiren.com"; void(0)
把秋叶网络博客,ggmme@qq.com,www.wuover.com分别修改成自己的昵称,邮件,网址就行了。

以后只要是打开了emlog的文章,在评论的时候,点击一下浏览器上面的标签就自动填充信息了,方便快捷。这种做法让我深刻体会到了这世界上是存在一劳永逸的事的~
如果你想两者结合的话,也可以的,就把网址修改成:
javascript:document.getElementById('author').value = '秋叶网络博客';document.getElementsByName("comname")[0].value = "秋叶网络博客";document.getElementById('email').value = 'ggmme@qq.com';document.getElementsByName("commail")[0].value = "ggmme@qq.com";document.getElementsByName("comurl")[0].value = "//www.mizuiren.com";document.getElementById('url').value = '//www.mizuiren.com/'; void(0)
注意修改红色部分,不过整合的对有一些博客是可以,有一些是不可以的。
最后
以上就是敏感万宝路最近收集整理的关于emlog评论ajax,emlog评论一键通,一键填写评论信息的全部内容,更多相关emlog评论ajax内容请搜索靠谱客的其他文章。








发表评论 取消回复