<<<上一篇—②:EasyX函数-设备相关
系列文章
①:安装及基本概念
②:EasyX函数-设备相关
③:EasyX函数-颜色模型
④:EasyX函数-图形样式
⑤:EasyX函数-绘图相关〔1〕
⑥:EasyX函数-绘图相关〔2〕
文章目录
- 系列文章
- 前言
- 四、EasyX函数 之 颜色模型
- 交换颜色 - BGR()
- 合成颜色 - RGB()
- 分离颜色 - Get*Value()
- HSL转换 - HSLtoRGB() & RGBtoHSL()
- HSV转换 - HSVtoRGB() & RGBtoHSV()
- 获取灰度 - RGBtoGRAY()
- 结语
前言
作者也是个小白,本【教程】充其量算个学习笔记,若有写的不正确的地方还请指教。
四、EasyX函数 之 颜色模型
-
交换颜色 - BGR()
作用:交换颜色中的红色和蓝色。
注:EasyX中内存中颜色表示为b-g-r,显示缓冲区中是r-g-b,可以输入BGR(0xaabbcc),将红蓝(即变成0xccbbaa)换位。
函数原型:COLORREF BGR(COLORREF color);参数:
- c o l o r color color:需要交换的颜色
返回值:交换后的颜色。
-
合成颜色 - RGB()
作用:将红、绿、蓝颜色分量合成颜色。
函数原型:COLORREF RGB( BYTE byRed, // 颜色的红色部分 BYTE byGreen, // 颜色的绿色部分 BYTE byBlue // 颜色的蓝色部分 );参数:
- b y R e d byRed byRed:颜色的红色部分, ∈ [ 0 , 255 ] in[0,255] ∈[0,255]。
- b r G r e e n brGreen brGreen:颜色的绿色部分, ∈ [ 0 , 255 ] in[0,255] ∈[0,255]。
- b y B l u e byBlue byBlue:颜色的蓝色部分, ∈ [ 0 , 255 ] in[0,255] ∈[0,255]。
返回值:合成的颜色。
注:可以通过 GetRValue、GetGValue、GetBValue分离出颜色分量。(见下Get*Value())
-
分离颜色 - Get*Value()
作用:获取指定颜色中某个颜色值。
函数原型:BYTE GetBValue(COLORREF rgb);//Blue BYTE GetGValue(COLORREF rgb);//Green BYTE GetRValue(COLORREF rgb);//Red参数:
- r g b rgb rgb:指定的颜色。
返回值:颜色中的r/g/b值, r , g , b ∈ [ 0 , 255 ] r,g,bin[0,255] r,g,b∈[0,255]。
-
HSL转换 - HSLtoRGB() & RGBtoHSL()
作用:转换 HSL 颜色1和 RGB 颜色。
函数原型:COLORREF HSLtoRGB( float H, float S, float L ); void RGBtoHSL( COLORREF rgb, float *H, float *S, float *L );参数:
HSLtoRGB():- H H H:原 HSL 颜色模型的 Hue(色相) 分量, H ∈ [ 0 , 360 ] Hin[0,360] H∈[0,360]。
- S S S:原 HSL 颜色模型的 Saturation(饱和度) 分量, S ∈ [ 0 , 1 ] Sin[0,1] S∈[0,1]。
- L L L:原 HSL 颜色模型的 Lightness(亮度) 分量, L ∈ [ 0 , 1 ] Lin[0,1] L∈[0,1]。
RGBtoHSL():
- r g b rgb rgb:原 RGB 颜色。
- H H H:返回 HSL 颜色模型的 Hue(色相) 分量的地址, H ∈ [ 0 , 360 ] Hin[0,360] H∈[0,360]。
- S S S:返回 HSL 颜色模型的 Saturation(饱和度) 分量的地址, S ∈ [ 0 , 1 ] Sin[0,1] S∈[0,1]。
- L L L:用于返回 HSL 颜色模型的 Lightness(亮度) 分量的地址, L ∈ [ 0 , 1 ] Lin[0,1] L∈[0,1]。
实例:见①-二-颜色-4.
-
HSV转换 - HSVtoRGB() & RGBtoHSV()
类似HSL:
HSV2.COLORREF HSVtoRGB( float H,//原 HSV 颜色模型的 Hue(色相) 分量,0 <= H < 360。 float S,//原 HSV 颜色模型的 Saturation(饱和度) 分量,0 <= S <= 1。 float V //原 HSV 颜色模型的 Value(明度) 分量,0 <= V <= 1。 ); void RGBtoHSV( COLORREF rgb,//原 RGB 颜色。 float *H,//用于返回 HSV 颜色模型的 Hue(色相) 分量,0 <= H < 360。 float *S,//用于返回 HSV 颜色模型的 Saturation(饱和度) 分量,0 <= S <= 1。 float *V//用于返回 HSV 颜色模型的 Value(明度) 分量,0 <= V <= 1。 );
-
获取灰度 - RGBtoGRAY()
作用:获取与指定颜色对应的灰度值颜色。
函数原型:COLORREF RGBtoGRAY( COLORREF rgb );参数:
- r g b rgb rgb:原 RGB 颜色。
返回值:对应的灰度颜色。
结语
精力、时间有限,先写到这,下期见!
@HaohaoCppDebuger|寻兰
2021/10/24
THANK YOU !
>>>下一篇—④:EasyX函数-图形样式
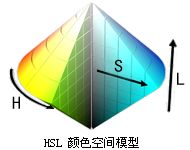
HSL 又称 HLS。
HSL 的颜色模型如图所示: H 是英文 Hue 的首字母,表示色相,即组成可见光谱的单色。红色在 0 度,绿色在 120 度,蓝色在 240 度,以此方向过渡。
H 是英文 Hue 的首字母,表示色相,即组成可见光谱的单色。红色在 0 度,绿色在 120 度,蓝色在 240 度,以此方向过渡。
S 是英文 Saturation 的首字母,表示饱和度,等于 0 时为灰色。在最大饱和度 1 时,具有最纯的色光。
L 是英文 Lightness 的首字母,表示亮度,等于 0 时为黑色,等于 0.5 时是色彩最鲜明的状态,等于 1 时为白色。 ↩︎HSV 又称 HSB。
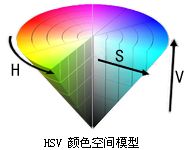
HSV 的颜色模型如图所示:
H 是英文 Hue 的首字母,表示色相,即组成可见光谱的单色。红色在 0 度,绿色在 120 度,蓝色在 240 度,以此方向过渡。
S 是英文 Saturation 的首字母,表示饱和度,等于 0 时为灰色。在最大饱和度 1 时,每一色相具有最纯的色光。
V 是英文 Value 的首字母,表示明度,等于 0 时为黑色,在最大明度 1 时,是色彩最鲜明的状态。 ↩︎
最后
以上就是欢喜未来最近收集整理的关于C++游戏梦 | EasyX详解 | ③:EasyX函数-颜色模型系列文章前言四、EasyX函数 之 颜色模型结语的全部内容,更多相关C++游戏梦内容请搜索靠谱客的其他文章。








发表评论 取消回复