1. 任务
之前已经实现了博客列表的展示、选择一篇博客后具体内容的展示,这两个页面。
本篇实现下管理员登录功能。
2. 具体功能
点击登录按钮后,跳转到登录页面login.jsp,在登录页面输入用户名密码,如果登录成功则跳转管理页面admin.jsp,登录失败则跳转登录失败信息页面error_nologin.jsp。
3. 开发流程
3.1 点击登录按钮
在登录按钮中添加跳转链接,点击后跳转login.jsp。
3.2 添加登录页面
登录页面需要放置用户名密码输入框,以及登录按钮。
这个页面需要解释下:
这是一个表单,表单是用来存放各种输入内容比如文本框、密码框、单选框、复选框。action="admin.jsp"表示表单提交时,会把表单的数据传递给admin.jsp页面。
,text表示这是一个文本框,可以在其中输入文本。name="username"是这个文本框的标志,当跳转到admin.jsp页面时,我们后台代码可以通过这个标识获取这个文本框的输入内容。
,submit表示提交表单的按钮,所以点击这个按钮时,表单内容会提交给指定的admin.jsp。
pageEncoding="UTF-8"%>
新闻浏览用户名:
密码:
该页面效果如下:

3.3 判断登录状态
我们在admin.jsp判断用户名和密码是否正确,如果错误则跳转到错误信息页面error_nologin.jsp,如果用户名密码正确则留在admin.jsp页即可。
pageEncoding="UTF-8"%>
管理页面//支持中文编码
request.setCharacterEncoding("utf-8");
//获取表单输入的用户名
String inputUsername = request.getParameter("username");
//获取表单输入的密码
String inpputPassword = request.getParameter("password");
//如果没输入用户名密码,则跳转错误页
if (inputUsername == null || "".equals(inputUsername) || inpputPassword == null
|| "".equals(inpputPassword)) {
request.getRequestDispatcher("error_nologin.jsp").forward(request, response);
return;
}
//配置数据库
Class.forName("com.mysql.jdbc.Driver");
String url = "jdbc:mysql://localhost:3306/schoolnews?useUnicode=true&characterEncoding=utf8";
String username = "root";
String password = "Easy@0122";
Connection conn = DriverManager.getConnection(url, username, password);
//设置sql,查询是否存在用户名和密码都匹配的用户信息
String sql = "select * from user where username=? and password=?";
PreparedStatement st = conn.prepareStatement(sql);// 在此次传入,进行预编译
st.setString(1, inputUsername);
st.setString(2, inpputPassword);
//执行sql查询
ResultSet rs = st.executeQuery();
//如果查询结果不存在,则表示用户名密码错误,跳转到错误页
if (rs.next() == false) {
request.getRequestDispatcher("error_nologin.jsp").forward(request, response);
return;
}
%>
发布新闻
3.4 开发错误信息页
这个比较简单,显示错误信息即可。
pageEncoding="UTF-8"%>
错误提示请先登录!
4. 测试
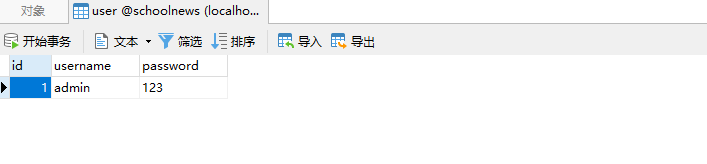
在数据库中添加一个用户信息用户测试:

打开登录页,并输入用户名密码:

点击登录按钮后,跳转后台页面:
 如果故意不输入用户名密码,或者输入的跟数据库中不匹配,则跳转错误页面:
如果故意不输入用户名密码,或者输入的跟数据库中不匹配,则跳转错误页面:

5. 小结
思路还是很清晰的,代码也很简单,JSP其实也挺好用哈。
最后
以上就是成就御姐最近收集整理的关于MySQL做毕设_[手把手教你做毕设](第一季)基于JSP+MySQL的简单校园新闻网站(6)发布新闻请先登录!的全部内容,更多相关MySQL做毕设_[手把手教你做毕设](第一季)基于JSP+MySQL内容请搜索靠谱客的其他文章。




基于JSP+MySQL的简单校园新闻网站(6)发布新闻请先登录!](https://www.shuijiaxian.com/files_image/reation/bcimg2.png)



发表评论 取消回复