问题描述:vue2.x中在使用Echarts时配置trigger:‘item’ 鼠标移入坐标系无提示信息
配置代码摘自官网,添加tooltip配置项
lineOption: {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
tooltip: {
trigger: 'item'
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line',
smooth: true
}],
grid: {
top: '30px',
right: '30px',
bottom: '30px',
left: '50px'
}
},
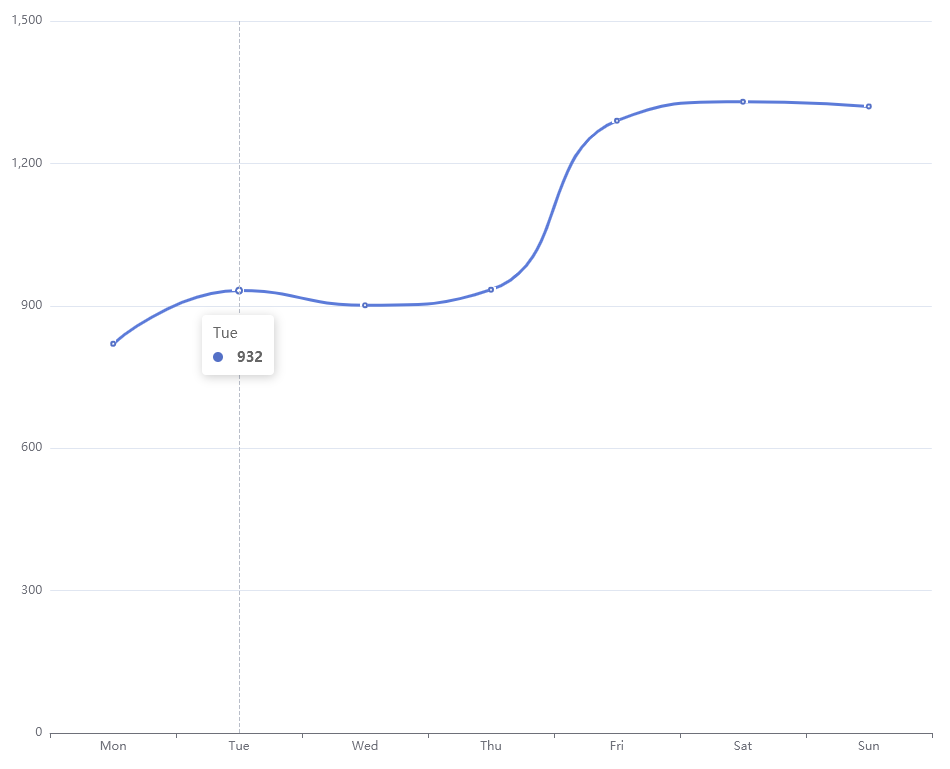
官网在线编辑效果

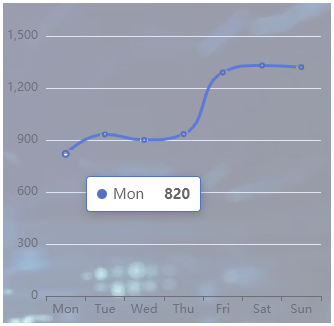
本地效果

解决步骤
- 并没有解决,只是将axis坐标系内触发更换为item单体触发

最后
以上就是欢喜山水最近收集整理的关于003.vue-cli2.x中使用echarts时,配置trigger=axis无效不显示的解决办法的全部内容,更多相关003.vue-cli2.x中使用echarts时,配置trigger=axis无效不显示内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复