百度地图实现公司位置的定位,可拖动修改公司位置。只需要维护x轴和Y轴的数据到数据库就可以了
可拖动,可搜索。
<html>
<head>
<script src="http://api.map.baidu.com/api?v=1.4"></script>
<script type="text/javascript" src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<div class=right_box>
<div class=admincont_box>
<div class="com_tit"><span class="com_tit_span">设置公司所在位置</span></div>
<div class="com_body">
<div class=admin_note_map style="position:relative">
<form name="myform" onSubmit="return checkpost();" target="supportiframe" action="index.php?c=map&act=save" method="post">
<table width="100%" border="0" cellspacing="0" cellpadding="0" style="font-size:12px;">
<tr>
<th height="30"></th>
<td><div id="map_container" style="width:100%;height:600px;"></div><br>
</td>
</tr>
<tr>
<th> </th>
<td height="40">
<span class="com_info_text_s"> X轴:</span>
<input name="xvalue" id="map_x" οnkeyup="this.value=this.value.replace(/[^0-9.]/g,'')" readonly="readonly" value="113.996541"
class="com_info_text">
<span class="com_info_text_s"> Y轴:</span>
<input name="yvalue" id="map_y" οnkeyup="this.value=this.value.replace(/[^0-9.]/g,'')" readonly="readonly" value="22.545198"
class="com_info_text">
<input type="submit" name="savemap" class="com_info_mapbth" value="保存地图" style="">
<span id="by_map" class="errordisplay">请先设置地图位置</span></td>
</tr>
<tr>
<th height="30"></th>
<td>
<div class="wxts_box wxts_box_mt20">
<div class="wxts">操作说明:</div>
在地图区域点击公司所在的位置,点击保存地图。</div>
</td>
</tr>
</table>
</form>
<div class="map_seach"><input id="map_keyword" type="text" value="请输入地址" class="map_seach_text" placeholder="请输入地址" οnclick="if(this.value=='请输入地址'){this.value='';}" οnblur="if(this.value==''){this.value='请输入地址';}"/><input type="button" value="搜索" οnclick="localsearch('全国');" class="map_seach_sub"/></div>
</div>
</div>
</div>
<script>
var map=new BMap.Map("map_container");
setLocation('map_container',116.404,39.915,"map_x","map_y");
$(document).ready(function() {
$(".com_admin_ask").hover(function(){
layer.tips("精确定位,更直观展示企业位置!", this, {
guide: 1,
style: ['background-color:#5EA7DC; color:#fff;top:-7px', '#5EA7DC']
});
$(".xubox_layer").addClass("xubox_tips_border");
},function(){layer.closeTips();});
setLocation('map_container',113.996541,22.545198,"map_x","map_y");
});
var local ;
function getLocalResult(){
var map_keyword=$.trim($("#map_keyword").val());
var points=local.getResults();
var lngLat=points.getPoi(0).point;
setLocation('map_container',lngLat.lng,lngLat.lat,"map_x","map_y");
document.getElementById("map_x").value=lngLat.lng;
document.getElementById("map_y").value=lngLat.lat;
}
function localsearch(city){
if($("#map_keyword").val()==""){
layer.msg('请输入地址!', 2, 8);return false;
}
local = new BMap.LocalSearch(city, {
renderOptions: {
map: map,
panel : "r-result",
autoViewport: true,
selectFirstResult: false
},onSearchComplete : getLocalResult
});
local.search('广东深圳福田区'+$("#map_keyword").val().replace(/s+/g,""));
}
function checkpost(){
if($.trim($("#map_x").val())==''||$.trim($("#map_y").val())==''){
layer.msg('请先设置地图位置!', 2, 8);return false;
}
}
function setLocation(id,x,y,xid,yid){
var data='{"map_x":"118.82152","map_y":"34.114522"}';
var config=eval('('+data+')');
var rating,map_control_type,map_control_anchor;
if(!x && !y){x=config.map_x;y=config.map_y;}
var point = new BMap.Point(x,y);
var marker = new BMap.Marker(point);
var opts = {type:BMAP_NAVIGATION_CONTROL_LARGE}
map.enableScrollWheelZoom(true);
map.addControl(new BMap.NavigationControl(opts));
map.centerAndZoom(point, 15);
map.addOverlay(marker);
map.addEventListener("click",function(e){
var info = new BMap.InfoWindow('', {width: 260});
var projection = this.getMapType().getProjection();
var lngLat = e.point;
document.getElementById(xid).value=lngLat.lng;
document.getElementById(yid).value=lngLat.lat;
map.clearOverlays();
var point = new BMap.Point(lngLat.lng,lngLat.lat);
var marker = new BMap.Marker(point);
map.addOverlay(marker);
});
}
</script>
</head>
</html>
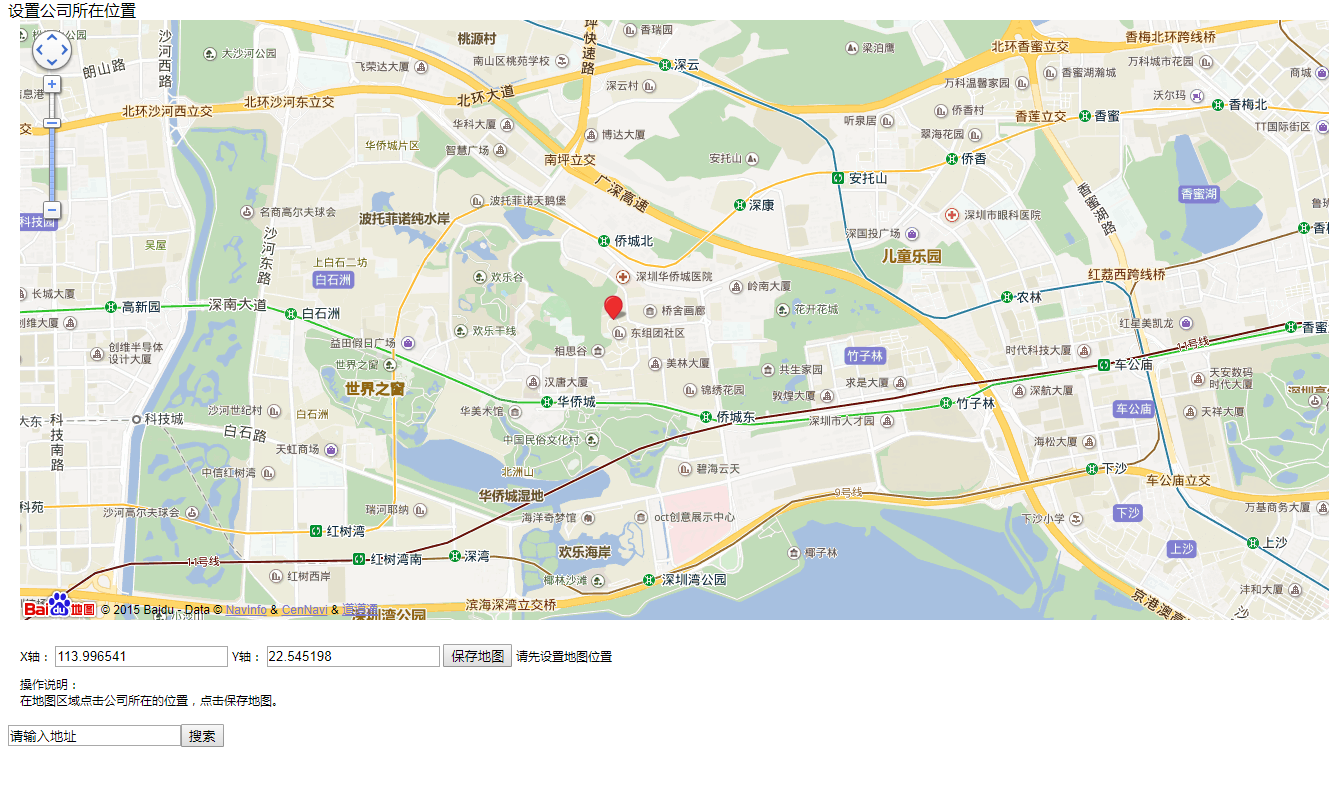
预览效果
最后
以上就是现代悟空最近收集整理的关于百度地图实现公司位置的定位,可拖动修改公司位置。的全部内容,更多相关百度地图实现公司位置内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。









发表评论 取消回复