很多同学对数字孪生特别感兴趣,经常有同学问我:
数据孪生系统怎么做?有没有教程?
除了Unity开发,开发数字孪生还需要掌握什么技能?
有人介绍了一个数字孪生的外包,从来没做过,能不能接?
有幸参与或指导过一些数字孪生的科研、商业项目,把我的一些经验分享一下。
如果独立开发数字孪生系统,对技术要求还是比较高的,具体要掌握哪些技能呢?
在数字孪生系统中,Unity用于前端呈现,是整个系统的一部分,可以称之为数字孪生中的“数字”。
数字孪生,更重要的是“孪生”。孪生代表了什么呢?是与现实世界的同步。
所以数字孪生系统除了前端可视化的展示,更重要的是数据的采集同步。
那么一个完整的数字孪生系统如何架构呢?最简单的系统架构是这样的。
这种是最简单的数字孪生系统架构,用Unity开发可视化部分,需要啥数据从外部系统接入啥数据。有些小项目(外包10W以内)用这种架构完全就可以搞定。
这种架构的优点是简单,你只需要掌握Unity开发和一些网络开发的技能就可以。
缺点呢?有很多。
安全性是个问题,客户端直接接入外部系统,相当于外部系统的口令全部存储在客户端中,很危险。
性能是个问题,客户端直接连外部系统,当开n个客户端的时候,就会和外部系统有n个连接,特别是有的数据需要轮询去获取,可能会对外部系统造成比较大的压力
灵活性是个问题,由于直接连接外部系统,外部系统一旦变化可能就会造成客户端宕机,就需要升级客户端
有些功能实现不了,客户端在PC运行还好,如果客户端想要放到web/VR/MR上,一方面平台限制,很多操作是不支持的,比如连接数据库、UDP传输等等,另外一方面这些平台渲染压力已经很大了,很难支撑庞大的数据工作
针对上面这些问题,架构可以如何改进呢?
这个架构引进了一个数据服务器,这个数据服务器在这是做什么的呢?
这个服务器主要是用来中转数据,与外部系统的数据连接都由这个服务器负责。但通常监控系统中的视频流还是客户端直接连接。
针对1.0架构中的几个问题,数据服务器可以解决:
安全性:数据服务器负责中转外部系统中的数据,客户端只需要与数据服务器通信即可,避免了外部系统口令在客户端的暴露。
性能:数据服务器只从外部系统采集一次数据,如果缓存在数据服务器上,不管有多少个客户端,只需要数据服务器能抗住并发压力即可,不会对外部已有系统造成影响。
灵活性:客户端与服务器制定好数据协议即可,数据服务器负责处理与外部系统的数据对接,隔绝了客户端的频繁改动,也给客户端增加了一定的稳定性
功能性:可以支持客户端在web平台运行,客户端与数据服务器通过HTTP或者TCP等支持的通信协议进行通信即可,由服务器去处理外部系统的数据对接。
但是2.0架构中也存在问题,那就是数据服务器的压力太大,职责太多,它需要负责:
从外部系统采集、处理数据。原来数据都是由外部系统负责存储,不需要考虑数据存储的事情。但是引入数据服务器后,采集到的数据可能需要进行保存,到这全栈的技能中就得增加一个数据库了。
响应客户端的数据请求
后续可能需要添加的一系列业务功能也需要添加到这个服务器上,比如用户、权限等等
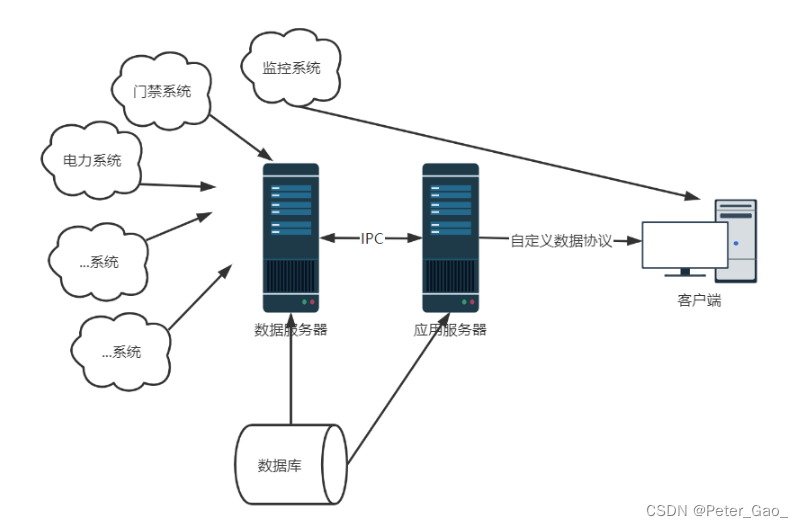
所以演化到3.0的架构时,提高服务端的并发能力,可以将数据服务器根据需要进行拆分,加入数据库,这里面没有一个固定的架构模式,初步是将数据、应用模块拆分开,有计算量较大的模块(比如AI预测、数据分析等等)可以单独再拆分出来。
比如:

数字孪生全栈开发能架构到这一步基本上就能Hold住几十万的项目了。
这里面需要的技能主要包括:
Unity开发
网络通信
数据库
服务器架构与开发
服务器运维
3.0的架构再往后演进,就需要很强的服务器开发能力了,主要核心目标还是提高服务端的并发能力,加入分布式等等,此处就不再多说了。
————————————————
https://blog.csdn.net/zhenghongzhi6/article/details/126064238
https://blog.csdn.net/u011618339/article/details/106164001
https://blog.csdn.net/yyl80/article/details/125227111
https://github.com/DTUAV
https://space.bilibili.com/403212208/channel/seriesdetail?sid=371283
最后
以上就是超帅唇膏最近收集整理的关于数字孪生架构的全部内容,更多相关数字孪生架构内容请搜索靠谱客的其他文章。








发表评论 取消回复