Eureka服务发现慢的原因
- 服务端缓存
- 客户端缓存
- 其他
Eureka服务发现慢的原因主要有两个,一个是服务端缓存导致的,一个是客户端缓存导致的。

服务端缓存
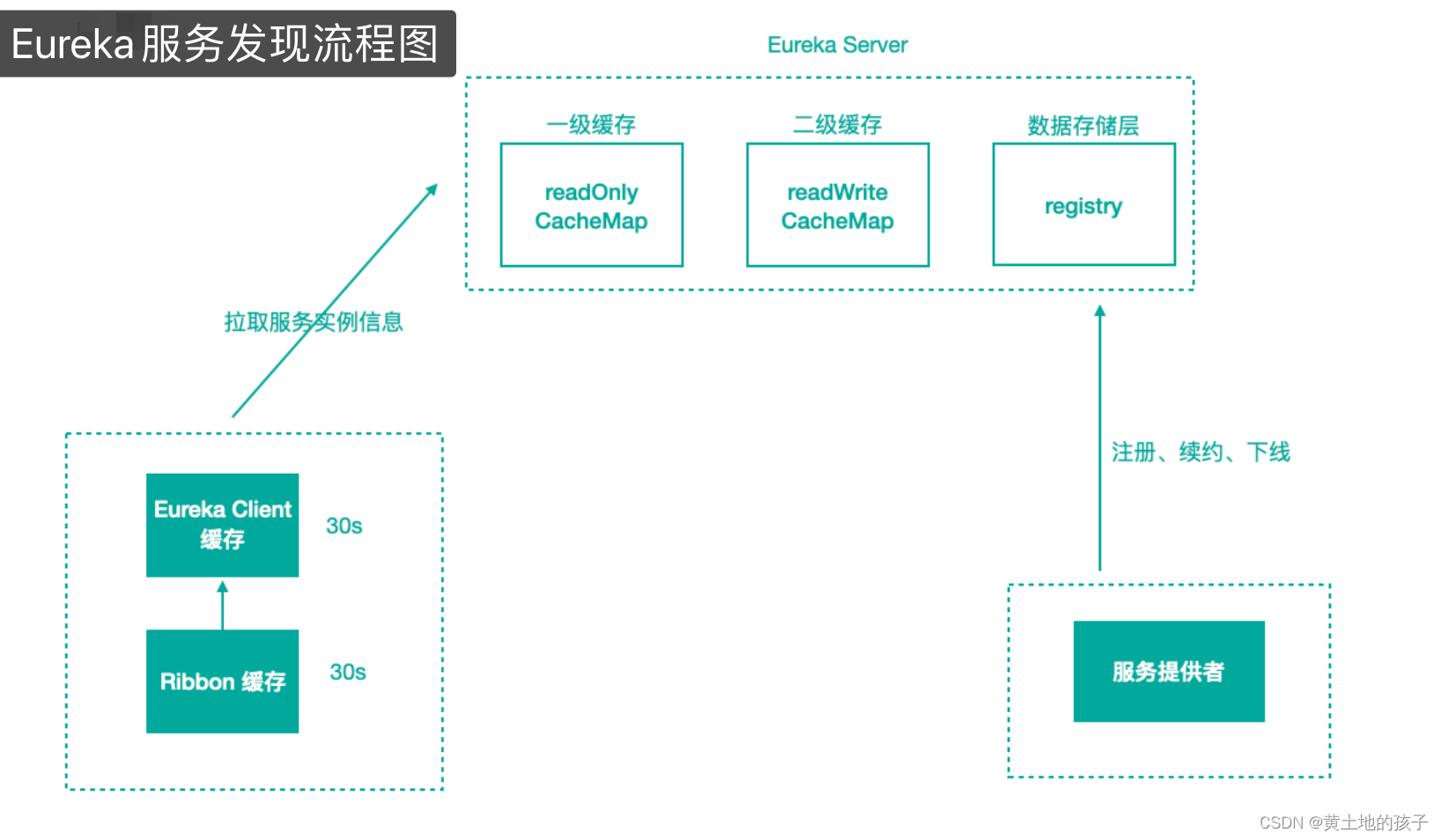
服务注册到注册中心后,服务实例信息是存储在注册表中的,也就是内存中。但Eureka为了提高响应速度在内部做了优化,加入了两层缓存结构。将Client需要的信息直接缓存起来,获取的时候直接从缓存中那数据,然后直接相应给Client。
第一层缓存是readOnlyCacheMap。readOnlyCacheMap是采用ConCurrentHashMap来存储数据的,主要负责定时与readWriteCacheMap进行数据同步,默认同步时间是30秒一次;
第二层缓存是readWriteCacheMap。readWriteCacheMap采用Guava来实现缓存。缓存默认过期时间是180秒,当服务下线、过期、注册或状态变更等操作都会清除此缓存中的数据。
Client获取服务实例时,会先从一级缓存中获取,如果一级缓存中不存在再从二级缓存中获取。如果二级缓存中也不存在则会触发缓存的加载,从存储层拉去数据到缓存中,然后再返回给Client。
Eureka设计二级缓存机制是为了提高Eureka Server 的响应速度。缺点是缓存会导致Client获取不到最新的服务实例信息,然后导致无法及时发现新注册的服务和已下线的服务。
我们可以缩短只读缓存的更新时间让服务发现变的更加及时eureka.server.response-cache-update-inteval-ms。或者直接将只读缓存关闭eureka.server.use-read-only-response-cache=false。多级缓存也会导致数据一致性层面很薄弱。Eureka中会有定时任务去检测失效的服务,将服务失效信息从注册表中移除,也可以将这个失效检测的时间缩短,这样服务下线后就能够及时从注册表中清除。
客户端缓存
-
客户端缓存主要分两种,一个是Eureka Client缓存,一个是ribbon缓存。
-
Eureka Client缓存
Eureka Client负责与Eureka Server进行交互,在Eureka Client中的
com.netflix.discovery.DiscoveryClient.initScheduleTasks()方法中,初始化了一个CacheRefreshThread定时任务专门用来拉取Eureka Server的实例信息到本地。所以我们需要缩短定时拉取服务信息的时间间隔来快速发现新服务eureka.client.registryFetchIntervalSeconds。 -
ribbon缓存
ribbon会从Eureka Client中获取服务信息,
ServerListUpdater是ribbon中负责服务实例更新的组件,默认的实现是pollingServerListUpdater,通过线程定时去更新实例信息,定时刷新的时间间隔默认是30秒。当服务停止或上线后,这边最快也需要30秒才能将实例信息更新成最新。我们可以将这个时间调短一点,比如3秒。刷新间隔的参数是通过getRefreshIntervalMs()方法来获取的,方法中的逻辑也是从Ribbon的配置中进行取值得。
-
其他
将这些服务端缓存和客户端缓存的时间全部缩短后,跟默认的时间配置相比快了很多。我们通过调整参数的方式来尽量加快服务发现的速度,但还是不能完全解决报错的问题。间隔时间设置成3秒但还是有间隔。所以我们一般都会开启重试功能,当路由的服务出现问题时,可以重试到另一个服务来保证此次请求的成功。
最后
以上就是文艺滑板最近收集整理的关于Eureka服务发现慢的原因服务端缓存客户端缓存其他的全部内容,更多相关Eureka服务发现慢内容请搜索靠谱客的其他文章。








发表评论 取消回复