
Vue+element(v2.3.2)(第三期)

大家可以像我一样,利用碎片时间去记录,温习这些零碎的知识点及bug痛点,让自身的基础更加扎实。我的前端道路与你们同行,大家一起加油吧!
01
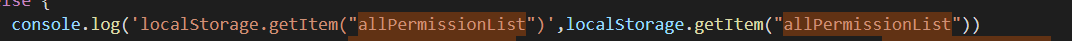
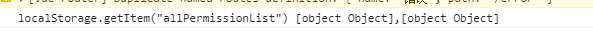
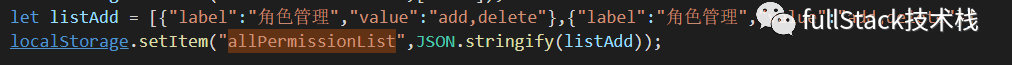
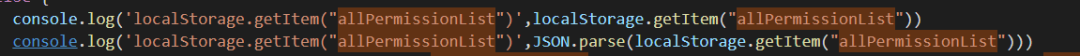
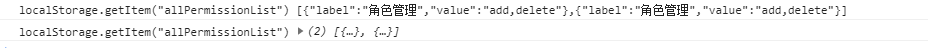
JSON.Strigify正确使用



解决方法:



记录一波,第一步我直接存入的是一个数组,所以就打印的是object,我们需要先将这个数组通过Json.strigify转为字符串,然后打印出来的就是一个字符串数组了,当我们使用的时候通过JSON.parse转为对象就可以正常使用了。
扩展:深拷贝与浅拷贝
深拷贝:copy对象字符串中的某一个字节点;
浅拷贝:copy对象字符串中的所有子节点;

02
路由

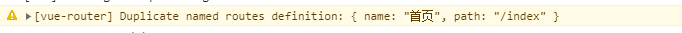
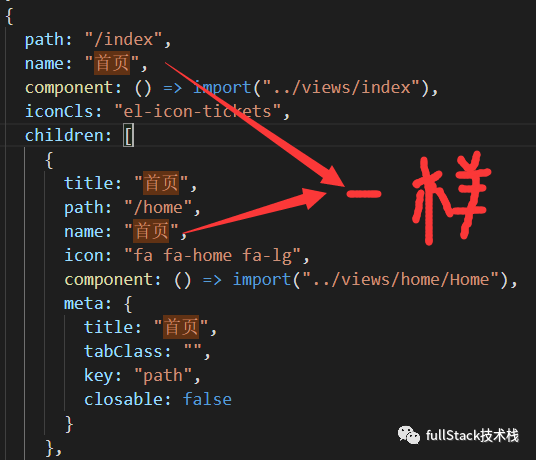
bug痛点:重复的命名路由定义

解决方案:修改成不同的名字 ,自定义~

03
去掉路由url里面的#
使用mode:"history",点击切换菜单报错:
Error: Loading chunk 22 failed. at HTMLScriptElement.t (bootstrap bcc3b8f4d0
bug痛点:vue默认的路由是hash模式,hash模式的标志是#,另外一种路由模式history可以实现取消浏览器中的url;另外一个报错,本地是好的,打包之后在服务器上面运行就报错了,因为webpack配置文件build里面的assetsPublicPath需要改一下
解决方案:


04
动态table列选择~Af-table-column
一个好看的后台管理Table都需要一个好的Table列自适应内容。
实践经历感觉这个挺不错的,值得推荐!


总结:
1.文中的代码可能不一定是最优代码,要是你有更好的代码欢迎评论。喜欢的可以给我点赞鼓励哦!
2.下一期:《你不了解的webpack》第一期
3.码字不易,屏幕前的大帅比!点个赞再走吧!
最后
以上就是自由画笔最近收集整理的关于vue 修改路由名字_Vue+element(v2.3.2)(第三期)的全部内容,更多相关vue内容请搜索靠谱客的其他文章。








发表评论 取消回复