
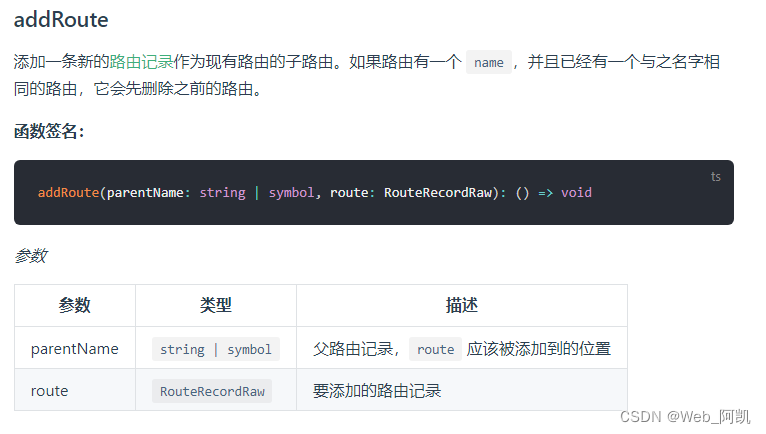
以上是vue-router官方的解释
接下来使用一个简单的例子来实现动态路由的效果
import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'home',
component: HomeView,
redirect: '/admin',
children: [{
path: 'admin',
name: 'admin',
component: () => import('@/views/adminPage.vue')
}, {
path: 'about',
name: 'about',
component: () => import('@/views/AboutView.vue')
}],
},
{
path: '/admin',
name: 'admin',
component: () => import('@/views/adminPage.vue')
},
]
export const asyncRoute = {
path: '/test',
name: 'test',
component: () => import('@/views/test.vue')
}
const router = new VueRouter({
mode: 'history',
routes
})
export default router
定义一个动态路由字段asyncRoute,并在permission.js引入
import router, { asyncRoute } from '@/router'
let flag = false;
router.beforeEach((to, from, next) => {
if (!flag) {
router.addRoute('home', asyncRoute)
flag = true
next({ ...to, replace: true })
} else {
next()
}
})这里的flag就是判断路由是否添加的条件,也就是假设的权限
另外addRoute方法可以选择是否传入第一个参数,传入代表添加到该name路由的子路由中,不传入则表示添加到第一级路由中
其中的 next({ ...to, replace: true }) 为了解决在addRoutes()之后第一次访问被添加的路由会白屏,这是因为刚刚addRoutes()就立刻访问被添加的路由,然而此时addRoutes()没有执行结束,因而找不到刚刚被添加的路由导致白屏。因此需要从新访问一次路由才行。
使用next({ ...to, replace: true }) 可确保路由被添加完成
最后
以上就是大胆芒果最近收集整理的关于vue使用addRoute实现动态路由的全部内容,更多相关vue使用addRoute实现动态路由内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复