1.安装vue脚手架使用过vue2,需要卸载!
输入 npm uninstall vue-cli -g 回车
输入 yarn global remove vue-cli 回车
2.安装脚手架:
npm install -g @vue/cli 回车运行即可
3.创建项目
自己创建文件然后
vue create demo
就创建好了!
接下来就yarn 或者npm install
yarn serve 或者 npm run serve
4.路由变换
1.安装路由
npm install vue-router@4
2.新建页面
创建 view目录,然后在view目录下创建 两个 vue页面文件

自定义内容
3、创建路由配置文件
新建 router目录,然后在 router目录下新建 index.js和routes.js文件
index.js 文件内容如下
import {createRouter, createWebHistory} from 'vue-router'
import routes from './routes'
const router = createRouter({
history: createWebHistory(),
routes
})
export default router
4.routes.js文件内容如下
const routes = [
{
name: 'login',
path: '/',
component: () => import('@/view/XXX')
},
{
name: 'home',
path: '/home',
component: () => import('@/view/XXX')
},
];
export default routes
5.在 main.js中配置路由
import { createApp } from 'vue'
import App from './App.vue'
import router from './router/index'
//注意use要在mount之前
createApp(App).use(router).mount('#app')
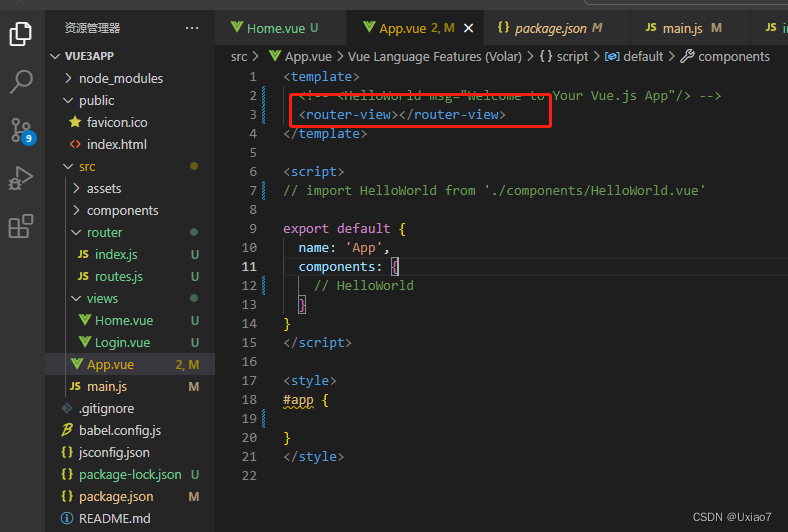
6.添加router-view,在app.vue里面加入

切换路由就ok咯~
最后
以上就是落寞小猫咪最近收集整理的关于vue3学习1.0---安装以及路由切换的全部内容,更多相关vue3学习1内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复